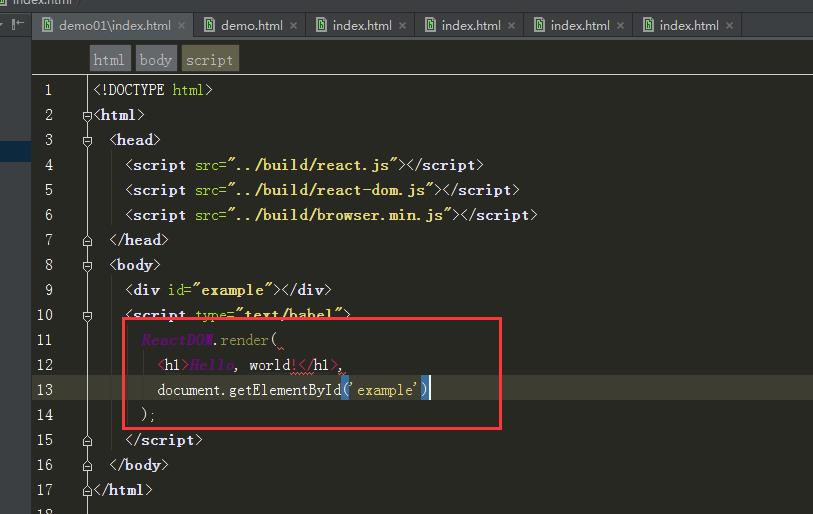
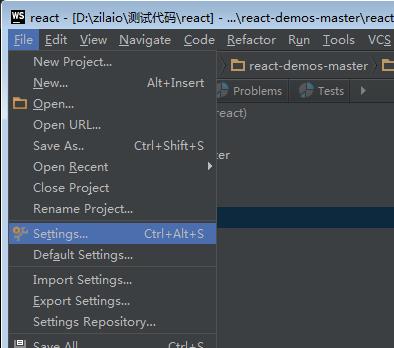
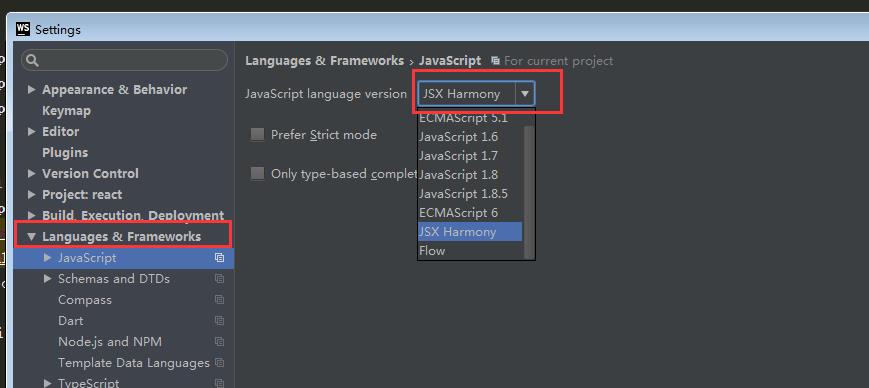
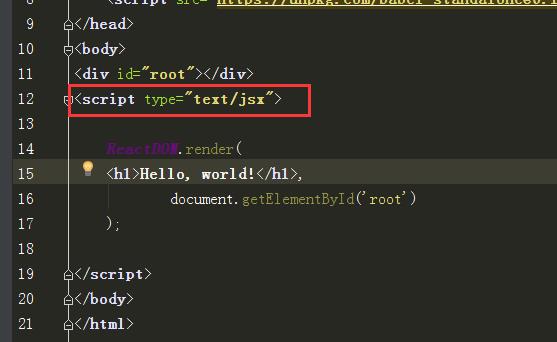
webstrom编辑react语法报错解决
Posted biu~biu~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webstrom编辑react语法报错解决相关的知识,希望对你有一定的参考价值。
以上是关于webstrom编辑react语法报错解决的主要内容,如果未能解决你的问题,请参考以下文章
vue 项目 webstrom IDE格式化代码规则遵循eslint设置
vue 项目 webstrom IDE格式化代码规则遵循eslint设置
react 中使用import()实现按需加载报错 解决方法 --‘import’ and ‘export’ may only appear at the top level