Dreamweaver 做的网站在手机可以看吗
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Dreamweaver 做的网站在手机可以看吗相关的知识,希望对你有一定的参考价值。
Xhtml 1.0
如题。。
还是说,如果要手机也能浏览网站是需要另外的软件制作? 还是要加入特别的代码才可以?

Dreamweaver只是一个代码编写工具,如果你熟悉了HTML的话,就用记事本也照样写代码。
现在一般的智能手机都可以访问电脑版网站,
而专门针对手机网站,一个是取决于网站页头的声明。现在一般采用HTML5的规则,直接用:<!DOCTYPE HTML>,还有其它声明,比如设置字体比例、是否缓存等。
也有使用 XHTML Mobile 1.0声明的,但现在相对较少见了,主要用于非智能手机浏览器。
手机网站的主体代码和电脑版的基本上区别不大,包括CSS、JS。
但现在触屏手机为主,所以很多地方需要了解专用的JS库,提升触屏体验。
推荐个手机网站,你可以看看如何设计及代码参考。
m.dg31.com追问
重点,,我现在用
Dreamweaver 做个静态网站,也可以在手机上无错的浏览对吧?
当然可以。除非是很古老的非智能手机,那么你就需要在页面头部间添加声明,如XHTML Mobile 1.0之类。
追问哥,,留个联系方式给我可否??求指教。
 像这个 有什么思路可以做到这个肖效果啊? 我这里有用空格,,浏览器缩小就错位了。。求思路。 一定要两个div 才可以实现吗?
像这个 有什么思路可以做到这个肖效果啊? 我这里有用空格,,浏览器缩小就错位了。。求思路。 一定要两个div 才可以实现吗?

很简单,看我上面给你发的演示站,查看源文件就知道了。
在间加上:即可。
前提是你现在用的HTML5。就是页头只有这种简洁代码。
如果是HTML4或XHTML,加上XHTML Mobile 1.0声明。具体写法百度一下。
还有问题发消息给我。最好有地址,这个东西不是看图片的,需要看代码。
.neirong-wz width:16%; height: 43px; float:left ; background-color:#3F9;padding: 2px 0 0 4%;
line-height:135%
大神我这里的文字,浏览器缩小,但是文字不会缩小,怎么办呢???
你这CSS写的有碜人%¥¥
关键还是在于你现在还是WEB网页,并未尝试上面我辛苦打了那么多字说到的方法。
加入那一段声明后,会自动匹配文字大小。
在间加上:即可。
CSS依然按WEB的CSS写,width如果不大,比如100px可以指定,一般手机站width 100或90%看情况。有些小屏幕比如240像素的超过就不好显示了。
padding不需要按百分比。font-size:可以直接指定比如13px。
养成好的代码习惯,尽可能不出现浏览器兼容问题。
dw怎么做手机网页
参考技术ADW编辑器功能很齐全,那么我们怎么使用预览网页和进行手机版或者多屏幕的版本调试

工具/原料
电脑
dw
方法/步骤
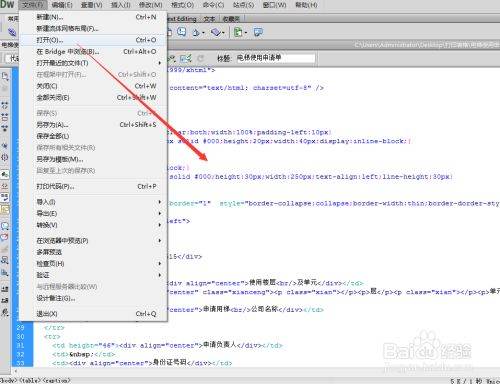
打开你要调试的网页预览

请点击输入图片描述
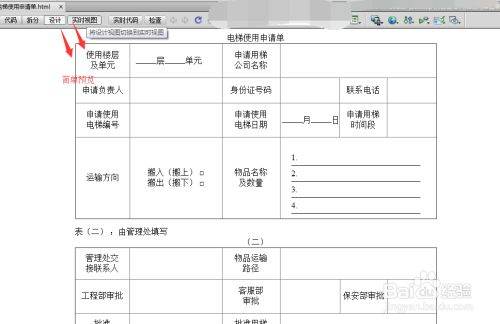
选中设计和实时视图就可以进行简单在编辑器里面预览网页了

请点击输入图片描述
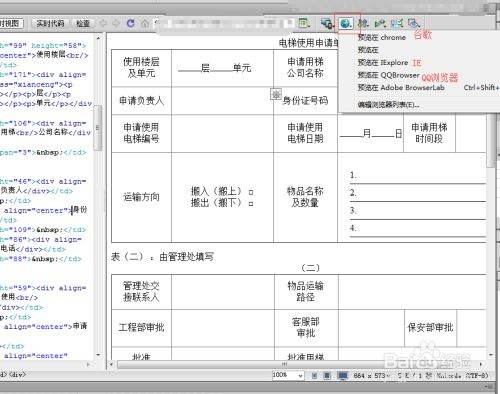
直接在编辑器打开到浏览器预览可以使用这几个浏览器预览

请点击输入图片描述
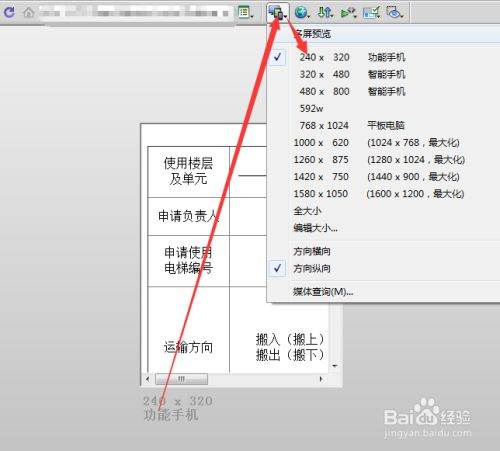
在功能手机里面调试网页,可以选择这个进行预览

请点击输入图片描述
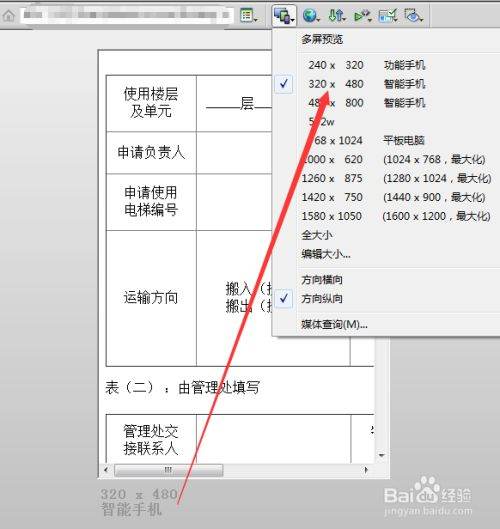
在只能手机里面像素大一点屏幕宽了,可选不一样的规格调试

请点击输入图片描述
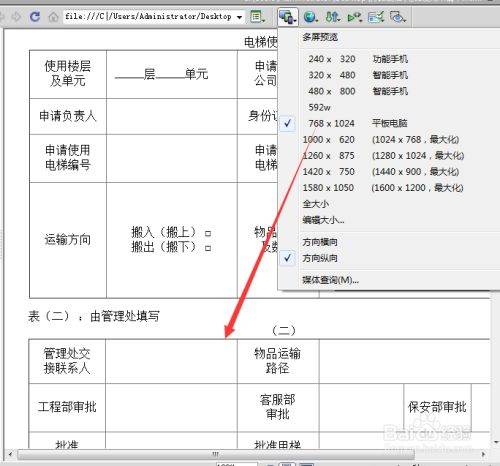
多屏幕还有可以在平板电脑里面调试,注意看分辨率,注意再打开就会有效果了

请点击输入图片描述
以上是关于Dreamweaver 做的网站在手机可以看吗的主要内容,如果未能解决你的问题,请参考以下文章
就像无法获得FB Like按钮在Dreamweaver中工作
dreamweaver中怎么把链接定位于另一个网页的随意位置?