webpack学习之—— Loaders
Posted baoyadong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack学习之—— Loaders相关的知识,希望对你有一定的参考价值。
loader 用于对模块的源代码进行转换。loader 可以使你在 import 或"加载"模块时预处理文件。因此,loader 类似于其他构建工具中“任务(task)”,并提供了处理前端构建步骤的强大方法。loader 可以将文件从不同的语言(如 TypeScript)转换为 javascript,或将内联图像转换为 data URL。loader 甚至允许你直接在 JavaScript 模块中 import CSS文件!
1.Example
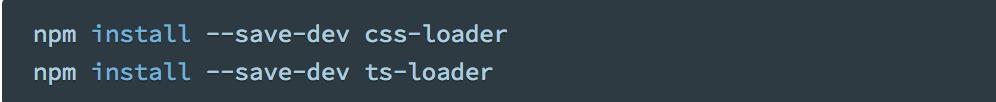
你可以使用loader下载一个CSS文件或者将TypeScript转化为js文件,你需要下载如下的loaders:

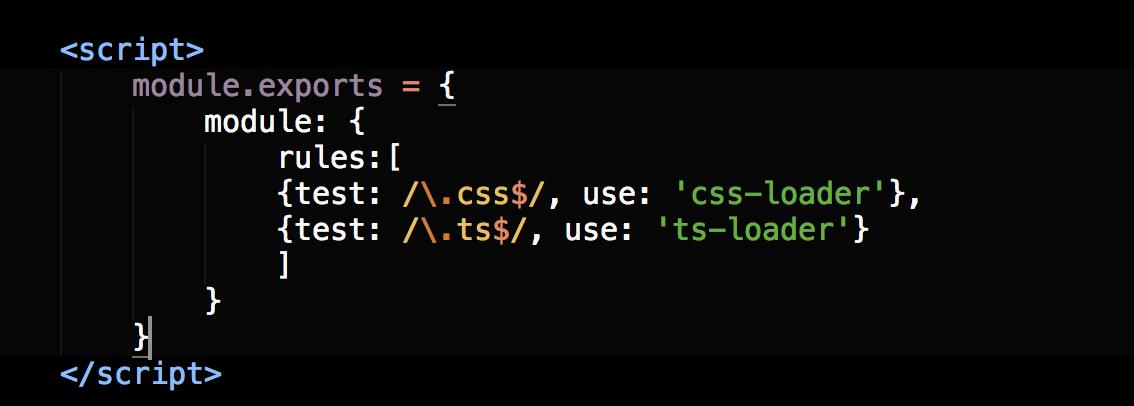
然后指示 webpack 对每个 .css 使用 css-loader,以及对所有 .ts 文件使用 ts-loader:

2. Using Loaders
在你的应用中有三种方式使用Loaders
- 内联:在每个import语句中显示的指定loader(Inline: Specify them explicitly in each
importstatement); -
配置(推荐):在 webpack.config.js 文件中指定 loader(Configuration (recommended): Specify them in your webpack.config.js file).
- CLI:在 shell 命令中指定它们(CLI: specify them within a shell command)。
3. configuration
module.rules allows you to specify several loaders within your webpack configuration. This is a concise(简明的,简洁的) way to display loaders, and helps to maintain clean code. It also offers you a full overview of each respective(分别的,各自的) loader:

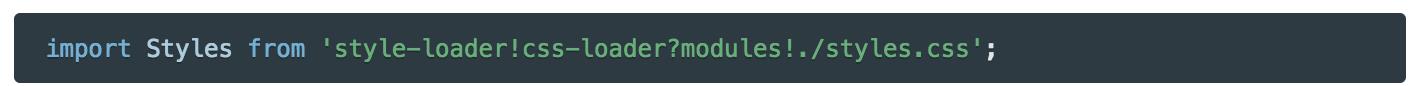
可以在 import 语句或任何等效于 "import" 的方式中指定 loader。使用 ! 将资源中的 loader 分开。分开的每个部分都相对于当前目录解析。

tips:
Use module.rules whenever possible, as this will reduce boilerplate in your source code and allow you to debug or locate a loader faster if something goes south.
4. CLI
You can also use loaders through the CLI:

这会对 .jade 文件使用 jade-loader,对 .css 文件使用 style-loader 和 css-loader。
5. Loader 特性
- loader 支持链式传递。能够对资源使用流水线(pipeline)。一组链式的 loader 将按照先后顺序进行编译。loader 链中的第一个 loader 返回值给下一个 loader。在最后一个 loader,返回 webpack 所预期的 JavaScript。
- loader 可以是同步的,也可以是异步的。
- loader 运行在 Node.js 中,并且能够执行任何可能的操作。
- loader 接收查询参数。用于对 loader 传递配置。
- loader 也能够使用
options对象进行配置。 - 除了使用
package.json常见的main属性,还可以将普通的 npm 模块导出为 loader,做法是在package.json里定义一个loader字段。 - 插件(plugin)可以为 loader 带来更多特性。
- loader 能够产生额外的任意文件。
loader 通过(loader)预处理函数,为 JavaScript 生态系统提供了更多能力。用户现在可以更加灵活地引入细粒度逻辑,例如压缩、打包、语言翻译和其他更多。
以上是关于webpack学习之—— Loaders的主要内容,如果未能解决你的问题,请参考以下文章