微信小程序倒计时实现
Posted 南韵
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序倒计时实现相关的知识,希望对你有一定的参考价值。
思路:跟一般js倒计时一样,主要在于this的变相传递。
实现效果:

wxml文件部分代码:

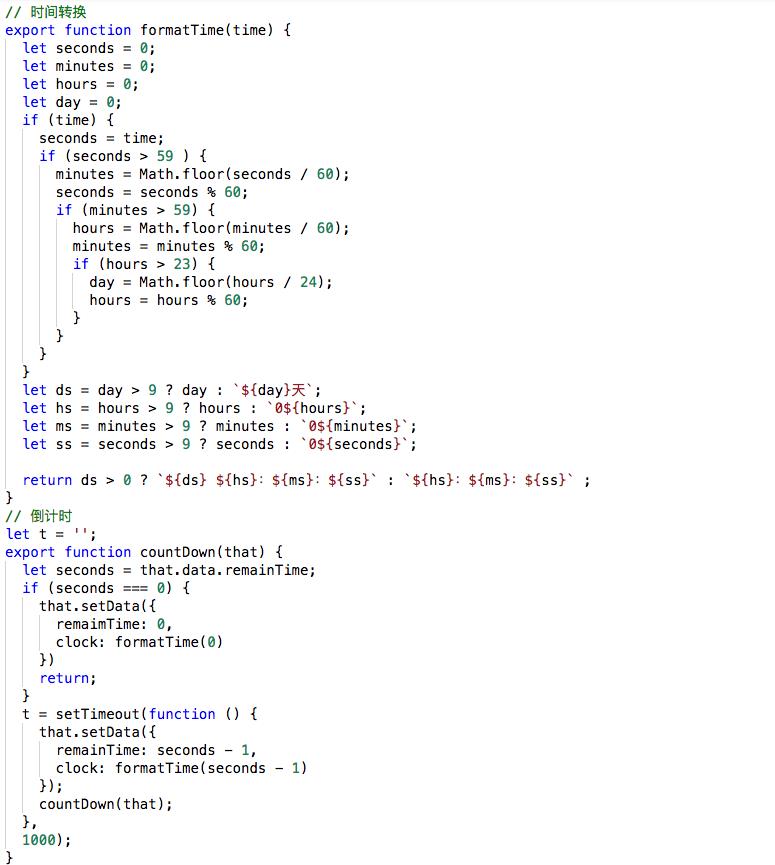
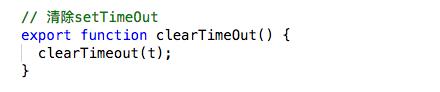
common.js文件 :


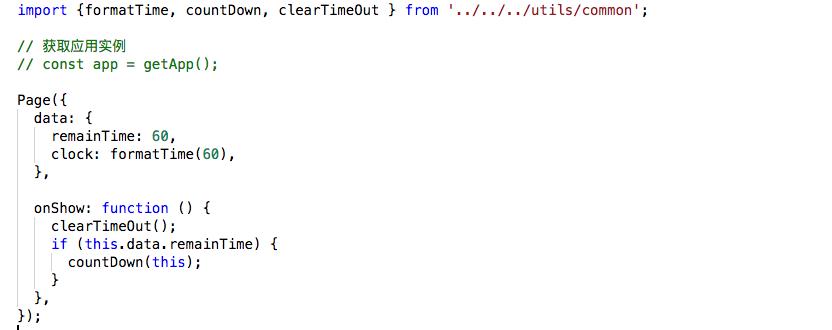
引用页JS文件:

PS:
1.在data里初始化时间格式,是避免时间加载的第1秒显示为空白,因为setTimeOut是在1s以后开始执行。
2.在有setTimeOut的地方最好都匹配一个clearTimeOut,这样可以避免当剩余时间更改后,由于上一个setTimeOut计数还没结束导致的时间交替展示的情况。
以上是关于微信小程序倒计时实现的主要内容,如果未能解决你的问题,请参考以下文章