js alert弹窗显示网址
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js alert弹窗显示网址相关的知识,希望对你有一定的参考价值。
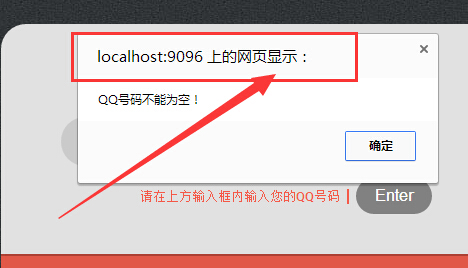
如何修改这里的提示文字,或者让他不显示

一般在网站应用中,各个浏览器对alert弹窗都会显示不一样。
为了用户界面友好,兼容各个浏览器显示弹窗一致,都不会用js自带的alert。自定义开发一个div弹窗即可,想显示什么东西都可以自己修改。现在js网站上很多开源代码的。本回答被提问者和网友采纳 参考技术B 自己模拟一个吧。没办法改
去除ios移动端alert/confirm的网址(url)
在移动端使用原生的alert/confirm总是会显示网址(url),界面看起来很丑,搜索半天也找不到解决办法,在绝望的时候看到一篇文章写的很好,在此感谢http://ifindever.com/archives/260.html,还希望能帮助到大家。
最近在做小小创客 webapp,碰到一个问题,以前的版本,ios 和Android都可以通过重写webview的alert等弹窗事件来隐藏掉弹窗的标题,但是ios7之后,api被禁用了,导致ios无法重写隐藏标题:
1.通过js调用ios原生代码来实现,即:window.alert = function(str){window.local.href = " xx://str/" +str}
2.js+html+css模拟,但是为了实现alert等的阻塞执行,需要把后面的代码放入回调函数中执行
但是还是感觉这两种方式实现不太优雅,都需要对现有代码做比较大的改动,不死心,于是继续google,终于发现个好办法:
- <span style="font-size:10px;"> <script>
- window.alert = function(name){
- var iframe = document.createElement("IFRAME");
- iframe.style.display="none";
- iframe.setAttribute("src", ‘data:text/plain,‘);
- document.documentElement.appendChild(iframe);
- window.frames[0].window.alert(name);
- iframe.parentNode.removeChild(iframe);
- }
- alert(‘xxx‘);
- </script></span>
这个方法在于重写了alert方法(confirm方法同理),不需要改动现有代码,并且解决了弹窗标题出现网址的问题。不过需要注意的是,每次在框架中执行完一个alert/confirm后,需要将框架移除,下次再重新载入,否则在chrome中会引发跨域执行,从而被chrome拦截。
这里还有confirm,重写window.confirm之后,确认和取消点击的事件都是执行取消,这时需要这样写:
confirm需要return子框架的结果:
- var result = window.frames[0].window.confirm(name);
- iframe.parentNode.removeChild(iframe);
- return result;
地址:http://blog.csdn.net/hx_lei/article/details/51212336
以上是关于js alert弹窗显示网址的主要内容,如果未能解决你的问题,请参考以下文章