小程序 显示Toobar
Posted Simple Programmer
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序 显示Toobar相关的知识,希望对你有一定的参考价值。
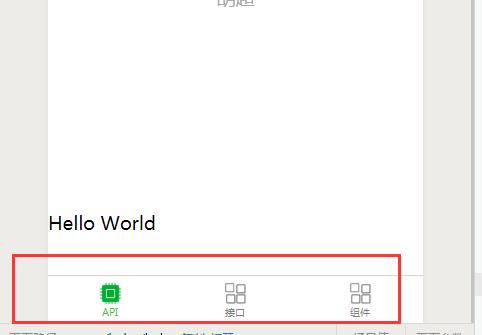
要实现的效果

在 下面app.json 中加下列代码

"tabBar": {
"color": "#7A7E83",
"selectedColor": "#3cc51f",
"borderStyle": "black",
"backgroundColor": "#ffffff",
"list": [
{
"pagePath": "pages/index/index",
"iconPath": "pages/images/icon_API.png",
"selectedIconPath": "pages/images/icon_API_HL.png",
"text": "API"
},
{
"pagePath": "pages/logs/logs",
"iconPath": "pages/images/icon_component.png",
"selectedIconPath": "pages/images/icon_component.png",
"text": "接口"
},
{
"pagePath": "pages/my/my",
"iconPath": "pages/images/icon_component.png",
"selectedIconPath": "pages/images/icon_component.png",
"text": "组件"
}
]
}
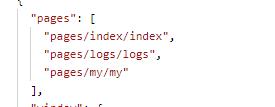
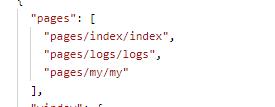
注意 页面路由 index 这个要第一显示否则下面toobar 看不到


以上是关于小程序 显示Toobar的主要内容,如果未能解决你的问题,请参考以下文章