vue-router规则下 history模式在iis服务器上配置
Posted 其实丿很简单
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-router规则下 history模式在iis服务器上配置相关的知识,希望对你有一定的参考价值。
vue默认模式是hash模式 url地址栏会带有“#”这个字符。
例如:http://www.xxx.com/#/index
感觉和正常的url相比有点丑。
如何让此地址如正常的url一样 官网告诉我用hostory模式。。。
但是当我布置完后 刷新就是404。。。感觉还不如url丑点那。
但是事情的结果大多都会很美好。然后查了一些资料。。。。
因为vue属于单页面应用 所以iis识别不了vue路由规则。
问题找到了---方法就好找了。。。。
第一个比较笨的方法是:iis站点设置虚拟目录也可以。但是如果路由比较多的情况下就尴尬了。
第二个方法相对来说好操作:
先去下载一个web程序安装平台(https://www.microsoft.com/web/downloads/)
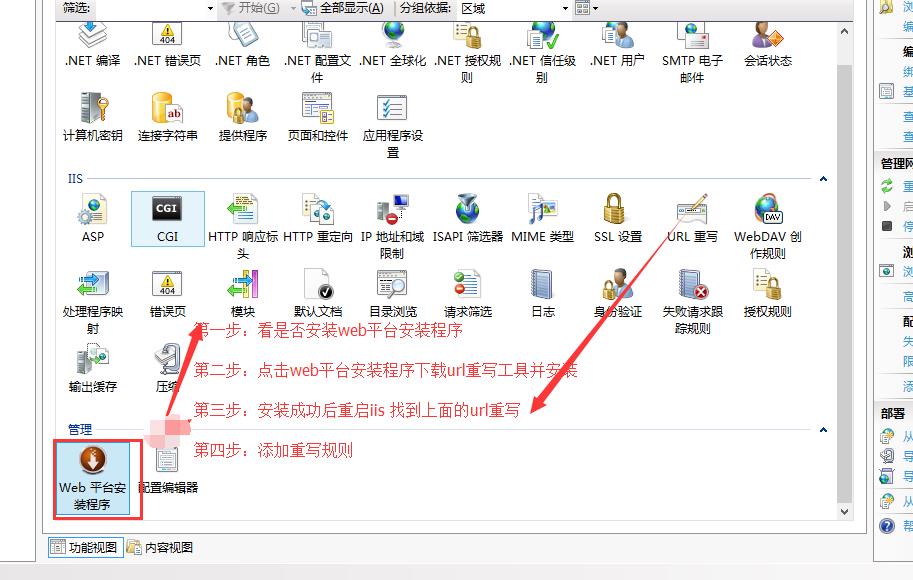
1.打开iis-----网站----选择要部署的网站-----右侧有一个web程序安装平台
点击打开web程序安装平台,搜索url 下载url重写工具 安装
安装完成后 关掉iis 然后重新打开。找到部署的网站然后点击----右侧在iis一栏里会出现一个url重写的模块
更多详细看下图

点击打开------然后添加规则
Url重写设置
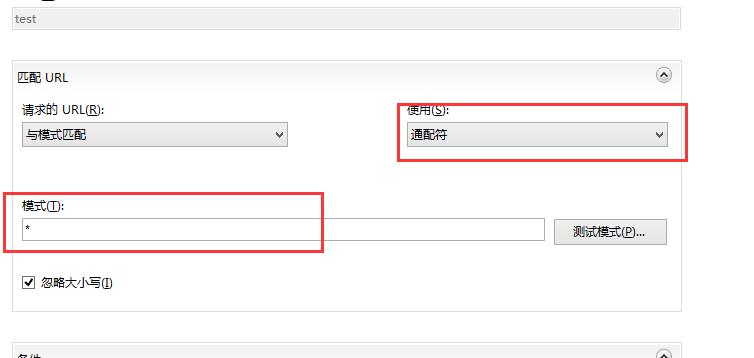
匹配的url-------请求的URL选择与模式匹配,模式中填写*,使用选项选择通配符;即表示所有的网站都通过此模式进行检查匹配。
如图----------------

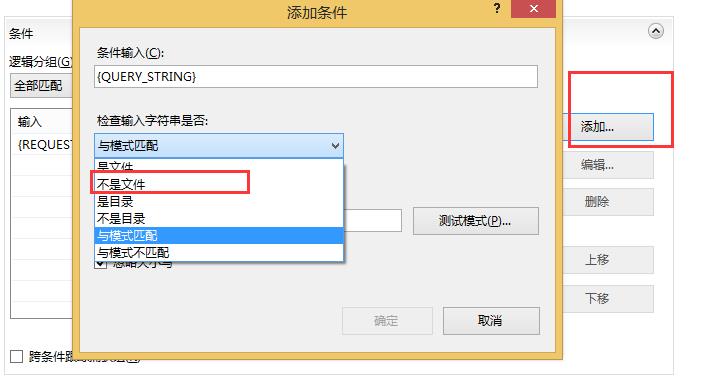
条件--------是下面的条件选项,我们选择不是文件,逻辑分组为全部匹配。

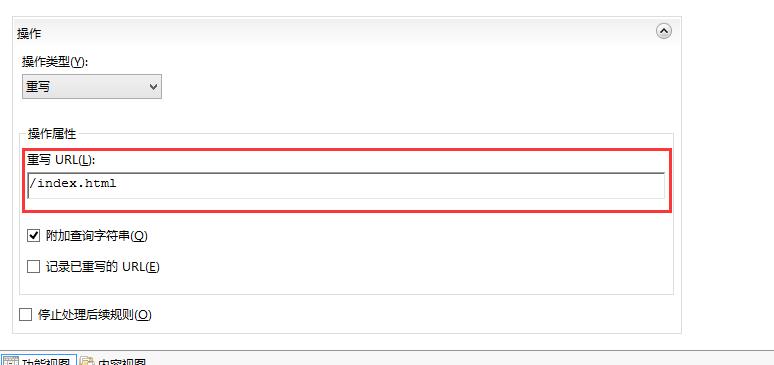
操作--------重写到index.html(根据情况,设置为自己的单页面应用首页)。

以上是关于vue-router规则下 history模式在iis服务器上配置的主要内容,如果未能解决你的问题,请参考以下文章
关于vue-router在history模式下打包上线显示白屏的解决方案
Vue-router 中hash模式和history模式的关系