入门Webpack
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了入门Webpack相关的知识,希望对你有一定的参考价值。
---恢复内容开始---
什么是WebPack,为什么要使用它?
为什要使用WebPack
现今的很多网页其实可以看做是功能丰富的应用,它们拥有着复杂的javascript代码和一大堆依赖包。为了简化开发的复杂度,前端社区涌现出了很多好的实践方法
现今的很多网页其实可以看做是功能丰富的应用,它们拥有着复杂的JavaScript代码和一大堆依赖包。为了简化开发的复杂度,前端社区涌现出了很多好的实践方法
- 模块化,让我们可以把复杂的程序细化为小的文件;
- 类似于TypeScript这种在JavaScript基础上拓展的开发语言:使我们能够实现目前版本的JavaScript不能直接使用的特性,并且之后还能转换为JavaScript文件使浏览器可以识别;
- Scss,less等CSS预处理器
- ...
这些改进确实大大的提高了我们的开发效率,但是利用它们开发的文件往往需要进行额外的处理才能让浏览器识别,而手动处理又是非常繁琐的,这就为WebPack类的工具的出现提供了需求。
什么是Webpack
WebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其转换和打包为合适的格式供浏览器使用。
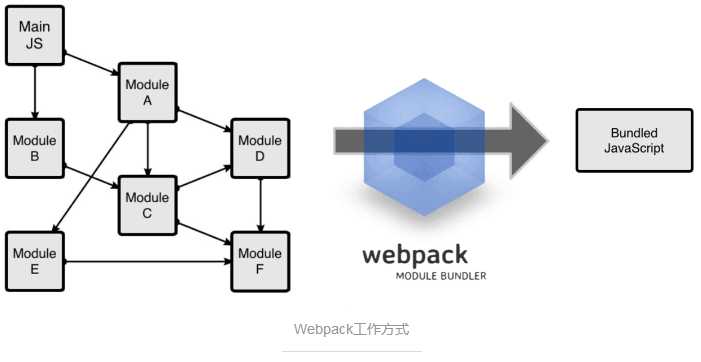
Webpack的工作方式
Webpack的工作方式是:把你的项目当做一个整体,通过一个给定的主文件(如:index.js),Webpack将从这个文件开始找到你的项目的所有依赖文件,使用loaders处理它们,最后打包为一个(或多个)浏览器可识别的JavaScript文件。

开始使用Webpack
初步了解了Webpack工作方式后,我们一步步的开始学习使用Webpack。
1.webpack安装
首先需要安装nodeJS,先在nodeJS官网下载,进行NodeJS安装
下载地址 https://nodejs.org/en/download/
下载完毕后,进行安装,一切都以默认的选择即可
2.npm安装
安装完毕后,打开cmd工具,输入命令
npm install --save mocha
等待安装完毕(本人安装十分缓慢,哪位高人能给予解答)
原因:
安装npm install时,长时间停留在fetchMetadata: sill mapToRegistry uri http://registry.npmjs.org/whatwg-fetch处,
此处需要在对应的URL处下载一些文件,只要网络稳定,一般花不了多长时间
但是,最近两次操作都是长时间停留,在网上找了一些原因,才发现后面的URL地址可以由淘宝的源代替,原来是资源问题导致的
方法如下:
更换成淘宝的源
npm config set registry https://registry.npm.taobao.org
– 配置后可通过下面方式来验证是否成功
npm config get registry
– 或npm info express
3.webpack安装
cmd工具中,输入命令
npm install webpack -g
执行命令安装webpack
到此webpack安装完毕,可以使用
webpack -h

到此,webpack安装完成
---恢复内容结束---
以上是关于入门Webpack的主要内容,如果未能解决你的问题,请参考以下文章