程序人生卡塔尔世界杯元素python海龟绘图(附源代码),世界杯主题前端特效5个(附源码)
Posted 逆境清醒
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了程序人生卡塔尔世界杯元素python海龟绘图(附源代码),世界杯主题前端特效5个(附源码)相关的知识,希望对你有一定的参考价值。
卡塔尔世界杯元素python海龟绘图(附源代码)
世界杯主题前端特效5个(附源码)程序人生
本文目录:
(4)、我的 “2022年卡塔尔世界杯元素” 绘图完整源代码
世界杯元素版权属活动举办方和相关机构,本例只是用做python turtle绘图示范和绘图效果展示
如果你看不到图片,可以试试点击下面链接:
https://github.com/nijingqingxing/webweb/blob/main/Laeeb_600.png

如果你看不到图片,可以试试点击下面链接:
https://github.com/nijingqingxing/webweb/blob/main/Laeeb_600.png
国际足联世界杯(FIFA World Cup),简称“世界杯”,是由全世界国家级别球队参与,象征足球界最高荣誉,并具有最大知名度和影响力的足球赛事。世界杯全球电视转播观众超过35亿。世界杯每四年举办一次,任何国际足联会员国(地区)都可以派出代表队报名参加这项赛事。
2022年卡塔尔世界杯于北京时间2022年11月21日至12月18日举行。
我是不懂足球的女性,就单从程序代码角度来看世界杯吧。先用python画一个卡塔尔世界杯吉元素,再从前端特效角度探讨一下世界杯主题网站的实现的几种方法。
编外话:
今天是2022年12月14日,很快就到2023年了。几年了,困扰各个国家的疫情还是没能彻底解决,这些不是某个人某个国家单方面就能解决的问题。
我一直在广州没离开过,广州现在的疫情情况大家都知道。 个人觉得,对于新冠病毒,大家还是需要以平常心对待,现在拼的是免疫力和心态。
只要不发展成重症,身体基础好的很快就会初步康复,这需要拼的是免疫力(没有专门特效药情况下)。
在这期间,首先不要自己把自己弄病了。对未知的危险,人本能会有恐惧感,人之常情。所以需要拼的是心态。
每个人需要做的就是,照顾好自己,照顾好家人,要相信,疫情一定会过去。人类发展史上出现过数不清的未知病菌病毒,人类不是还没灭亡吗?如果生病了,就放宽心,好好休息,要相信你自己一定能打败病毒,重新夺取回属于你的健康。没有生病的,就好好珍惜所有,开开心心努力过好每一天!
世界杯元素版权属活动举办方和相关机构,本例只是用做python turtle绘图示范,请勿用作其他方面。
一、python turtle海龟绘图卡塔尔世界杯元素
(1)、世界杯吉元素绘制效果图
2022年卡塔尔世界杯吉元素,在阿拉伯语中意为技艺高超的球员。它鼓励人们相信自己,将带领所有人享受足球的快乐。
(2)、代码演示方法和代码命令解释
将源代码完整拷贝,保存成:你的文件名.py ,然后在python环境下运行。你会看到和我一样的“2022年卡塔尔世界杯吉元素”效果。
代码的语法解释部分,可点击查看文章里的介绍:皮卡丘python turtle海龟绘图(电力球版)附源代码
(3)、本机运行、将绘图动画打包发给别人
可点击查看文章里的介绍:
(4)、我的 “2022年卡塔尔世界杯元素” 绘图完整源代码
#-*- coding: UTF-8 -*-
import turtle as t
"""
=================================================
@Project ->Adversity Awake 世界杯系列
@类别 : 世界杯->世界杯之1
@Author : 逆境清醒
@Date : 2022/12/13 06:02
@Desc :https://blog.csdn.net/weixin_69553582
=================================================
"""
# 设置背景颜色,窗口位置以及大小
t.colormode(255)# 颜色模式
t.speed(0)
t.screensize(800,600,"black")#画布大小背景颜色
t.setup(width=800, height=600,startx=None, starty=None)#绘图窗口的大小和起始坐标
t.title("逆境清醒2022卡塔尔世界杯吉元素!")#设置绘图窗口的标题
t.resizemode('noresize') #大小调整模式:auto,user,noresize
t.tracer(1)
t.hideturtle()
def mlingpen(x, y):
t.penup()
t.goto(x, y)
t.pendown()
def mlingfacecheek(x, y, fx):
mlingpen(x, y)
t.seth(fx)
t.pencolor("#fcd1ae")
t.fillcolor('#fcd1ae')
t.begin_fill()
n = 1.8
for i in range(120):
if 0 <= i < 30 or 60 <= i < 90:
n -= 0.05
t.left(3)
t.fd(n)
else:
n += 0.05
t.left(3)
t.fd(n)
t.end_fill()
def mlingfacecheek_h(x, y, fx):
mlingpen(x, y)
t.seth(fx)
t.pencolor("#fcc6ae")
t.fillcolor('#fcc6ae')
t.begin_fill()
n = 1.6
for i in range(120):
if 0 <= i < 30 or 60 <= i < 90:
n -= 0.06
t.left(3)
t.fd(n)
else:
n += 0.06
t.left(3)
t.fd(n)
t.end_fill()
def mlingellipse(x,y,jiajiao,l, size,color1,color2):
mlingpen(x, y)
t.seth(jiajiao + 270)
t.pensize(size)
t.pencolor(color1)
t.fillcolor(color2)
t.pendown()
t.begin_fill()
a = 0.3
for i in range(120):
if 0 <= i < 30 or 60 <= i < 90:
a += l
t.lt(3)
t.fd(a)
else:
a -= l
t.lt(3)
t.fd(a)
t.penup()
t.end_fill()
def mlingrotate_left(chishu, angle, length):
for i in range(chishu):
t.left(angle)
t.forward(length)
def mlingrotate_right(chishu, angle, length):
for i in range(chishu):
t.right(angle)
t.forward(length)
def llaeebeye():
#AdversityAwake
t.seth(22)
mlingpen(80,62)
t.pensize(3)
t.pencolor("#000000")
t.fillcolor('#000000')
t.begin_fill()
t.circle(40,62)
t.circle(21,160)
t.circle(40,53)
t.goto(80,62)
t.end_fill()
t.seth(20)
mlingpen(80,62)
t.pensize(2)
t.pencolor("#000000")
t.fillcolor('#ffffff')
t.begin_fill()
t.circle(35,62)
t.circle(20,164)
t.circle(40,53)
t.goto(80,62)
t.end_fill()
t.seth(30)
mlingpen(76,65)
t.pensize(3)
t.pencolor("#452b14")
t.fillcolor('#e58f59')
t.begin_fill()
t.circle(31,90)
t.lt(12)
t.circle(12,70)
t.lt(27)
t.circle(40,68)
t.goto(76,65)
t.end_fill()
t.seth(0)
mlingpen(66,72)
t.pensize(1)
t.pencolor("#000000")
t.fillcolor('#000000')
t.begin_fill()
t.circle(20,120)
t.circle(10,120)
t.lt(6)
t.circle(40,40)
t.goto(66,72)
t.end_fill()
t.seth(0)
mlingpen(68,75)
t.pencolor("#373331")
t.fillcolor('#3f3a38')
t.begin_fill()
t.circle(5,360)
t.end_fill()
t.seth(0)
mlingpen(73,102)
t.pensize(1)
t.pencolor("#000000")
t.fillcolor('#ffffff')
t.begin_fill()
t.circle(6,360)
t.end_fill()
#AdversityAwake
t.seth(40)
mlingpen(10,70)
t.pensize(3)
t.pencolor("#000000")
t.fillcolor('#000000')
t.begin_fill()
t.circle(30,170)
t.circle(23,120)
t.goto(10,70)
t.end_fill()
t.seth(44)
mlingpen(10,70)
t.pensize(2)
t.pencolor("#000000")
t.fillcolor('#ffffff')
t.begin_fill()
t.circle(29,170)
t.circle(23,100)
t.goto(10,70)
t.end_fill()
t.seth(30)
mlingpen(0,75)
t.pensize(3)
t.pencolor("#452b14")
t.fillcolor('#e58f59')
t.begin_fill()
t.circle(23,280)
t.goto(0,75)
t.end_fill()
t.seth(30)
mlingpen(-3,82)
t.pensize(3)
t.pencolor("#000000")
t.fillcolor('#000000')
t.begin_fill()
t.circle(15,360)
t.goto(-3,82)
t.end_fill()
t.seth(0)
mlingpen(-11,82)
t.pencolor("#373331")
t.fillcolor('#3f3a38')
t.begin_fill()
t.circle(5,360)
t.end_fill()
t.seth(0)
mlingpen(-6,102)
t.pensize(1)
t.pencolor("#000000")
t.fillcolor('#ffffff')
t.begin_fill()
t.circle(6,360)
t.end_fill()
def llaeebmeim():
t.seth(100)
mlingpen(-30,125)
t.pensize(2)
t.pencolor("#000000")
t.fillcolor('#000000')
t.begin_fill()
t.goto(25,133)
t.circle(10,100)
t.rt(30)
t.circle(50,60)
t.goto(-30,125)
t.end_fill()
#AdversityAwake
t.seth(120)
mlingpen(60,130)
t.pensize(2)
t.pencolor("#000000")
t.fillcolor('#000000')
t.begin_fill()
t.goto(106,130)
t.circle(30,40)
t.circle(25,80)
t.goto(60,130)
t.end_fill()
def llaeebmouse():
#AdversityAwake
t.seth(-30)
mlingpen(0,55)
t.pensize(3)
t.pencolor("#000000")
#t.begin_fill()
t.circle(130,16)
t.circle(48,40)
#t.end_fill()
def llaeebbozi():
#AdversityAwake
t.seth(120)
mlingpen(145,40)
t.pensize(3)
t.pencolor("#000000")
t.fillcolor('#805d57')
t.begin_fill()
t.circle(12,120)
t.rt(30)
t.circle(55,17)
t.rt(10)
t.circle(-110,70)
t.circle(100,50)
t.circle(50,45)
t.goto(-140,-210)
t.goto(110,-210)
t.lt(120)
t.circle(100,60)
t.goto(145,40)
t.end_fill()
def llaeebyifu():
t.seth(160)
mlingpen(-70,140)
t.pencolor("#624655")
t.pensize(6)
t.circle(170,20)
t.circle(30,95)
t.dot(15,"#624655")
t.seth(-100)
mlingpen(-70,140)
t.circle(-30,130)
t.dot(15,"#624655")
t.seth(-180)
mlingpen(-70,140)
t.circle(30,50)
t.circle(-190,20)
t.circle(190,20)
t.circle(-30,50)
t.dot(15,"#624655")
t.seth(190)
mlingpen(-70,140)
t.circle(-250,20)
t.circle(250,10)
t.circle(-30,50)
t.dot(15,"#624655")
#AdversityAwake
t.seth(0)
mlingpen(-140,-210)
t.pensize(3)
t.pencolor("#000000")
t.fillcolor('#ffffff')
t.begin_fill()
t.goto(110,-210)
t.circle(100,60)
t.lt(20)
t.circle(50,20)
t.circle(-50,30)
t.circle(80,60)
t.goto(100,140)
t.rt(20)
t.circle(80,60)
t.circle(100,60)
t.circle(190,10)
t.rt(15)
t.circle(290,55)
t.goto(-140,-210)
t.end_fill()
def llaeebhand():
t.seth(0)
mlingpen(195,-165)
t.pensize(3)
t.pencolor("#000000")
t.fillcolor('#ffffff')
t.begin_fill()
t.lt(75)
t.circle(50,20)
t.circle(-50,30)
t.circle(80,60)
t.goto(150,40)
t.lt(130)
t.circle(-100,70)
t.goto(20,-40)
t.lt(105)
t.circle(200,60)
t.goto(195,-165)
t.end_fill()
t.seth(0)
mlingpen(190,-160)
t.pensize(2)
t.pencolor("#eee7f1")
t.fillcolor('#eee7f1')
t.begin_fill()
t.lt(75)
t.circle(50,20)
t.circle(-50,30)
t.circle(80,60)
t.goto(147,25)
t.lt(130)
t.circle(-100,20)
t.end_fill()
t.seth(0)
mlingpen(185,-160)
t.pensize(2)
t.pencolor("#faf4fc")
t.fillcolor('#faf4fc')
t.begin_fill()
t.lt(75)
t.circle(50,20)
t.circle(-50,30)
t.circle(75,55)
t.goto(145,21)
t.lt(130)
t.circle(-95,30)
t.end_fill()
t.seth(0)
mlingpen(185,-160)
t.pensize(2)
t.pencolor("#fdfafe")
t.fillcolor('#fdfafe')
t.begin_fill()
t.lt(75)
t.circle(45,20)
t.circle(-45,30)
t.circle(65,55)
t.goto(143,13)
t.lt(130)
t.circle(-95,30)
t.end_fill()
#AdversityAwake
t.seth(-80)
mlingpen(-127.85,12.90)
t.pensize(3)
t.pencolor("#000000")
t.fillcolor('#ffffff')
t.begin_fill()
t.circle(46,55)
t.lt(60)
t.circle(-30,40)
t.lt(10)
t.circle(-150,30)
t.goto(20,-40)
t.goto(110,-5)
t.circle(-8,80)
t.lt(2)
t.circle(-280,55)
t.goto(-140,-210)
t.rt(89)
t.circle(-300,48)
t.goto(-127.85,12.90)
t.end_fill()
t.seth(-120)
mlingpen(-101.00,-20.80)
t.circle(90,32)
t.lt(120)
t.circle(-80,50)
t.circle(66,60)
mlingpen(40,-80)
mlingellipse(40,-80,46,0.06,3,"#911a2b","#dd4159")
mlingellipse(52,-66,45,0.01,3,"#911a2b","#ffffff")
mlingpen(45,-74)
t.dot(9,"#ffffff")
mlingpen(46,-60)
t.dot(9,"#ffffff")
mlingpen(56,-48)
t.dot(9,"#ffffff")
mlingpen(72,-46)
t.dot(9,"#ffffff")
mlingpen(59,-75)
t.dot(9,"#ffffff")
mlingpen(73,-64)
t.dot(9,"#ffffff")
t.pensize(3)
t.pencolor("#911a2b")
t.fillcolor('#dd4159')
t.begin_fill()
mlingpen(10,-100)
t.goto(20,-100)
t.lt(90)
t.fd(20)
t.lt(135)
t.fd(10)
t.goto(10,-100)
t.end_fill()
t.pensize(10)
mlingpen(100,-80)
t.goto(110,-85)
t.pensize(3)
mlingpen(-50,-35)
t.goto(-20,-45)
t.pencolor("#000000")
t.pencolor("#fdfafe")
mlingpen(290,75)
t.write("鼓\\n励\\n人\\n们\\n相\\n信\\n自\\n己\\n",align="center",font=("黑体",16,"normal"))
t.up()
mlingpen(250,30)
t.write("\\n\\n\\n\\n卡\\n塔\\n尔\\n世\\n界\\n杯\\n吉\\n元\\n素\\n",align="center",font=("黑体",14,"normal"))
mlingpen(-220,-200)
t.write("绘\\n图\\n:\\n逆\\n境\\n清\\n醒\\n\\n",align="center",font=("黑体",12,"normal"))
def llaeebtoumao():
t.seth(0)
mlingpen(105,135)
t.pensize(3)
t.pencolor("#000000")
t.fillcolor('#624655')
t.begin_fill()
t.circle(10,155)
t.rt(90)
t.circle(8,90)
t.lt(8)
t.circle(270,38)
t.lt(5)
t.circle(8,100)
t.rt(90)
t.circle(10,100)
t.lt(110)
t.circle(-20,50)
t.circle(-270,18)
t.lt(5)
t.circle(-250,18)
t.goto(105,135)
t.end_fill()
if __name__ == '__main__':
llaeebyifu()
llaeebbozi()
llaeebhand()
llaeebtoumao()
llaeebmouse()
llaeebmeim()
llaeebeye()
t.done()
二、世界杯主题网页特效
为了增加交互体验感,网页上通常会有很多特效。有时不需要用很多复杂的技术,简单用css就能达到不错的效果,一起来看一下吧:
(1)、为透明png图片添加阴影特效
如果我有一张png图片,想要加一个文字投影,是不是非要用ps等制图软件呢?答案是否定的,我们可以CSS滤镜来实现添加阴影特效。CSS滤镜 drop-shadow 可以做 box-shadow 一样类似的事情,我们可以输入x-offset、y-offset、模糊半径和颜色的值。
.elementname filter: drop-shadow(0 0.2rem 0.25rem rgba(0, 0, 0, 0.2));
与 box-shadow 不同,它不需要 spread 参数
使用 drop-shadow 可以让我们给一个元素添加阴影,这个阴影并不对应于它的边界框,而是使用该元素的Alpha蒙版。例如,我们可以在透明的PNG或SVG徽标中添加投影。
img filter: drop-shadow(0.35rem 0.35rem 0.4rem rgba(0, 0, 0, 0.5));
我们可以比较 box-shadow 和 drop-shadow 的效果:

<style>
.shadow box-shadow:0px 0px 20px rgb(240, 240, 240);
</style>使用 box-shadow 为我们提供了一个矩形阴影,即使元素没有背景

style="filter:drop-shadow(0 0 20px #ffffff);"而 drop-shadow 则为图像的非透明部分创建阴影。
我们可以使用多个 drop-shadow 阴影以获得一些很酷的效果!
style="filter: drop-shadow(0 0 3px #ffffff) drop-shadow(0 0 5px #ffffff) drop-shadow(0 0 10px #ffffff);"
(2)、css三维空间移动特效

本例css三维空间移动特效用到了translateZ()函数。该translateZ() CSS函数沿着z轴在三维空间中重新定位元素,即从观察者的角度而言更近或者更远。这个变换是由一个<length>元素定义的,它指定元素向内或向外移动的距离。
translateZ(tz)相当于translate3d(0, 0, tz)。
语法:translateZ(tz)
它是怎么起作用的呢?首先,perspective()函数将观察者相对于z = 0处的平面(本质上是屏幕的表面)进行定位。500px意味着用户在位于z = 0处的图像“前”500个像素。
然后,该translateZ()函数将元素从屏幕“向外”移动tz像素到用户。这使得在显示器上观看时元素显得更大,或者观看时更接近元素。
<style>
.titleimg
top: 10px;
justify-content:center center;
opacity: 1;
position: absolute;
align-items:center;
top: 100px;
width: 1000px;
-webkit-transform-origin: center center;
-webkit-animation: logo 5s linear;
-webkit-animation-iteration-count: 1;
-webkit-animation-delay: 1s;
-webkit-animation-timing-function: ease-in;
.titleimg1animation: light 2s ease-in-out infinite alternate;
@-webkit-keyframes logo
0% -webkit-transform: perspective(100000px) translateZ(0);
opacity: 1;
50% -webkit-transform: perspective(500px) translateZ(-5000px);
opacity: 1;
90% -webkit-transform: perspective(100000px) translateZ(0);
opacity: 1;
100% -webkit-transform: perspective(100000px) translateZ(0);
opacity: 1;
</style>| css 动画中 ease,seae-in,ease-in-out,ease-out,效果区别 | |
| 值 | 描 述 |
| linear | 以相同速度开始至结束的过渡效果(== cubic-bezier(0,0,1,1))。(匀速) |
| ease | 慢速开始,然后变快,然后慢速结束的过渡效果(cubic-bezier(0.25,0.1,0.25,1)) (相对于匀速,中间快,两头慢)。 |
| ease-in | 以慢速开始的过渡效果(等于 cubic-bezier(0.42,0,1,1)) (相对于匀速,开始的时候慢,之后快)。 |
| ease-out | 以慢速结束的过渡效果(等于 cubic-bezier(0,0,0.58,1)) (相对于匀速,开始时快,结束时候间慢)。 |
| ease-in-out | 以慢速开始和结束的过渡效果(等于 cubic-bezier(0.42,0,0.58,1)) (相对于匀速,(开始和结束都慢)两头慢)。 |
| cubic-bezier(n,n,n,n) | 在 cubic-bezier 函数中定义自己的值。可能的值是 0 至 1 之间的数值。 |
(3)、css滤镜发光按钮

鼠标移动到按钮上面时,显示流光发光效果,如图:

实现方法:用css的filter滤镜:
filter: none | blur() | brightness() | contrast() | drop-shadow() | grayscale() | hue-rotate() | invert() | opacity() | saturate() | sepia() | url();
| filter:滤镜函数 (可使用百分比值,也接受该值是十进制(小数制例 0.85),使用多个滤镜,用空格分隔每个滤镜。 | ||
|---|---|---|
| 滤 镜 名 | 功 能 | 描 述 |
| none | 规定无效果。 | 默认值。 |
| blur(px) | 对图像应用模糊效果。 | 较大的值将产生更多的模糊。 如果为指定值,则使用 0。 |
| brightness(%) | 调整图像的亮度。 |
|
| contrast(%) | 调整图像的对比度。 |
|
| drop-shadow(h-shadow v-shadow blur spread color) | 对图像应用阴影效果。 |
|
| grayscale(%) | 将图像转换为灰阶。 |
|
| hue-rotate(deg) | 在图像上应用色相旋转。 | 该值定义色环的度数。 默认值为 0deg,代表原始图像。 最大值是 360deg。 |
| invert(%) | 反转图像中的样本。 |
|
| opacity(%) | 设置图像的不透明度级别。 | opacity-level 描述了透明度级别,其中:
|
| saturate(%) | 设置图像的饱和度。 |
|
| sepia(%) | 将图像转换为棕褐色。 |
|
| url() | SVG 滤镜的 XML 文件的位置 | url() 函数接受规定 SVG 滤镜的 XML 文件的位置,并且可以包含指向特定滤镜元素的锚点。 filter: url(svg-url#element-id) |
| initial | 将此属性设置为其默认值。 | |
| inherit | 从其父元素继承此属性。 | |
a /*去掉下划线*/
text-decoration: none;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
font-size: 30px;
background: linear-gradient(90deg,#03a9f4,#f441a5,#ffeb3b,#03a9f4);
background-size: 400%;
width: 300px;
height: 100px;
line-height: 100px;
text-align: center;
color: #fff;
border-radius: 50px;
z-index: 1;
a::before
content: "";
position: absolute;
left: -2px;
right: -2px;
top: -2px;
bottom: -2px;
background: linear-gradient(190deg,#03a9f4,#f441a5,#ffeb3b,#3bff3b,,rgb(30, 179, 162));
background-size: 200%;
border-radius: 80px;
filter: blur(2px);
z-index: -1;
a:hover::before
animation: sun 8s infinite;
filter: hue-rotate(90deg)
a:hover
animation: sun 10s infinite;
@keyframes sun
100%
background-position: -400% 0;
background-size: 200%;
border-radius: 80px;
filter:drop-shadow(8px 8px 20px rgb(252, 235, 45));
z-index: -inherit;
网页调用:<div><a href="#">历届世界杯回顾</a></div>
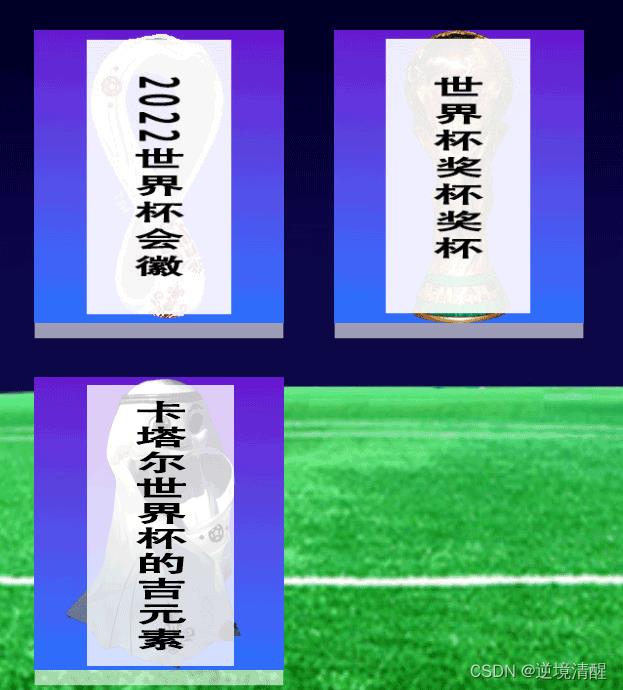
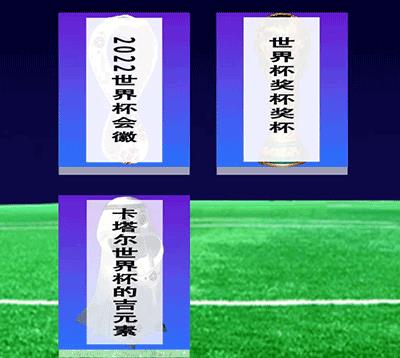
(4)、翻转卡片特效
鼠标移动到图片上,自动翻转图片,显示出图片后的说明文字


完整css和调用方法如下:
<div class="lanren">
<div class="flip-3d">
<figure>
<img src="images/cup1_300a.jpg" alt="">
<figcaption>2022世界杯会徽,远看类似一个白色奖杯,又似一个英文“无穷大”符号和阿拉伯数字中的“8”,上边还装饰有勃艮第颜色的图案。会徽的顶部有两个点,两点之间是一个足球图形,会徽底部是装饰图案。</figcaption>
</figure>
</div>
<div class="flip-3d">
<figure>
<img src="images/cup2_300a.jpg" alt="">
<figcaption>世界杯奖杯奖杯,名“大力神杯”。高36.8厘米,重6.175公斤,其中4.97公斤的主体由纯金铸造。底座由两层孔雀石构成。
国际足联规定奖杯为流动奖品,不论哪队获得多少冠军,也不能永久占有此杯。在大力神杯的底座下面有能容纳镌刻17个冠军队名字的铭牌——可以持续使用到2038年。</figcaption>
</figure>
</div>
<div class="flip-3d">
<figure>
<img src="images/cup3_300a.jpg" alt="">
<figcaption>卡塔尔世界杯的吉元素,代表着技艺高超的球员。设计灵感来自于卡塔尔人的传统服饰,它鼓励人们相信自己,也寓意着它将带领所有人享受足球的快乐。
吉元素(。。)是一个阿拉伯语单词,吉元素(。。)是青春永驻的,来自“吉祥物宇宙”。</figcaption>
</figure>
</div>
</div><style>
.lanrenwidth:600px;overflow:hidden;margin:0 auto;
.flip-3d
perspective: 200px; width: 50%; float: left;
.flip-3d figure
position: relative;
transform-style: preserve-3d;
transition: 1s transform;
font-size: 1em;
margin:25px;
.flip-3d figure img
width: 100%; height: auto;
.flip-3d figure figcaption
position: absolute;
width: 100%; height: 100%; top: 0;
transform: rotateY(.5turn) translateZ(1px);
background: rgba(255,255,255,1);
text-align: center;
padding-top: 5%;
opacity: 0.6;
transition: 1s .5s opacity;
.flip-3d:hover figure transform: rotateY(.5turn);
.flip-3d:hover figure figcaption opacity: 1;
.flip-3d figure:after
content: " "; display: block;
height: 400; width: 100%;
transform: rotateX(90deg);
background-image:radial-gradient(ellipse closest-side, rgba(0, 0, 0, 0.2) 0%, rgba(0, 0, 0, 0) 100%);
@media screen and (max-width: 600px)
#flip-3d perspective-origin: center top;
div#flip-3d figure
float: none;
width: 100%;
margin: 0 auto;
margin-bottom: 12vw;
.flip-3d figure figcaptionfont-size: 0.8rem;
div#flip-3d figure:last-child display: none;
</style>(5)、不停弹跳的旋转足球(带红色光影)

导入了animate.min.css库,加了一个足球从远处跳进画面的动画

实现方式:
<link rel="stylesheet" href="css/animate.min.css"/>
调用时,用:class="animate__animated animate__zoomInDown"即可
阴影部分,随着足球的跳起,会有个缩放的过程,由css动画完成:
.shadow
width: 100px;
height: 25px;
border-radius: 50%;
background-color: rgba(0,0,0,0.4);
animation: shadowShow 1s linear infinite;
@keyframes shadowShow
0%
opacity: 1;
transform: scale(1);
-webkit-transform:translateY(-500);
50%
opacity: 0.5;
transform: scale(0.5);
-webkit-transform:translateY(-300);
100%
opacity: 1;
transform: scale(1);
为了增加足球的炫酷感,我加了一个红色光影效果,也是由css设置完成,代码如下:
@keyframes light
from
box-shadow:0px 0px 30px rgb(234, 194, 194);
to
box-shadow:0px 30px 90px rgb(253, 0, 0);
.light
width: 100px;
height: 100px;
border-radius:100%;
perspective-origin: center top;
animation: light 2s ease-in-out infinite alternate;
不停弹跳的旋转足球(带红色光影) 的完整css和调用方法如下:
<style>
.box800
width: 800px;
height: 100%;
display: flex;
justify-content: space-around;
align-items: center;
padding-top:40%;
justify-content:center;
.ball
width: 100px;
height: 100px;
background: url("images/ball300.png");
background-size: 100px 100px;
border-radius: 100%;
animation: animationBall 1s linear infinite;
@keyframes animationBall
0%transform: translateY(0) rotate(0deg)
50%transform: translateY(-450px) rotate(180deg)
100%transform: translateY(0) rotate(360deg)
.shadow
width: 100px;
height: 25px;
border-radius: 50%;
background-color: rgba(0,0,0,0.4);
animation: shadowShow 1s linear infinite;
@keyframes shadowShow
0%
opacity: 1;
transform: scale(1);
-webkit-transform:translateY(-500);
50%
opacity: 0.5;
transform: scale(0.5);
-webkit-transform:translateY(-300);
100%
opacity: 1;
transform: scale(1);
@keyframes light
from
box-shadow:0px 0px 30px rgb(234, 194, 194);
to
box-shadow:0px 30px 90px rgb(253, 0, 0);
.light
width: 100px;
height: 100px;
border-radius:100%;
perspective-origin: center top;
animation: light 2s ease-in-out infinite alternate;
</style><link rel="stylesheet" href="css/animate.min.css"/>
<div class="box800">
<div class="animate__animated animate__zoomInDown">
<div class="ball"><div class="light"></div></div>
<div class="shadow"></div>
</div>
</div>| justify-content: flex-start|flex-end|center|space-between|space-around|initial|inherit; | |
| 属性值 | 描 述 |
| flex-start | 默认值。项目位于容器的开头。 |
| flex-end | 项目位于容器的结尾。 |
| center | 项目位于容器中央。 |
| space-between | 项目在行与行之间留有间隔。 |
| space-around | 项目在行之前、行之间和行之后留有空间。 |
| initial | 将此属性设置为其默认值。 |
| inherit | 从其父元素继承此属性。 |
推荐阅读:
 | ||
|
| 2023年春节祝福第二弹——送你一只守护兔,让它温暖每一个你【html5 css3】画会动的小兔子 | |
| 25 |
| 2023春节祝福系列第一弹(放飞祈福孔明灯,祝福大家身体健康)(附完整源代码及资源免费下载) |
| 24 |
| |
| 23 |
| |
| 22 |
| |
| 21 |
| python爱心源代码集锦 |
| 20 |
| 巴斯光年python turtle绘图__附源代码 |
| 19 |
| Three.js实例详解___旋转的精灵女孩(附完整代码和资源) |
| 18 |
| |
| 17 |
| |
| 16 |
| |
| 15 |
| |
| 14 |
| |
| 13 |
| |
| 12 |
| |
| 11 |
| 用代码写出浪漫__合集(python、matplotlib、Matlab、java绘制爱心、玫瑰花、前端特效玫瑰、爱心) |
| 10 |
| |
| 9 |
| |
| 8 |
| |
| 7 |
| |
| 6 |
| |
| 5 |
| |
| 4 |
| |
| 3 |
| |
| 2 |
| |
| 1 |
|
每日一练:Python代码绘制航海王草帽路飞,打饭阿姨也能跟着学会的Turtle海龟绘图系列
Turtle 海龟绘图系列 - Python 代码绘制航海王草帽路飞
[ 系列文章篇 ]
Python 地图篇 - 使用 pyecharts 绘制世界地图、中国地图、省级地图、市级地图实例详解
[ 专栏推荐 ]
Python 短视频自动化发布,包含抖音、快手、bilibili、小红书、微视、好看视频、西瓜视频、视频号等 10 余种平台
第一章:程序运行
① 效果展示 - 轮廓描绘
看轮廓描绘效果:

② 效果展示 - 颜色填充
衣服和裤子颜色填充效果:

第二章:实现过程
① 绘图数据下载
获取地址:小蓝枣的 csdn 资源仓库

内容预览:

② 海龟绘图配置项
降低刷新率可提升绘制速度,值越大刷新频率越低,速度越快
t.tracer(5000)
def set_trutle():
'''
作用:海龟绘图配置项
参数:无
返回:无
'''
# 默认颜色区间是[0,1],切换为[0,255]
t.Screen().colormode(255)
# 设置起始大小
t.setup(width=x, height=y)
# 调整坐标,
t.setworldcoordinates(0,y,x,0)
t.pen()
# 设置绘制速度,0为最快
t.speed(0)
# 禁用延迟提升速度
t.delay(0)
# 提升速度,值越大越快
t.tracer(5000)
# 设置默认画笔颜色为白色
t.pencolor((255,255,255))
# 抬起画笔
t.penup()
③ 轮廓绘制
通过下落画笔 t.pendown()
和抬起画笔 t.penup()
来避免连线问题。
def draw_lufei_outline():
'''
作用:绘制路飞轮廓
参数:无
返回:无
'''
# 数据文件读取
f=open("lufei.txt","r")
bigmom_date = f.read().split(" ")
for i in bigmom_date:
try:
# 数据分离与转化
j = i.split("_")
x1 = round(float(j[0]))
y1 = round(float(j[1]))
color = j[2][1:-1].split(",")
color[0]=int(color[0])
color[1]=int(color[1])
color[2]=int(color[2])
if((color[0]*0.299 + color[1]*0.587 + color[2]*0.114)>50):
color = (255,255,255);
# 下落画笔
t.pendown()
# 解决图像只绘制一半的问题
t.sety(y1)
# 轨迹追踪与绘制
t.goto(x1, y1)
t.color(color)
# 抬起画笔
t.penup()
except Exception as e:
print()
f.close()
print("轮廓绘制完成")
效果图演示:

④ 颜色填充:衣服、裤子
绘制衣服、裤子的红色和蓝色。
def draw_lufei_tintage1():
'''
作用:路飞颜色填充:衣服、帽子
参数:无
返回:无
'''
# 数据文件读取
f=open("lufei.txt","r")
bigmom_date = f.read().split(" ")
for i in bigmom_date:
try:
# 数据分离与转化
j = i.split("_")
x1 = int(j[0])
y1 = int(j[1])
color = j[2][1:-1].split(",")
color[0]=int(color[0])
color[1]=int(color[1])
color[2]=int(color[2])
if((color[0]*0.299 + color[1]*0.587 + color[2]*0.114)>150):
color = (255,255,255);
# 下落画笔
t.pendown()
# 解决图像只绘制一半的问题
t.sety(y1)
# 轨迹追踪与绘制
t.goto(x1, y1)
t.color(color)
# 抬起画笔
t.penup()
except Exception as e:
print()
f.close()
print("上色完成")
效果图演示:

⑤ 颜色填充:草帽、腰带
绘制草帽、腰带的黄色。
def draw_lufei_tintage2():
'''
作用:路飞颜色填充:草帽、腰带
参数:无
返回:无
'''
# 数据文件读取
f=open("lufei.txt","r")
bigmom_date = f.read().split(" ")
for i in bigmom_date:
try:
# 数据分离与转化
j = i.split("_")
x1 = int(j[0])
y1 = int(j[1])
color = j[2][1:-1].split(",")
color[0]=int(color[0])
color[1]=int(color[1])
color[2]=int(color[2])
if((color[0]*0.299 + color[1]*0.587 + color[2]*0.114)>215):
color = (255,255,255);
# 下落画笔
t.pendown()
# 解决图像只绘制一半的问题
t.sety(y1)
# 轨迹追踪与绘制
t.goto(x1, y1)
t.color(color)
# 抬起画笔
t.penup()
except Exception as e:
print()
f.close()
print("上色完成")
效果图演示:

⑥ 完整源码
# -*- coding:utf-8 -*-
# 2022-3-9
# 作者:小蓝枣
# 图像绘制:路飞
import turtle as t
import time
x = 224
y = 345
def set_trutle():
'''
作用:海龟绘图配置项
参数:无
返回:无
'''
# 默认颜色区间是[0,1],切换为[0,255]
t.Screen().colormode(255)
# 设置起始大小
t.setup(width=x, height=y)
# 调整坐标,
t.setworldcoordinates(0,y,x,0)
t.pen()
# 设置绘制速度,0为最快
t.speed(0)
# 禁用延迟提升速度
t.delay(0)
# 提升速度,值越大越快
t.tracer(5000)
# 设置默认画笔颜色为白色
t.pencolor((255,255,255))
# 抬起画笔
t.penup()
def draw_lufei_outline():
'''
作用:绘制路飞轮廓
参数:无
返回:无
'''
# 数据文件读取
f=open("lufei.txt","r")
bigmom_date = f.read().split(" ")
for i in bigmom_date:
try:
# 数据分离与转化
j = i.split("_")
x1 = round(float(j[0]))
y1 = round(float(j[1]))
color = j[2][1:-1].split(",")
color[0]=int(color[0])
color[1]=int(color[1])
color[2]=int(color[2])
if((color[0]*0.299 + color[1]*0.587 + color[2]*0.114)>50):
color = (255,255,255);
# 下落画笔
t.pendown()
# 解决图像只绘制一半的问题
t.sety(y1)
# 轨迹追踪与绘制
t.goto(x1, y1)
t.color(color)
# 抬起画笔
t.penup()
except Exception as e:
print()
f.close()
print("轮廓绘制完成")
def draw_lufei_tintage1():
'''
作用:路飞颜色填充:衣服、帽子
参数:无
返回:无
'''
# 数据文件读取
f=open("lufei.txt","r")
bigmom_date = f.read().split(" ")
for i in bigmom_date:
try:
# 数据分离与转化
j = i.split("_")
x1 = int(j[0])
y1 = int(j[1])
color = j[2][1:-1].split(",")
color[0]=int(color[0])
color[1]=int(color[1])
color[2]=int(color[2])
if((color[0]*0.299 + color[1]*0.587 + color[2]*0.114)>150):
color = (255,255,255);
# 下落画笔
t.pendown()
# 解决图像只绘制一半的问题
t.sety(y1)
# 轨迹追踪与绘制
t.goto(x1, y1)
t.color(color)
# 抬起画笔
t.penup()
except Exception as e:
print()
f.close()
print("上色完成")
def draw_lufei_tintage2():
'''
作用:路飞颜色填充:草帽、腰带
参数:无
返回:无
'''
# 数据文件读取
f=open("lufei.txt","r")
bigmom_date = f.read().split(" ")
for i in bigmom_date:
try:
# 数据分离与转化
j = i.split("_")
x1 = int(j[0])
y1 = int(j[1])
color = j[2][1:-1].split(",")
color[0]=int(color[0])
color[1]=int(color[1])
color[2]=int(color[2])
if((color[0]*0.299 + color[1]*0.587 + color[2]*0.114)>215):
color = (255,255,255);
# 下落画笔
t.pendown()
# 解决图像只绘制一半的问题
t.sety(y1)
# 轨迹追踪与绘制
t.goto(x1, y1)
t.color(color)
# 抬起画笔
t.penup()
except Exception as e:
print()
f.close()
print("上色完成")
set_trutle()
draw_lufei_outline()
draw_lufei_tintage1()
draw_lufei_tintage2()
time.sleep(10000)
喜欢的点个赞❤吧!
以上是关于程序人生卡塔尔世界杯元素python海龟绘图(附源代码),世界杯主题前端特效5个(附源码)的主要内容,如果未能解决你的问题,请参考以下文章

























