初识webpack
Posted niusan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了初识webpack相关的知识,希望对你有一定的参考价值。
1, mkdir webpack-test
2, cd webpack-test
3, npm init (一路回车)
4,npm install webpack --save-dev

新建一个hello.js 文件
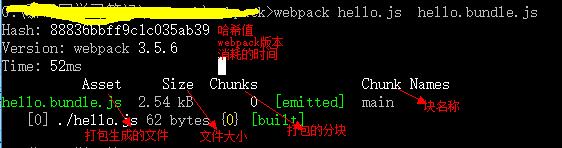
使用webpack打包这个文件: webpack hello.js hello.bundle.js (//webpack 要打包的文件名 要生成的文件名)
新建一个world.js,在hello.js中引入require(\'./world.js\');然后执行webpack hello.js hello.bundle.js

同理添加一个css文件。这次需要先安装css-loader //要css生效,还需要添加style-loader
执行 npm install css-loader style-loader --save-dev
//loader也可以通过命令行指定。webpack hello.js hello.bundle.js --module-bind \'css=style-loader!css-loader\'
//也可以添加打包过程中控制台输出的信息 --progress 进度条 --display-modules显示加载的模块 --display-reasons模块加载的原因 --watch 实施监听文件的变化

以上是关于初识webpack的主要内容,如果未能解决你的问题,请参考以下文章