jquery实现的购物车商品数量变化,价格随之变动,但是总价格怎么跟着变啊?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery实现的购物车商品数量变化,价格随之变动,但是总价格怎么跟着变啊?相关的知识,希望对你有一定的参考价值。
如图是实现价格随着商品数量变动,用jquery实现的,代码如下
<td><imgsrc="../image/-.gif"align="absmiddle"onclick="jian(1)"/><input id="text_box_1"name="count"type="text"class="put1"value="1"/><imgsrc="../image/+.gif"align="absmiddle"onclick="jia(1)"/></td>
<td><spanclass="b red"id="total_1">69¥</span></td>
<tdcolspan="6"class="td2">重量总计:<span id="totalweight">100.41</span>g <span>商品总金额:<fontclass="red"id="totalmoney">¥72</font></span>元</td><inputtype="hidden"id="sumprice"value='72' >
</tr>
<script>
function jian(id)
var t = $("#text_box_"+id);
t.val(parseInt(t.val())-1)
$("#total_"+id).html((parseInt(t.val())*($("#price_"+id).val())).toFixed(2));
$("#totalweight").html((parseInt(t.val())*$("#weight_"+id).val()).toFixed(2));
function jia(id)
var t = $("#text_box_"+id);
t.val(parseInt(t.val())+1)
$("#total_"+id).html((parseInt(t.val())*$("#price_"+id).val()).toFixed(2));
</script>
怎么实现单个商品的价格随数量变动的同时,多个商品时商品的总价格也随之变动啊?
请高手指点

function jia(id)
var t = $("#text_box_"+id);
var _price = parseInt($("#price_"+id).text());
var _val = parseInt(t.val())+1;
var result = (_val*_price).toFixed(2) ;
t.val(_val);
$("#total_"+id).html(result);
$("#totalmoney").html(getSum());
function getSum()
var sum = 0;
$.each($("td>span[id^='total_']"),function()
var _val = parseFloat(this.innerText);
sum += _val;
)
return sum;
--------------------- html 片段---------------------
<tr>
<td><span class="b red" id="price_1">69</span><span>¥</span></td>
<td><img src="../image/-.gif"align="absmiddle"onclick="jian(1)"/><input id="text_box_1" name="count" type="text" class="put1" value="1"/><img src="../image/-.gif" align="absmiddle" onclick="jia(1)"/></td>
<td><span class="b red" id="total_1">69</span><span>¥</span></td>
<td>删除</td>
</tr>
------------------------------------------------
上面是我根据你的描述,进行了适当修改后的片段~~
基本原理就是对表格中的总价列进行了累加计算,最后写到 ”商品总金额“的位置。 参考技术A var totalPrice=0;
$("tr").each(function()
totalPrice+=(当前商品单价*当前商品数量);
);
$("#totalmoney").text(totalPrice);追问
tr是什么啊?
追答
就是个中的tr
照你的方法试了,还是不行
追答应该是你totalPrice+=(当前商品单价*当前商品数量);有问题了
追问很感谢你,已经解决了!谢谢~
Vue:监听属性watch
Vue.js 可以通过 watch 来响应数据的变化。
以下实例模拟购物车里商品数量增加,对应价格也增加
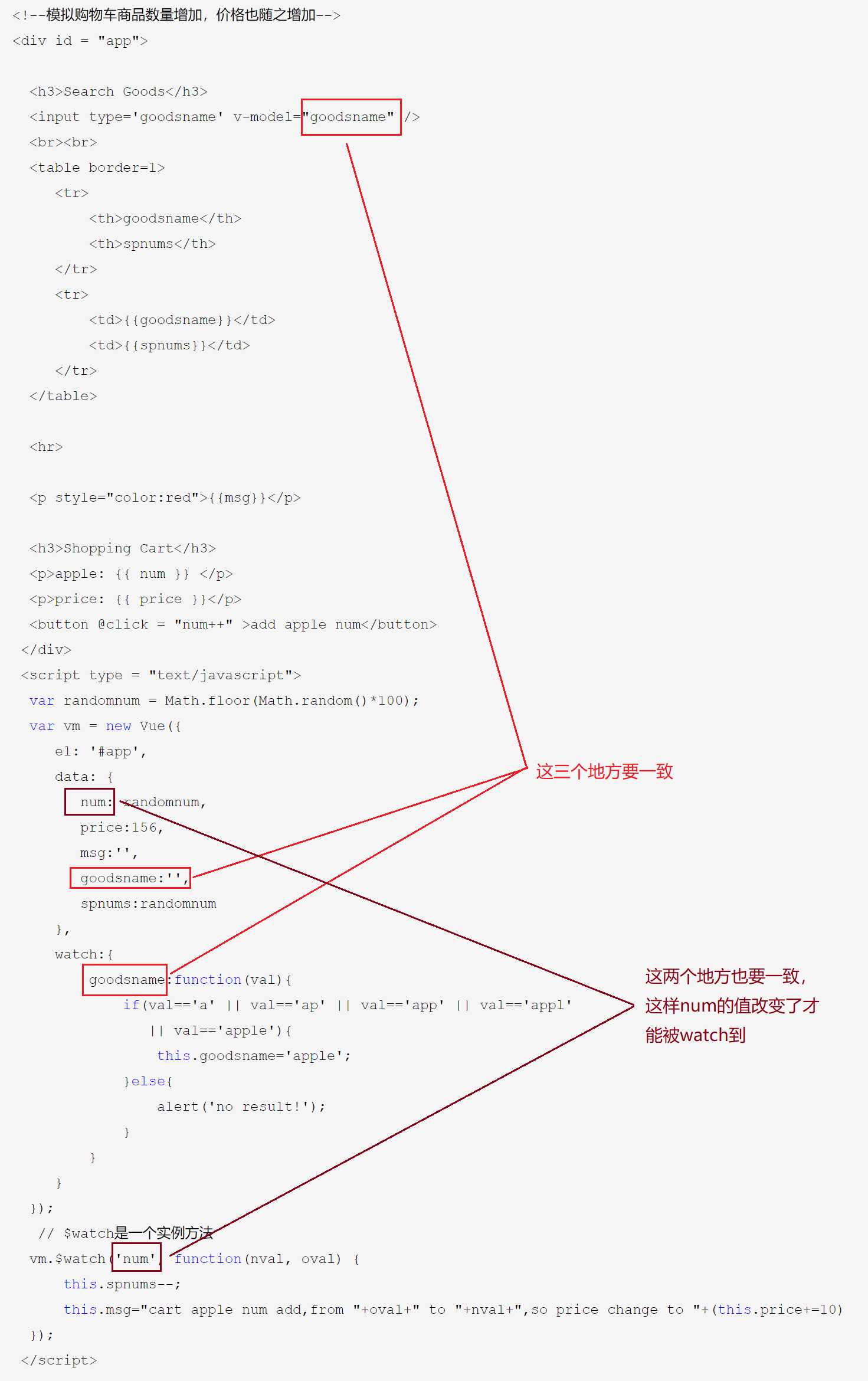
<!--模拟购物车商品数量增加,价格也随之增加-->
<div id = "app"> <h3>Search Goods</h3> <input type=‘goodsname‘ v-model="goodsname" /> <br><br> <table border=1> <tr> <th>goodsname</th> <th>spnums</th> </tr> <tr> <td>{{goodsname}}</td> <td>{{spnums}}</td> </tr> </table> <hr> <p style="color:red">{{msg}}</p> <h3>Shopping Cart</h3> <p>apple: {{ num }} </p> <p>price: {{ price }}</p> <button @click = "num++" >add apple num</button> </div> <script type = "text/javascript"> var randomnum = Math.floor(Math.random()*100); var vm = new Vue({ el: ‘#app‘, data: { num: randomnum, price:156, msg:‘‘, goodsname:‘‘, spnums:randomnum }, watch:{ goodsname:function(val){ if(val==‘a‘ || val==‘ap‘ || val==‘app‘ || val==‘appl‘ || val==‘apple‘){ this.goodsname=‘apple‘; }else{ alert(‘no result!‘); } } } });
// $watch是一个实例方法 vm.$watch(‘num‘, function(nval, oval) { this.spnums--; this.msg="cart apple num add,from "+oval+" to "+nval+",so price change to "+(this.price+=10) }); </script>


以上是关于jquery实现的购物车商品数量变化,价格随之变动,但是总价格怎么跟着变啊?的主要内容,如果未能解决你的问题,请参考以下文章