web
Posted 程序猿养成中
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了web相关的知识,希望对你有一定的参考价值。
登录界面设计(web版 和一般java版)

1.一般java版本:
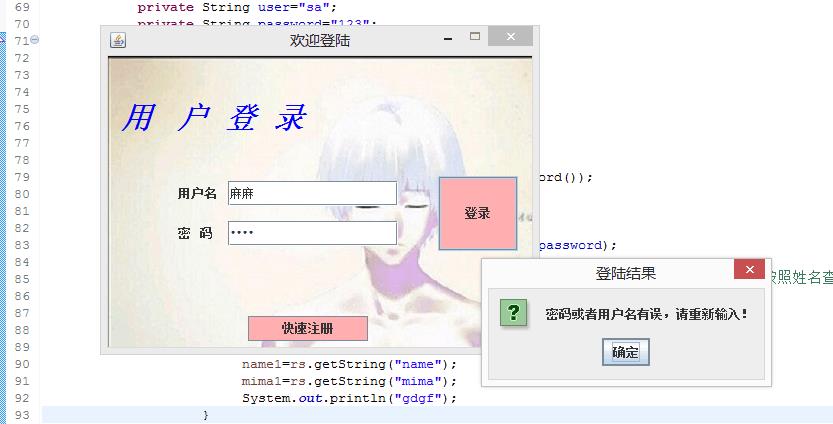
这个我是用一般的java代码编写的,实现了sql数据库的连接,查询,插入操作。用户可以通过登录界面进行注册与登录,相关提示信息及操作均符合题目要求,下面的只给出了一个运行结果:

源码:
import javax.swing.*;
import java.awt.*;
import java.awt.event.*;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.Statement;
public class Shujuku extends JFrame implements ActionListener
{
static JButton shuaxin=new JButton("刷新");//按钮
static JButton loginBtn=new JButton("快速注册");//按钮
static JButton forgetBtn=new JButton("登录");//按钮
static JLabel maBtn=new JLabel("用 户 登 录", JLabel.CENTER);//具体验证码按钮 标签 先初始化了 标签
private static JLabel[] jlArray= {new JLabel("用户名"),new JLabel("密 码")}; //jlabel 是标签
private static JTextField jName=new JTextField();//用户名 jrextfield 是文本区的意思
private static JPasswordField jPassword=new JPasswordField(\'*\');//密码 文本区
//下面是主函数
public static void main(String[] args)
{
JFrame frm=new JFrame();//框架 对象
ImageIcon bg = new ImageIcon("mm.jpg");
JLabel label = new JLabel(bg);
label.setBounds(0,0,bg.getIconWidth(),bg.getIconHeight());
frm.getLayeredPane().add(label,new Integer(Integer.MIN_VALUE));
JPanel jp=(JPanel)frm.getContentPane();
jp.setOpaque(false);
JPanel pane1=new JPanel();
pane1.setOpaque(false);
pane1.setLayout(null);
frm.setVisible(true);//以上是设置背景图片
maBtn.setForeground(Color.BLUE);
maBtn.setBounds(10,30,190,65);
Font fnt=new Font("用户登录",Font.ITALIC+Font.BOLD,30);
maBtn.setFont(fnt);
Font fnt1=new Font("快速注册",Font.ITALIC+Font.BOLD,15);
loginBtn.setBounds(140,260,120,25);//注册
loginBtn.setOpaque(true);
loginBtn.setBackground(Color.pink);//设置背景颜色
forgetBtn.setBounds(330,120,80,75);//登录
forgetBtn.setOpaque(true);
forgetBtn.setBackground(Color.pink);
frm.setLayout(null);
jlArray[0].setBounds(70,125,50,25);//用户名
jName.setBounds(120,125,170,25);//输入用户名文本框
jlArray[1].setBounds(70,165,50,25);//密码
jPassword.setBounds(120,165,170,25);//输入文本框
frm.add(jlArray[0]);
frm.add( jlArray[1]);
frm.add(jName);
frm.add(jPassword);
frm.add(maBtn);
frm.add(loginBtn);
frm.add(forgetBtn);
forgetBtn.addActionListener(new ActionListener()//对登录按钮监听
{
private String driver="com.microsoft.sqlserver.jdbc.SQLServerDriver";
private String url="jdbc:sqlserver://888888-pc:1433;DatabaseName=Zhuce";
private String user="sa";
private String password="123";
public void actionPerformed(ActionEvent e)
{
Connection conn=null;
Statement stmt=null;
ResultSet rs=null;
try
{
String a=jName.getText();
String b=String.valueOf(jPassword.getPassword());
String mima1 = "";
String name1="";
Class.forName(driver);
conn=DriverManager.getConnection(url,user,password);
String sq1="SELECT * FROM useD WHERE cast(name as varchar)=\'"+a+"\'";//按照姓名查询
stmt=conn.createStatement();
rs=stmt.executeQuery(sq1);
while(rs.next())
{
name1=rs.getString("name");
mima1=rs.getString("mima");
System.out.println("gdgf");
}
if(jName.getText().equals("")||b.equals(""))
{
JOptionPane.showConfirmDialog(null, "请输入用户名和密码进行登录!","登陆结果",JOptionPane.CLOSED_OPTION);
jName.setText("");
jPassword.setText("");
}
if(name1.equals("")&&!jName.getText().equals(""))//查询的密码对应的姓名为空 也就是查询的密码和对应的姓名都为空 即用户不存在
{
JOptionPane.showConfirmDialog(null, "此用户不存在,请先注册!","登陆结果",JOptionPane.CLOSED_OPTION);
jName.setText("");
jPassword.setText("");
}
if(mima1.equals(b)&&!b.equals(""))//匹配成功
{
JOptionPane.showConfirmDialog(null, "登陆成功!","登陆结果",JOptionPane.CLOSED_OPTION);
System.exit( 0 );
}
if(!mima1.equals(b)&&name1.equals(a))//匹配不成功 输入有误
{
JOptionPane.showConfirmDialog(null, "密码或者用户名有误,请重新输入!","登陆结果",JOptionPane.CLOSED_OPTION);
jName.setText("");
jPassword.setText("");
}
}
catch(Exception e1)
{
e1.printStackTrace();
}
finally
{
try
{
if(rs!=null) rs.close();
if(stmt!=null) stmt.close();
if(conn!=null) conn.close();
}
catch(Exception e1)
{
e1.printStackTrace();
}
}
}
private void setText(String string) {
// TODO Auto-generated method stub
}
});//对登录按钮进行监听
loginBtn.addActionListener(new ActionListener()//对注册按钮进行监测
{
private String driver="com.microsoft.sqlserver.jdbc.SQLServerDriver";
private String url="jdbc:sqlserver://888888-pc:1433;DatabaseName=Zhuce";
private String user="sa";
private String password="123";
public void actionPerformed(ActionEvent e)
{
Connection conn=null;
Statement stmt=null;
ResultSet rs=null;
try
{
String a=jName.getText();
String b=String.valueOf(jPassword.getPassword());
Class.forName(driver);
conn=DriverManager.getConnection(url,user,password);//链接数据库
if(a.equals("")||b.equals(""))
{
JOptionPane.showConfirmDialog(null, "未进行输入,请输入!","登陆结果",JOptionPane.CLOSED_OPTION);
jName.setText("");
jPassword.setText("");
a=jName.getText();
b=String.valueOf(jPassword.getPassword());
}
else
{
String insertSql="INSERT INTO useD(name,mima) VALUES(\'"+a+"\',\'"+b+"\');";//添加
stmt=conn.createStatement();
stmt.executeUpdate(insertSql);
JOptionPane.showConfirmDialog(null, "注册成功!","登陆结果",JOptionPane.CLOSED_OPTION);
}
}
catch(Exception e1)
{
e1.printStackTrace();
}
finally
{
try
{
if(rs!=null) rs.close();
if(stmt!=null) stmt.close();
if(conn!=null) conn.close();
}
catch(Exception e1)
{
e1.printStackTrace();
}
}
}
});//对快速注册按钮进行监听
frm.setTitle("欢迎登陆");
frm.setResizable(false);
frm.setBounds(380,200,430,320);
Container c=frm.getContentPane();
c.setBackground(Color.lightGray);
Image im=(new ImageIcon("123.jpg")).getImage();
frm.setIconImage(im);
frm.setVisible(true);
frm.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
private static Object newInteger(int minValue) {
// TODO Auto-generated method stub
return null;
}
@Override
public void actionPerformed(ActionEvent e) {
// TODO Auto-generated method stub
}
}
2.java web版本:
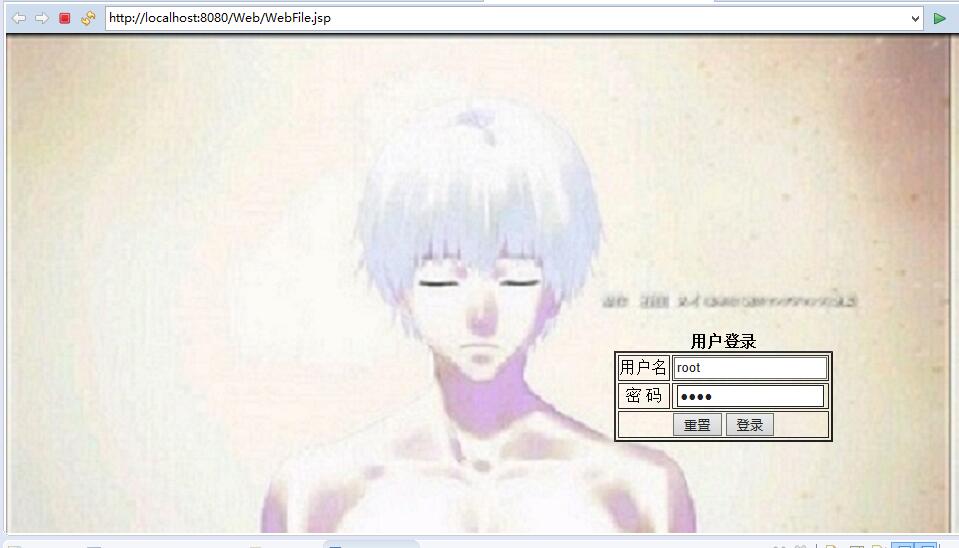
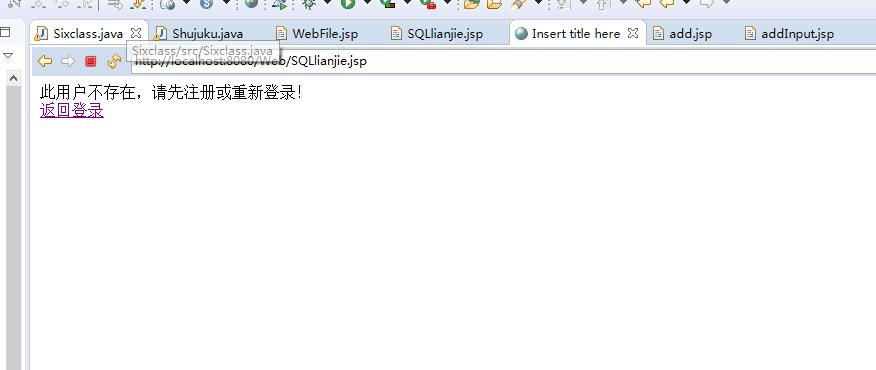
本部分代码已成功连接sql数据库,可以进行登录,重置,各种提示信息等,样例运行结果如下:


源码:
主页面部分:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>用户登录</title>
<script>
function a(){
document.getElementById("name").value="";
document.getElementById("psw").value="";
}
</script>
</head>
<body style="background:url(F:/1.jpg)">
<form action="insert_ne.jsp" method="post">
<div align="center" style="margin:100px 0 0 0">
<table border="2">
<caption><b>用户注册</b></caption>
<tr><td>用户名</td><td colspan="2"><input id="name" type="text" name="name"></td></tr>
<tr><td>密
码</td><td colspan="2"><input id="psw" type="password"
name="psw"></td></tr>
<tr><td colspan="3" align="center"><input type="submit" value="登录" style="width:80px;"></td></tr>
<tr><td
colspan="3" align="center"><input type="button" value="重置"
style="width:80px;" onClick="javascript:a();"></td></tr>
</table>
</div>
</form>
</body>
</html>
连接数据库部分:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.sql.*" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
String driverName="com.microsoft.sqlserver.jdbc.SQLServerDriver";
String url="jdbc:sqlserver://PERSONCOMPUTER:1433;DatabaseName=userInfo";
Statement st=null;
ResultSet rs=null;
// try{
Class.forName(driverName); //注册驱动程序
Connection conn=DriverManager.getConnection(url,"sa","123456"); //创建连接对象
request.setCharacterEncoding("UTF-8");
String name=request.getParameter("name");
String psw=request.getParameter("psw");
String sql="SELECT password FROM userdata WHERE userName=\'"+name+"\';";
st=conn.createStatement();
rs=st.executeQuery(sql);
String s="";
while(rs.next())
s=rs.getString("password");
if(name.equals("")){%>用户名不能为空!<br><a href="ne.jsp">返回登录</a><%}
else if(psw.equals("")){%>密码不能为空!<br><a href="ne.jsp">返回登录</a><%}
else if(s.equals("")){%>用户不存在!<br><a href="ne.jsp">返回登录</a><%}
else if(s.equals(psw)){%>登陆成功<%}
else{%>密码错误<br><a href="ne.jsp">返回登录</a><%}
//}catch(Exception e){
%>
</body>
</html>
网站系统开发需要掌握的技术:
一.建设网站需要懂以下几门技术:
-
至少熟悉一种建站程序。
-
对空间和域名的知识有一定的了解。
-
有一些美工基础。
-
对编程有一些了解。
-
代码知识基本的要懂。
-
css+div会一点。
-
简单的网站优化技术。
-
熟悉引擎规则
二.
1 理解HTTP协议,以及诸如GET、POST、sessions、cookies之类的概念,包括"无状态"(stateless)是什么意思。
2 确保你的XHTML/HTML和CSS符合W3C标准,使得它们能够通过检验。这可以使你的网页避免触发浏览器的古怪行为(quirk),而且使它在"屏幕朗读器"和手机上也能正常工作。
3 理解浏览器如何处理JavaScript脚本。
4 理解网页上的JavaScript文件、样式表文件和其他资源是如何装载及运行的,考虑它们对页面性能有何影响。在某些情况下,可能应该将脚本文件放置在网页的尾部。
5 理解JavaScript沙箱(Javascript sandbox)的工作原理,尤其是如果你打算使用iframe。
6 知道JavaScript可能无法使用或被禁用,以及Ajax并不是一定会运行。记住,"不允许脚本运行"(NoScript)正在某些用户中变得流行,手机浏览器对脚本的支持千差万别,而Google索引网页时不运行大部分的脚本文件。
7 了解301重定向和302重定向之间的区别(这也是一个SEO相关问题)。
8 考虑使用样式表重置(Reset Style Sheet)。
9 考虑使用JavaScript框架(比如jQuery、MooTools、Prototype),它们可以使你不用考虑浏览器之间的差异。
三.
1 知道如何在基本不影响用户使用的情况下升级网站。通常来说,你必须有版本控制系统(CVS、Subversion、Git等等)和数据备份机制(backup)。
2 除了浏览器,网站还有其他使用方式:手机、屏幕朗读器、搜索引擎等等。你应该知道在这些情况下,你的网站的运行状况。MobiForge提供了手机网站开发的一些相关知识。
四.
1 不要明文(plain-text)储存用户的密码,要hash处理后再储存。
2 确认你的数据库连接信息的安全性
目标与计划:
这是一门新的课程,以一个“很难”的网页设计开头,做完之后深呼一口气,感觉还不错。中间过程,肯定经历时是有那么一点痛苦,但是成功后也就感觉还不错啦。我真的希望能够学好这门课,自己用心的完成一份属于自己的很不错的网页!
这门课,作为自己的专业课,不可懈怠,在每周完成作业的基础上,还要多看一些书,自学一些,保证每一次的代码都要更好!加油!
以上是关于web的主要内容,如果未能解决你的问题,请参考以下文章