前端工程师梭哈初体验(基于Nest.js写服务端代码)
Posted 姜衿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端工程师梭哈初体验(基于Nest.js写服务端代码)相关的知识,希望对你有一定的参考价值。

1、Nest.js是啥
Nest.js是一个基于 Node.js 的开发框架,它使用 TypeScript 编写,提供了一种结构化的方法来构建可扩展的服务器端应用程序。Nest.js 借鉴了 Angular 的设计思想,提供了一种模块化的方式来组织代码,使得应用程序更加易于维护和扩展。Nest.js 还提供了一些内置的功能,如依赖注入、中间件、路由、异常处理等,使得开发者可以更加专注于业务逻辑的实现。Nest.js 的目标是提供一种现代化的、可扩展的、高效的开发框架,使得开发者可以更加轻松地构建复杂的应用程序。

2、创建 Nest.js 项目
作为一个前端程序员,应该都对Node.js有所了解,如果你用过Vue或者React 框架进行开发需求,那你的电脑上一定已经安装了Node。
全局安装 Nest.js CLI
NestJS的安装需要CLI命令,先来安装NestJS CLI工具。
npm install -g @nestjs/cli
创建 Nest.js 项目
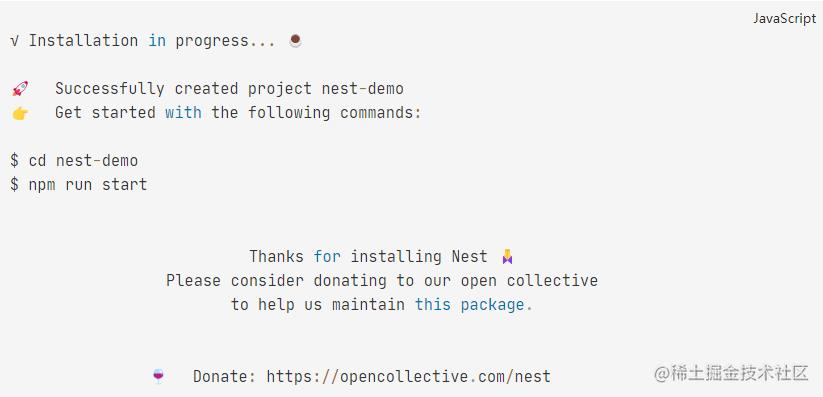
nest new nest-demo
出现以下界面则已创建完成

3、基于 Nest.js 输出 "Hello NestJS"
修改app.service.ts文件
import Injectable from '@nestjs/common';
@Injectable()
export class AppService
getHello(): string
return 'Hello NestJS!';
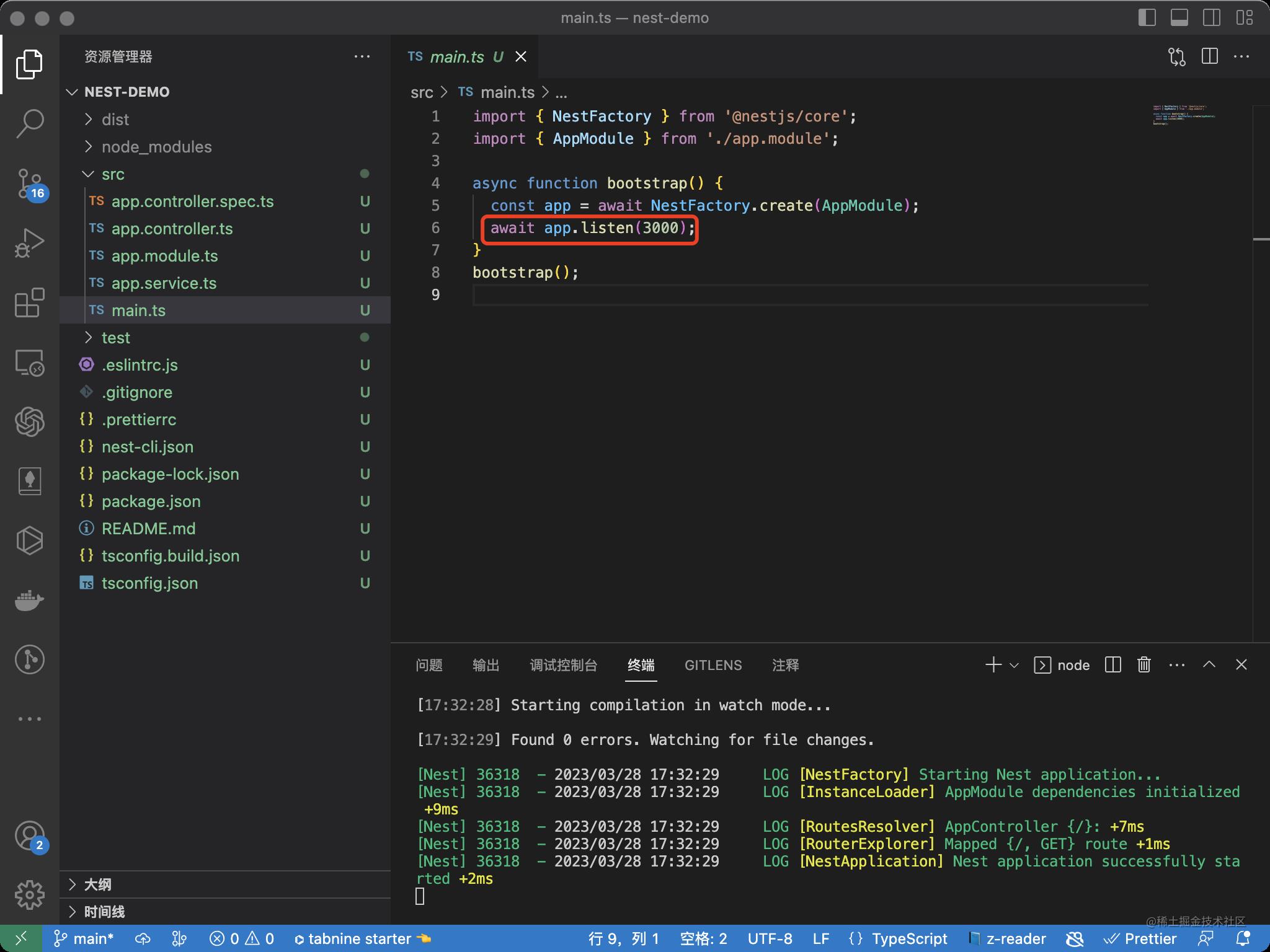
运行项目
npm run start:dev
接着打开 http://localhost:3000/ (下图红框圈起来的为端口号,可自行修改。)

就可以看到我们输出的 Hello NestJS!

结尾:今天我们了解什么是
Nest.js,以及创建一个Nest.js的项目输出Hello NestJS!,后面再详细更新如何一步步实现一个简单官网Demo的服务端所需代码。
Nest+Vue实战:工作计划管理系统
该项目是学习Nest.js框架所得,前端基于Vue.js + Vuex + VueRouter + ElementUI + SCSS,后端基于Node.js + TypeScript + Nest.js + MySQL + TypeORM。
该项目是学习Nest.js框架所得,前端基于Vue.js + Vuex + VueRouter + ElementUI + SCSS,后端基于Node.js + TypeScript + Nest.js + MySQL + TypeORM。
以上是关于前端工程师梭哈初体验(基于Nest.js写服务端代码)的主要内容,如果未能解决你的问题,请参考以下文章