微信小程序template使用
Posted 进击的小牛牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序template使用相关的知识,希望对你有一定的参考价值。
当您的项目需要多次使用同一个布局和样式的时候,您就可以考虑使用template(模板)来减少冗余代码。
使用方式:
1.新建一个template文件夹来存放您的通用模板;
2.在文件夹里面新建一个wxml,wxss,进行模板和样式的定义;

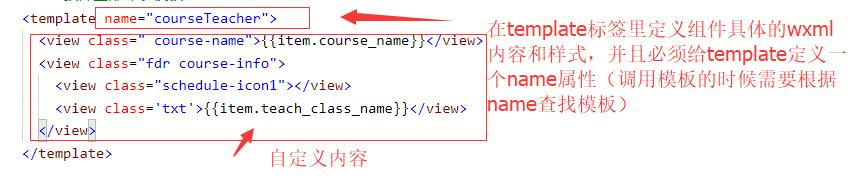
3.设置模板的name,以及里面您需要定义的wxml内容;

4.设置wxss样式;

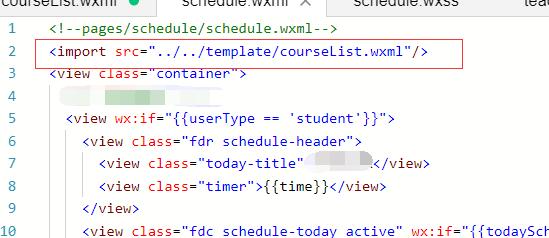
5.在需要使用的页面使用import导入该wxml页面,注意路径位置;

6.在需要使用的wxss文件导入该wxss;

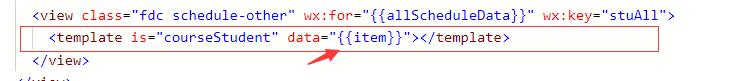
7.在页面上使用该模板,通过is判断使用哪个模板,这里我们使用name为courseStudent模板(此处使用的是列表循环,所以data值为item);

若将data使用ES6 展开运算符‘...’,则模板里面绑定数据就不需要在前面加入item了
<!--使用ES6展开运算符 -->
<template is="courseStudent" data="{{...item}}"></template>
<template name="courseStudent">
<!-- 此处渲染数据的时候就不需要使用 item.xxx了-->
<view>{{courseName}}</view>
</template>
以上是关于微信小程序template使用的主要内容,如果未能解决你的问题,请参考以下文章