webpack基本打包配置流程
Posted 霓好
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack基本打包配置流程相关的知识,希望对你有一定的参考价值。
项目搭建以及webpack打包配置流程
- 创建文件夹EC(文件夹和文件名根据需求自定义)
- 在EC文件夹下新建文件夹APP
- 在APP文件夹下新建入口文件index.js 和运行该入口文件的index.html文件
- 在APP文件夹下新建两个js文件:a,js b.js (当项目级别如react项目,可以根据需求创建components文件夹等等,用于更好地管理模块化项目)
APP/index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script src="./index.js" ></script>
</body>
</html>
APP/ index.js (ES6 语法)
import a from \'./a.js\'; import b from \'./b.js\'; a(); b();
APP/a.js (ES6 语法)
export default function a() { console.log(\'module a\'); }
APP/ b.js (ES6 语法)
export default function b() { console.log(\'module b\'); }
此时在浏览器中运行APP/index.html 控制台报错

原因是浏览器并不支持ES6的模块化语法
因此用到webpack,接上面第4步骤:
- 在EC下新建webpack.config.js 文件 (webpack是使用npm运行的,并且用npm运行webpack时,默认是运行webpack.config.js 文件)
- webpack 用commonjs模块化语法,也就是npm语法,不用ES6语法,原因是webpack是用npm运行的。
const path = require(\'path\'); module.exports = { entry: \'./APP/index.js\', //定义(告诉webpack)入口文件 output: { path: path.resolve(__dirname, \'./dist\'), //定义输出文件将存放的文件夹名称,这里需要绝对路径,因此开头引入path,利用path方法 filename: \'[name].js\' //输出文件名称定义,这样写默认是main.js // filename: \'index.js\' //也可以定为index.js } }
- 正式在项目中(EC文件夹下)安装webpack(前提是nodejs已经安装完毕,并且版本较新)
- npm init -y (-y表示yes默认安装,此时项目中会自动创建package.json文件)
- npm install --save-dev webpack (--save-dev 表示在项目中拒不安装并在开发环境Dev中安装)
- 手动配置package.json 文件
{ "name": "e_c", //这个记得修改为和EC不同名的名称 "version": "1.0.0", "description": "", "main": "webpack.config.js", "scripts": { "test": "echo \\"Error: no test specified\\" && exit 1", "dev": "webpack" //这是需要手动配置的webpack }, "author": "", "license": "ISC", "devDependencies": { "webpack": "^3.10.0" //这是开发依赖,在npm install --save-dev webpack 的时候自动配置的 } }
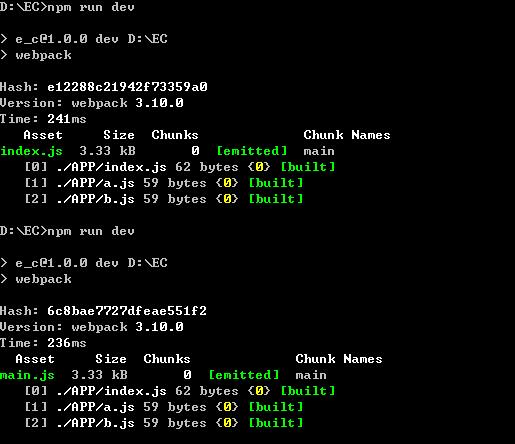
- 在EC目录下打开控制台,输入 npm run dev

- 此时项目EC文件夹下会自动生成dist文件夹并将webpack.config.js文件中定义的入口文件输出到该dist文件夹并命名为webpack.config.js中定义的输出文件名
- 将APP/index.html copy 一份到 dist 文件夹,用来运行该dist文件夹下由webpack打包生成的main.js(或者其他自定义的)
- 此时在浏览器中打开dist文件夹下的index.html 控制台如下:

- 最终文件夹如下:

以上是关于webpack基本打包配置流程的主要内容,如果未能解决你的问题,请参考以下文章