从后端角度看安全
Posted TheBlindM
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了从后端角度看安全相关的知识,希望对你有一定的参考价值。
跨站脚本攻击(XSS)
什么是XSS
跨站脚本工具,全程是Cross Site Script,为了和CSS 区分,所以叫XSS。
XSS 攻击,通常指黑客通过html注入,来纂改了网页,插入恶意脚本。
人话就是把用户的数据当成了html代码的一部分来运行了
在线练习
反射型XSS
反射型XSS又称非持久型XSS,只是简单把用户输入的数据反射给浏览器
存储型XSS
存储型XSS又称持久型XSS
为什么注入了就能运行
url?name=<script>alert(1)</script>
<h2 align="center">欢迎用户:name</h2>
在jsp或者asp这类后端渲染的会出现xss
因为 后端会把值直接渲染,返回给浏览器
<h2 align="center">欢迎用户:<script>alert(1)</script></h2>
为什么现在vue或者现代化的前端框架中xss会很困难?
<h2 align="center">欢迎用户:name</h2>
在vue中插值相当于v-text也就是js中的outerText,只会当成文本处理
危害
你就 想象一下你的网站,别人在里面添加js代码,是不是内裤都给看穿了
- 代理转发流经被攻击者的所有 Web 流量,即实施中间人攻击。
- 窃取或篡改应用 cookie 用于会话劫持。
- 钓鱼
危害很多只简单列几个
防御
1.输入检查
过滤<>等特殊字符,但是可能会改变程序的语义。
2.输出检查
使用安全的编码函数
html ->HemlEncode
javascript ->JavascriptEncode
3.使用现代化的前端框架
4.设置Http only
这样通过js脚本将无法读取到cookie信息,这样能有效的防止关于会话的XSS攻击。
CSRF
跨站点请求伪造(Cross Site Request Forgery)
什么是CSRF
我现在写了一个页面,页面里的逻辑是 请求B站注销账户,然后我把链接发给了你,你点开后,如果你最近登录了B站,那么你的账号就被注销了,这就是跨站点请求伪造
危害
CSRF一般都是产生写数据操作的url,因为CSRF过程中,攻击者是无法获得返回的数据的,所以读的操作对他没有意义。
危害显而易见,直接内库被看穿!
顺便说一下SSRF
预防
- token
因为token 不会被自动提交,前端在登录成功后在本地缓存token,然后在请求时在请求头中带上token,
所以CSRF时并不会自动带上token
SSRF
服务端请求伪造(Server Site Request Forgery)
什么是SSRF
当我们服务端提供了从其它服务器应用获取数据的时候,坏银恶意使用该接口来代理攻击
危害
坏银使用恶意的url来访问本来访问不到的内网服务
例如:
公司的一个老接口,现在已被弃用!
@ApiOperation(value = "图片-下载代理,解决跨越问题")
@RequestMapping(path = "/download", method = RequestMethod.GET)
public ResponseEntity<Resource> download(@RequestParam(value = "url") String url) throws IOException
String fileName = url.substring(url.lastIndexOf("/") + 1);
byte[] bytes = IOUtils.toByteArray(new URL(url));
ByteArrayResource resource = new ByteArrayResource(bytes);
HttpHeaders headers = new HttpHeaders();
headers.add("Content-Disposition", String.format("attachment;filename=\\"%s", fileName));
return ResponseEntity.ok()
.headers(headers)
.contentLength(bytes.length)
.contentType(MediaType.APPLICATION_OCTET_STREAM)
.body(resource);
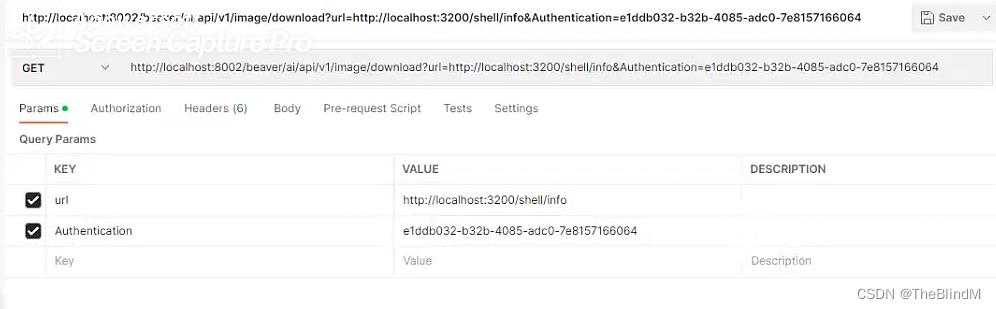
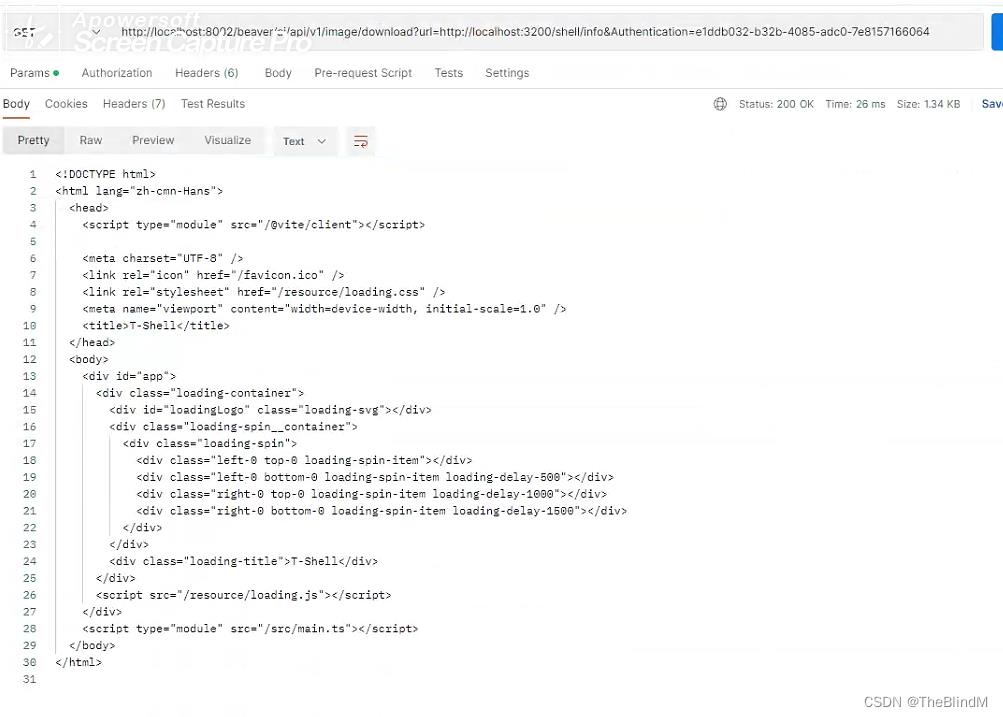
当我本地启动了一个服务时,使用postman请求


直接内裤被打穿!!
预防
- 内网开启鉴权
- 过滤内网服务ip
- 只允许http和https协议访问
SQL注入
对于后端来说SQL 注入可以说非常熟悉了。
盲注
服务端关闭异常显示,攻击者通过注入条件语句来验证是否存在sql注入漏洞
荔枝:
http://path.com/item?id=1
后端sql: select * from user where id= 1
注入:
http://path.com/item?id=1 and 1=1
http://path.com/item?id=1 and 1=2
通过验证上述sql注入返回结果,来判断是否存在sql注入
(定时攻击)Timing Attack
有时 id 是比较复杂的如uuid,这时你就不能通过上面的梨子来盲注了
在mysql 中 BENCHMARK(count,expr) 用来测试函数执行count次,来查看耗时
因此 通过注入BENCHMARK来判断耗时是否有增加来判断是否存在SQL注入
预防
1.预编译
2.存储过程
存储过程中尽量不要使用动态SQL
3.检查数据类型
在使用数据库时应该严格 遵守最小权限原则。
XML注入
与HTML注入相似,解决方案也是类似,对用户输入中的保留字符进行转义即可
文件上传漏洞
什么是文件上传漏洞
文件上传漏洞是指用户上传了一个可执行的脚本文件。
触发条件:
- 上传的文件能被web容器解析
- 用户能访问到该文件
如果文件上传了,不能被用户访问到或者不能被web解析,那就说明这个这个脚本不会运行,所以就不算漏洞!!
预防
-
文件上传的目录设置为不可执行
在实际业务中文件都放到了独立的存储系统中如OSS,一方面降低的系统的性能的损耗,也杜绝的执行漏洞 -
判断文件类型,结合MIME Type和文件后缀等,简单的通过后缀名称来判断文件的类型,是不安全的,
-
上传后修改文件名称和路径
文件上传后,黑客想要执行它,就要先能访问到它,这样可以增加攻击成本 -
单独设置文件服务器域名
因为同源策略,会导致大部分攻击失效,同源策略(协议相同,端口号相同,域名相同)是指未经允许的情况下,不能够访问其他域下的内容,如果没有同源限制,那么浏览器中的cookie等其他数据可以任意读取,不同域下的DOM任意操作,ajax任意请求其他网站的数据
拒绝服务
分布式拒绝服务
什么是分布式拒绝服务
分布式拒绝服务也就是 大家所熟知的DDOS (Distributed Denial of Service),利用合理的请求,来造成服务过载从而导致服务不可用!
DDOS分为 网络层和应用层
预防
这里的预防是预防应用层的DDOS
- 使用钞能力,与运营商合作
- 限制请求频率
- 修改配置
例如nginx 限制每秒请求数等 - 性能优化
- 将数据库压力转移到内存中,及时的释放资源
- 负载均衡
- CDN
- 验证码
虽然验证码,很影响体验,不过能有效的解决自动重放行为
正则攻击
MD正则写的不好,也会造成资源耗尽,从而拒绝服务。
正则的原理是基于NFA,就是个状态机,有缺陷的正则会消化大量的资源。
我是谁:没有绝对安全的系统
参考:
白帽子讲WEB安全
从后端角度看 php 中的 Flux 架构
【中文标题】从后端角度看 php 中的 Flux 架构【英文标题】:Flux architecture in php from Backend Perspective 【发布时间】:2016-01-02 03:09:20 【问题描述】:严格从后端的角度来看,我如何实现 Flux 架构? 明确地说,MVC 设计模式实际上明确了文件应该如何排列,框架有自己的实现但仍然明确如何安排和组织项目。根据 Flux 架构,我应该如何构建我的项目代码?还有 是否有任何 Flux 架构的开源框架,比如 codeignighter 是用于 MVC 的?
在我阅读过的所有关于 Facebook 的 Flux 架构的文章和教程中,它们都使用 Nodejs 后端进行演示,前端通常是 reactJS(我也读过一篇使用 angularJS 的文章)。但他们都专注于前端视角。
我从来都不是 MVC 的粉丝,自从我发现 Micro-frameworks 以来,我一直使用我自己版本的 Modal-View 设计模式(令人惊讶地类似于精简的 Flux 模式)。但我一直对如何构建它感到迷茫。
Facebook 关于 Flux 模式的帖子解释了很多关于速度和安全性的内容。但是所有的教程都只关注 ReactJS。 Pluralsight 的教程、egghead 和我在过去一年中遇到的所有其他内容都使用 NodeJS 后端。其中 99% 并没有真正展示 Flux 架构,而是展示了使用 ReactJS。 所以经过将近一年的搜索,我仍然不清楚通量到底是什么。
【问题讨论】:
投反对票的人至少可以屈膝解释你投反对票的原因。你不喜欢的可以改变,你不明白的可以解释。匿名投票对任何人都没有帮助。你实际上是在阻碍某人的学习。 我没有给你投反对票,但可能是因为问题太广泛了 我编辑了问题并重组了我的问题,以便更清楚地了解我想要理解的内容。感谢@Rasclatt 的提示, 反对者应该发表评论。这个问题表明对反应、通量、可能是 mvc 和前端/后端分离的理解非常糟糕,但这不是投反对票的理由。至少发表评论。 【参考方案1】:没有特定的后端架构,flux 模式是针对前端的。它也是用特定的反应元素构建的,这就是你找不到其他实现的原因。 您可以复制原理以便在另一个框架中生成相同的方案
【讨论】:
我不太确定这一点。 FB 特别表示 MVC 模式对于非常大的项目失败,延迟了向客户端的内容交付。所以他们将 Facebook 代码从 MVC 转移到了 Flux。我认为他们在谈论后端。 所以根据你的说法,我只需要后端,一个将数据转发给客户端的模式,客户端中的反应元素将在页面上显示它。我一直认为“DISpatcher”和“Action”是服务器组件。让我试试你的方法。 根本不是 dispatcher 是一个简单的前端单例,Action 是一个文件,它收集前端交互以及最终对服务器的调用。 React 和 Flux 都是关于前端的。我会说通量是一种 MV* 模式 在我目前的工作中,有 get 路由器加载第一页。然后我使用大量 $.ajax 请求发布路由器,它返回我在页面上更新的完整 html 代码。所以我只需要在前端从 $.ajax 切换到 ReactJS,调整后端返回的内容。我不需要对后端应用程序进行任何重大重组吗?我走上正轨了吗? 你误会了调度员。没有教程说它可以打电话。而且只有一名调度员。 Dispatcher 是一个在 action 和 store 之间进行通信的简单单例。您无需更新后端。还说“我只需要在前端从 $.ajax 切换到 ReactJS”没有任何意义。您将在操作中调用 ajax,然后操作将使用调度程序填充存储,然后视图将自动存储并更新。【参考方案2】:PHP 没有通量模式。不过,有一个基于 libevent 的 php 服务器核心,称为 React.php。
您在考虑 mvc 和模式时提出了错误的问题,这就是为什么我将尝试解释不同的观点,甚至为什么他们使用 nodejs 示例。所以首先nodejs不是mvc,也不是框架,而是一个简单的服务器进程来调用工作线程——典型的php中的apache服务器/nginx,或者也称为“调度程序”。动作处理程序是简单的类,具有在事件或函数上运行的方法(想象一下原始的 php 方式,使用 Web 服务器作为路由器调用模板或代码的脚本,并且在 php 框架中没有路由器)。所以这有点像回到原始的 payternless php,但有一些不同:
动作处理程序是休眠的工作人员。他们不会在没有事件的情况下执行,并且可能是数千个。如果它们启动了,我们可以在服务器死机之前说 10 点。
动作句柄的代码非常少且专门的代码使用尽可能少的资源,并尽可能在 0.000x 秒内运行。喜欢简单的
回声“你好世界”;
而不是框架。你需要假设每个线程 8mb 而不是 300mb 来运行 symfony 2。
您有一个 php 应用程序正在运行并充当 apache 的替代品。以同步非阻塞模式(libevent 方式)与 websockets 建立连接所以 nodejs 被构建为一个可扩展的调度器,并且 js 仍然没有因设计模式和框架而臃肿。这就是他们使用它作为示例的原因——它打破了“这是不恰当的,因为不是设计模式和框架代码”。
对于通量,您需要回到原始的 php 思维方式,相信 Rasmus Lerdorf 的话“它们都糟透了!”关于他对框架的看法,然后使用多线程原始 php 非常简单且节省资源的代码来扩展这个想法。
这就是为什么 facebook 以“MVC 对大型项目来说是一个糟糕的范例,无法支持或扩展。我们创建了一个架构来打破它。”开始了第一个通量演示。设计模式深深地基于mvc。 Flux 以简单的 oop 表示形式返回到功能类似的代码,以提高可读性。但是对于每个表记录来说,更少的类和继承以及没有模型/实体的简单代码是必须的。
所以有一个基于 Symphony react 的包,它可以从 symfony 项目中创建一个应用程序。但是你使用 sumfony 来启动调度程序,然后你应该疯狂地使用学说、树枝等。 Apache + symfony 和 http 请求会更好,因为脚本死掉了,你不需要为 5000 个线程中的每一个保留 100mb,但每次 300mb x 5。如果你使用flux,你会忘记mvc。再说一遍,FLUX 是一种忘记 MVC、模式和框架的方法,开始思考业务问题和需求,再次编写清晰简单的代码。
【讨论】:
Dbf,我不是以英语为母语的人,作为程序员,我的解释很混乱。感谢您的更正。以上是关于从后端角度看安全的主要内容,如果未能解决你的问题,请参考以下文章