async 与 await
Posted 懒羊羊h
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了async 与 await相关的知识,希望对你有一定的参考价值。
目录
一、async函数
- 函数的返回值为promise对象
- promise对象的结果由async函数执行的返回值决定
async function main()
//1.如果返回的是一个非promise类型的数据,那么返回的就是成功的状态
// return 521
//2.如果然会的是一个promise对象
return new Promise((resolve,reject)=>
// 2.1返回的状态由promise对象返回值决定
resolve('ok')
// reject('error')
// 2.2 如果抛出异常
// throw new Error('error') 结果就是抛出的异常 状态为失败
)
let result = main();
console.log(result);
和then的返回一模一样
二、await表达式
- await右侧的表达式一般为promise对象,但也可以是其他的值。
- 如果表达式是promise对象,await返回的是promise成功的值
- 如果表达式是其他值,直接将此值作为await的返回值
注意:
- await必须卸载async函数中,但是async函数中可以没有await
- 如果await的promise失败了,就会抛出异常,需要通过try…catch捕获处理
async function main()
let p = new Promise((resolve,reject)=>
resolve('ok')
)
//1.右侧为promise的情况
let res =await p
console.log(res)//ok
//2.右侧为其他类型的数据
let res2 = await 123
console.log(res2)//123
通过try/catch捕获错误
async function main()
let p = new Promise((resolve, reject) =>
reject('error')
)
try
let result = await p
catch (e)
console.log(e)
main()

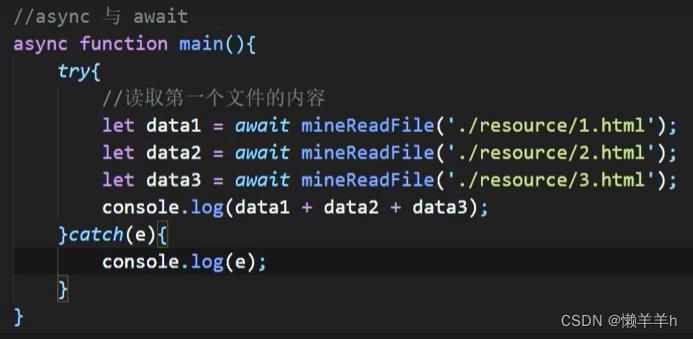
三、async与await结合
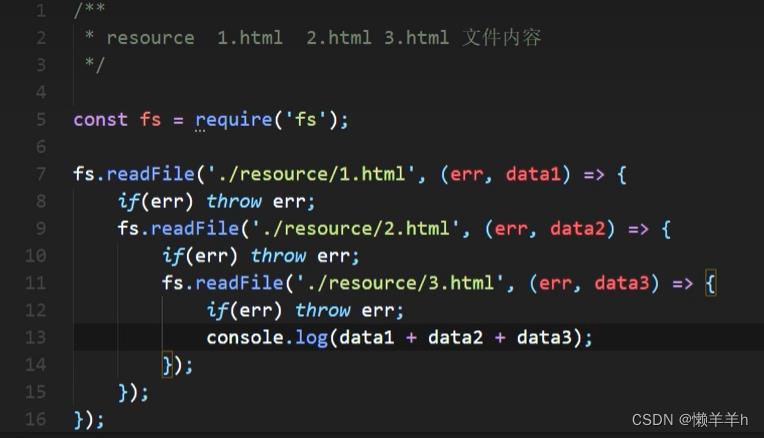
- 使用回调函数的方式实现

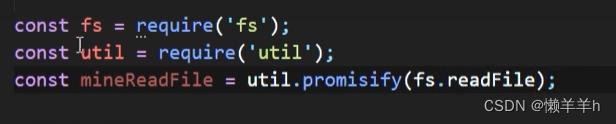
- async 与 await


async 与await 解决异步接口返回数据不能赋值的妙用
参考技术A async +await 成功解决了数据赋值的问题 将异步接口请求 变成同步,从而可以赋值!一个字妙啊!这里必须要把 promise实例return出去 await才能起到作用
以上是关于async 与 await的主要内容,如果未能解决你的问题,请参考以下文章