React-Redux与Vuex使用对比
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React-Redux与Vuex使用对比相关的知识,希望对你有一定的参考价值。
参考技术AReact 与 Vue 是我们熟悉的两大前端主流框架,来自官方的解释, Vue是一套用于构建用户界面的渐进式框架 , React是一个用于构建用户界面的JavaScript库 ,两个框架都使用各自的语法,专注于用户UI界面的构建.那我们会有疑问,这两个框架都专注于UI界面的构建,但是随着javascript单页应用开发日趋复杂,我们如何进行更多数据的管理呢?比如网络请求的数据、缓存数据、本地生成尚未持久化到服务器的数据,UI状态数据,激活的路由,被选中的标签等等. 基于上面的疑问,两个框架都有各自的解决方案: React-Redux 与 Vuex .
使用 react-redux 之前我们先来了解一下 Redux 。 Redux 是 JavaScript 状态容器,提供可预测化的状态管理, Redux 由 Flux 演变而来,当然除了和 React 一起用外,还支持其它界面库,不过我们这里主要介绍它配合React进行使用.先来了解下它的几个核心概念:
你可以把 action 理解为一个描述发生了什么的指示器。在实际应用中,我们会 dispatch(action) ,通过派发action来达到修改state的目的。这样做的好处是可以清晰地知道应用中到底发生了什么。
使用 Redux 进行数据管理时有三个原则需要注意
react-redux 是 Redux 官方提供的 React 绑定库.他的使用也遵循上面的redux原则。
通过上面的流程图可以很清晰的明确 Redux 的使用:
Vuex 是一个专为 Vue.js 应用程序开发的 状态管理模式 + 库 。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。它主要用来解决 多个组件共享状态 的问题。
Vuex 跟 Redux 的数据管理模式很相似,如果理解 Redux ,那么 Vuex 也很容易理解了,只不过 Vuex 是专门为 Vue.js 设计的状态管理库,使用起来要更加方便。
在Vue组件中我们使用 store.state.a, store.state.b 来分别获取两个模块的状态.
通过对比 React Redux 与 Vuex 可以发现,两者的封装与使用有很大的相似性,它们都借鉴了 Flux 的设计思想,通过使用对比可以让我们更容易掌握他们。
一些参考:
Vuex
Redux中文文档
vuex 初体验
以前一直想学下vuex 但是一直没有学进去,今天无聊看看vuex ,没想到竟然如此之简单,可能看react-redux 看懵了,现在忘了react-redux 再一看vuex真的是眼前一亮,不得不说,起码易用性方面vue真的是甩react 好几条街。首先贴上官方文档,
https://vuex.vuejs.org/guide/modules.html
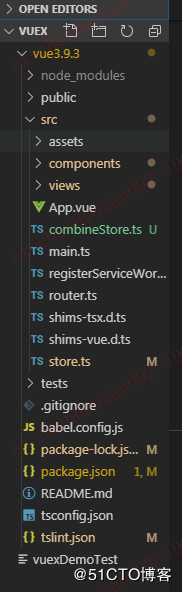
新建项目就不多说了,用vue-cli ,在新建项目的选项上选择了typescript 和class 类的方式,这种形式也和react 的class 方式是很像的,然后一直下一步下一步,项目就给你自动创建成功了,很吊有没有。
根据提示 运行 npm run serve 熟悉的界面就来了:

这些没必要说了,下面进入正题,其实已经自动整合了vuex
并且创建了 store.tsimport Vue from ‘vue‘;
import Vuex from ‘vuex‘;
Vue.use(Vuex);
export default new Vuex.Store(
state:
name: ‘Hello Word‘,
count: 1,
users: [
name: ‘××ב, age: 18 ,
name: ‘小刘‘, age: 18 ,
name: ‘小王‘, age: 11 ,
name: ‘小张‘, age: 18 ,
name: ‘小鹏‘, age: 18 ,
name: ‘小强‘, age: 19 ,
name: ‘小子‘, age: 20 ,
]
,
mutations:
increment(state, payload)
// mutate state
state.count += payload.count;
,
,
getters:
getAges: (state) =>
return state.users.filter(user =>
return user.age > 18;
);
,
actions:
,
);(稍微添加了点东西);
那么我们在页面上怎么用他呢?
只需要引入 store.ts 然后 store.state 就可以获取state了
以HelloWorld.vue 为例getters 是对state的一些过滤操作,如果想要改变state 就执行store.commit 方法
第二个参数是传递的参数。
现在都是在一个store文件上定义所有state ,当项目越来越大的时候如果还采用这种方式,那么store必定越来越大,有没有什么办法优化呢?当然有那就是Modules
官网例子
新建一个store 取名 combineStore.ts:
import Vue from ‘vue‘;
import Vuex from ‘vuex‘;
const moduleA =
state: name: "moduleA" ,
mutations: ,
actions: ,
getters:
const moduleB =
state: name: "moduleB" ,
mutations: ,
actions:
const Combilestore = new Vuex.Store(
modules:
a: moduleA,
b: moduleB
)
// store.state.a // -> `moduleA`‘s state
// store.state.b // -> `moduleB`‘s state
export default Combilestore;引入组件中就可以用了:

结果:
以上是关于React-Redux与Vuex使用对比的主要内容,如果未能解决你的问题,请参考以下文章