使用WebStorm开发React-native之基础
Posted 小春熙子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用WebStorm开发React-native之基础相关的知识,希望对你有一定的参考价值。
配置问题:
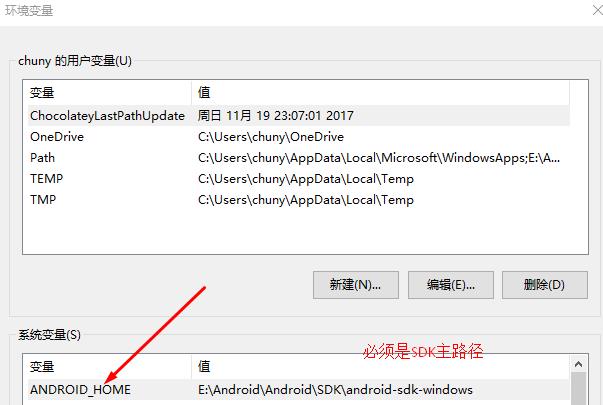
(1)找不到SDK路径,或者没有SDK对应的版本:SDK必须是android-23才可以(更新SDK)
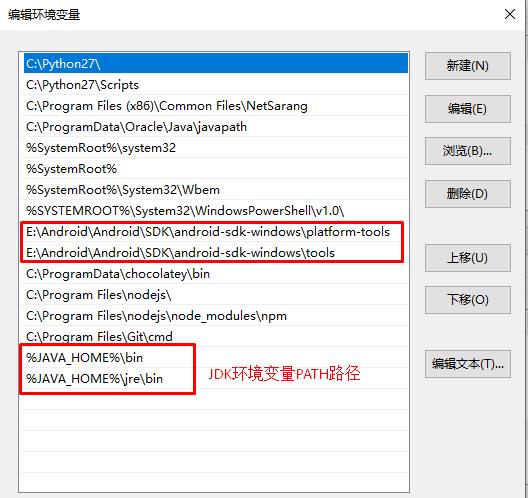
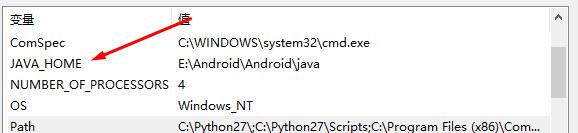
解决方法:环境变量,必须设置Android_HOME



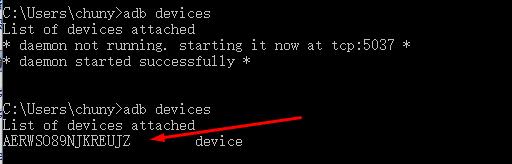
(2)adb devices命令:找不到手机,解决方法:使用手机助手安装手机驱动程序,手机打开USB调试(开发者)模式,安装完驱动后必须卸载手机助手

(3)build成功后是红色的,没有连接到服务器js server
解决方法:查看8081端口,tcp:8081有没有被占用,设置运行IP地址和端口8081:
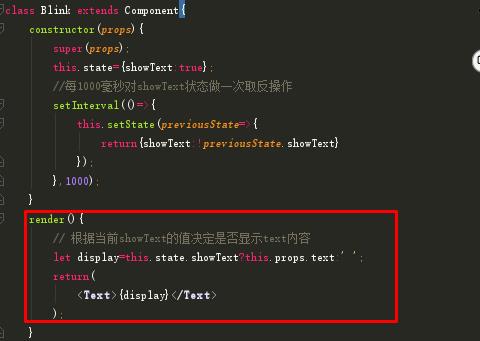
1.问题一:一般来说,你需要在constructor中初始化state,为什么?

constructor方法和toString方法中;都出现了super关键字;它在这里表示父类的构造函数;
用来新建父类的this对象;
子类必须在constructor方法中调用super方法;否则新建实例时会报错;因为子类没有自己的this对象;
而是继承父类的this对象,然后对其进行加工。如果不调用super方法;子类就得不到this对象。
Es5的继承,实质是先创造子类的实例对象this;然后再将父类的方法添加到this上面;ES6的继承机制完全不同;
ES6;实质是先创造父类的实例对象this;然后再用子类的构造函数修改this;
2.问题二:
let display = this.state.showText ? this.props.text : \' \';

这里的?是什么作用?
对于条件表达式b ? x : y,先计算条件b,然后进行判断。如果b的值为true,计算x的值,运算结果为x的值;否则,计算y的值,运算结果为y的值。
<表达式1> ? <表达式2> : <表达式3>; "?"运算符的含义是:先求表达式1的值,如果为真,则执行表达式2,并返回表达式2的结果;如果表达式1的值为假,则执行表达式3,并返回表达式3的结果。
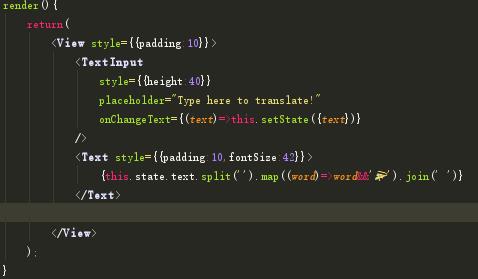
3.问题三:onChangeText={(text) => this.setState({text: text})},怎么理解?

// 使用onChangeText属性,这个属性的值是一个函数,=> 这个标志是ECMAScript 6的新语法,不了解的可以自行查找一下资料
// setState()方法会通知界面重新渲染,里面的参数代表的是构造函数中的state----text
4.问题四:{this.state.text.split(\'\').map((word)=>word&&\'
以上是关于使用WebStorm开发React-native之基础的主要内容,如果未能解决你的问题,请参考以下文章