CSS浮动高度不统一乱排,在线等?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS浮动高度不统一乱排,在线等?相关的知识,希望对你有一定的参考价值。
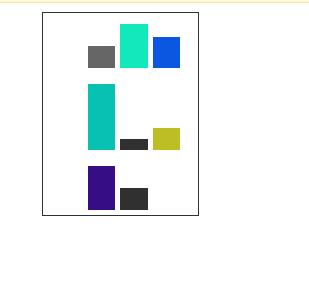
问题出在我没有个<li>设置固定高度都是元素撑开的,由于文字多少撑开的高度不统一所以整个<li>没有固定值高度,在给<li>添加float:left就排列成这个样子了。我现在想让她们像图3那样排列。

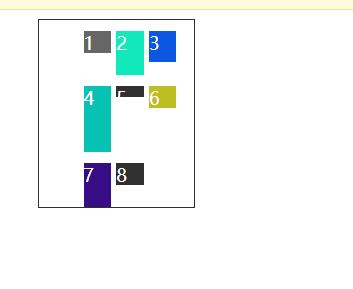
目标效果:每一排都要顶部对齐
方法:1、块级元素行内显示:display: inline-block;
2、顶部对齐:vertical-align: text-top;
实现步骤:
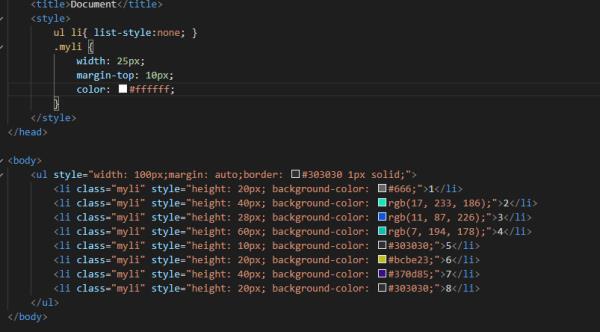
1、建立基本元素标签,并设置颜色区分, 设置不同高度来模拟你所说的高度不一致的情况
代码:

效果图:

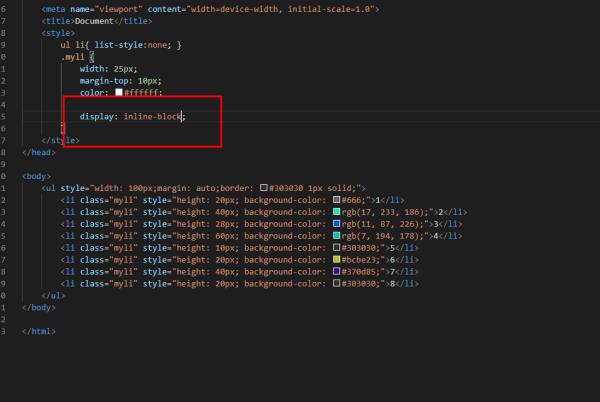
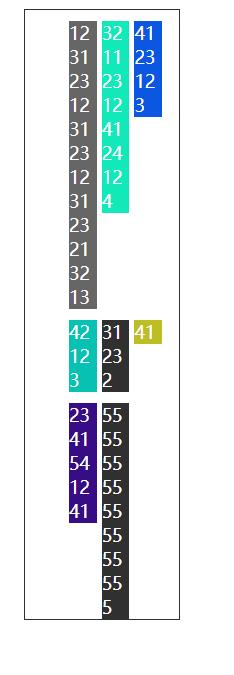
2、换行:使每个li变成行内块级元素,宽度超过ul宽度时会自动换行
代码:

效果图:

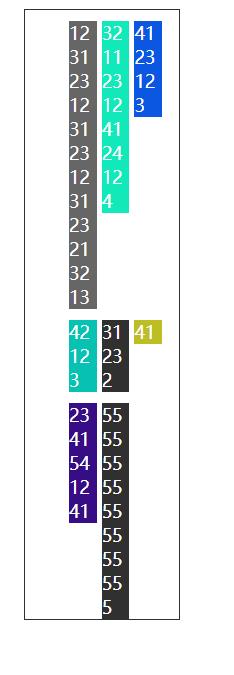
3、顶部对齐:其实第二步已经做到了,是默认的顶部对齐,但经测试有时候不会顶部对齐,如:将文字去掉

所以加上一句:vertical-align: text-top;更为保险了。
4、完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
ul li list-style:none;
.myli
width: 25px;
margin-top: 10px;
color: #ffffff;
vertical-align: text-top;
display: inline-block;
</style>
</head>
<body>
<ul style="width: 100px;margin: auto;border: #303030 1px solid;">
<li class="myli" style="height: 20px; background-color: #666;"></li>
<li class="myli" style="height: 40px; background-color: rgb(17, 233, 186);"></li>
<li class="myli" style="height: 28px; background-color: rgb(11, 87, 226);"></li>
<li class="myli" style="height: 60px; background-color: rgb(7, 194, 178);"></li>
<li class="myli" style="height: 10px; background-color: #303030;"></li>
<li class="myli" style="height: 20px; background-color: #bcbe23;"></li>
<li class="myli" style="height: 40px; background-color: #370d85;"></li>
<li class="myli" style="height: 20px; background-color: #303030;"></li>
</ul>
</body>
</html>
追问如果高度是内容撑开的,不给高度固定值,内容撑开多少算多少,你给了固定值如果我文字内容多出了你设定的高度值岂不是又要重新设置,还是你说的方法你有这样设置过嘛?
追答我这里的高度不就是模拟的撑开效果嘛,不信的话你把所有li设置height:auto然后自己在里面多加点文字试一下嘛,一样的吧
追问好的
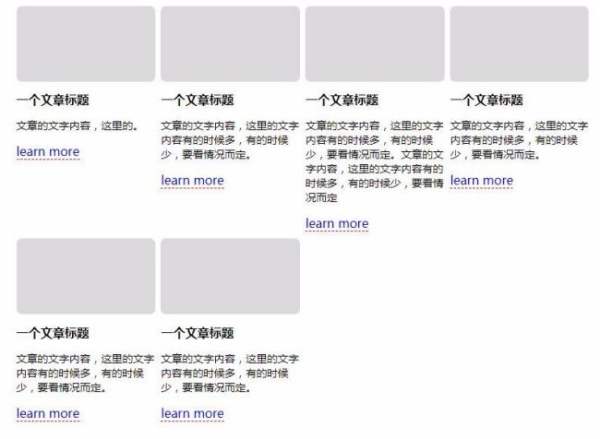
追答


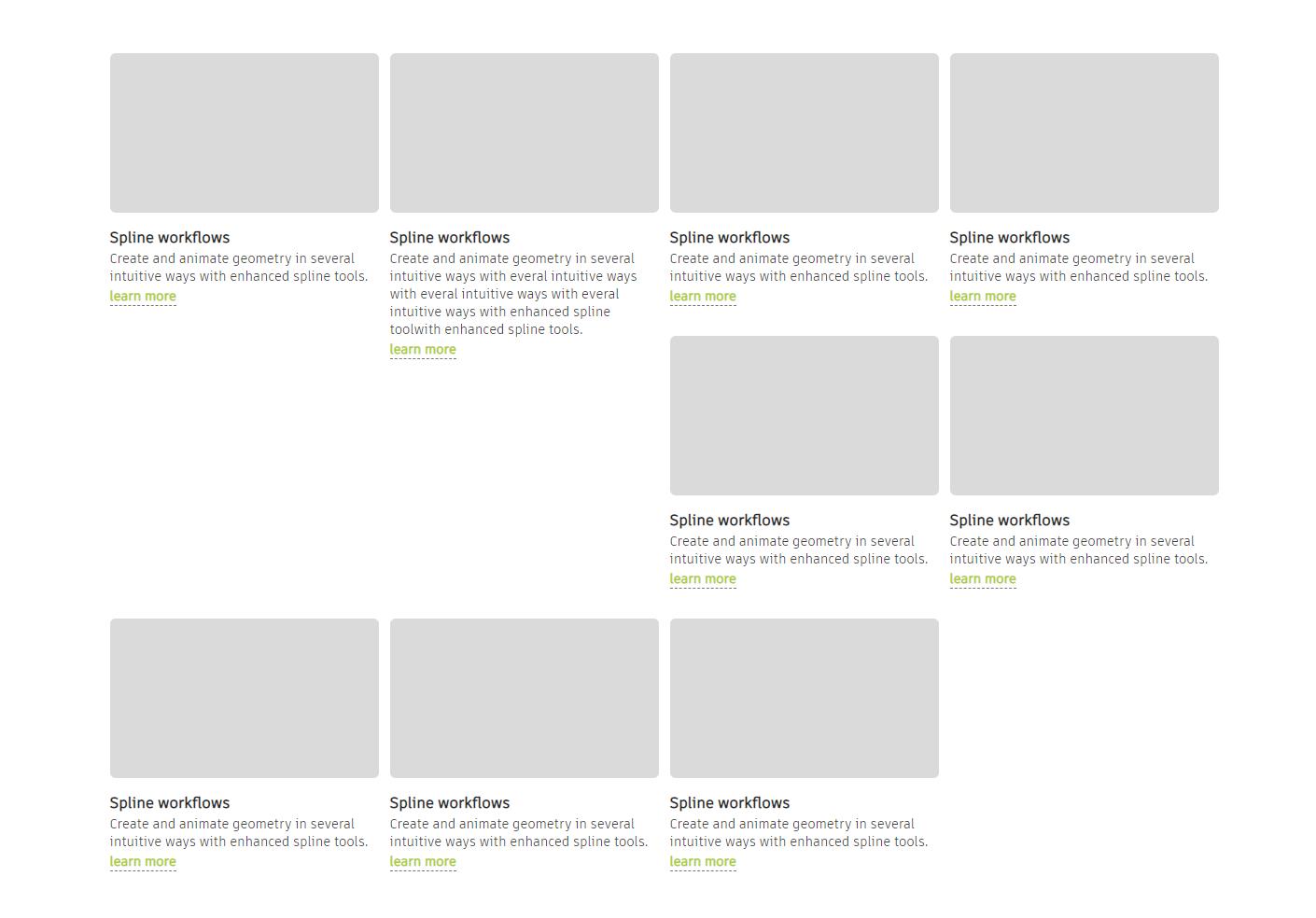
css弹性布局
<!DOCTYPE html>
<html>
<head>
<title>css弹性布局</title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<style>
a
text-decoration:none;/*a去下划线*/
border-bottom:1px dashed red;/*a虚线底边框*/
#outbox
position:relative;/*a相对定位*/
width:70%;/*宽度*/
margin:0 auto;/*横向居中*/
display:flex;/*弹性容器*/
flex-wrap:wrap;/*自动换行*/
justify-content:flex-start;/*横向对齐方式从左向右*/
align-content:flex-start;/*多行纵向对齐方式,从上向下*/
align-items:flex-start;/*单行纵向对齐方式,从上向下*/
.mybox
width:19.4%;/*宽度*/
margin-right:0.8%;/*右边距*/
margin-bottom:10px;/*底边距*/
#outbox div:nth-child(4n)/*选择第4n个子容器*/
margin-right:0px;/*右边距为0*/
.topbox
width:100%;/*宽度相对于父容器100%*/
height:100px;/*高度*/
background:rgb(218,218,218);/*背景色*/
border-radius:7px;/*圆角*/
h2
font-size:16px;/*文字高度*/
p
font-size:14px;/*文字高度*/
</style>
</head>
<body>
<div id="outbox">
<div>
<div>
</div>
<h2>一个文章标题</h2>
<p>文章的文字内容,这里的。</p>
<a href="###">learn more</a>
</div>
<div>
<div>
</div>
<h2>一个文章标题</h2>
<p>文章的文字内容,这里的文字内容有的时候多,有的时候少,要看情况而定。</p>
<a href="###">learn more</a>
</div>
<div>
<div>
</div>
<h2>一个文章标题</h2>
<p>文章的文字内容,这里的文字内容有的时候多,有的时候少,要看情况而定。文章的文字内容,这里的文字内容有的时候多,有的时候少,要看情况而定</p>
<a href="###">learn more</a>
</div>
<div>
<div>
</div>
<h2>一个文章标题</h2>
<p>文章的文字内容,这里的文字内容有的时候多,有的时候少,要看情况而定。</p>
<a href="###">learn more</a>
</div>
<div>
<div>
</div>
<h2>一个文章标题</h2>
<p>文章的文字内容,这里的文字内容有的时候多,有的时候少,要看情况而定。</p>
<a href="###">learn more</a>
</div>
<div>
<div>
</div>
<h2>一个文章标题</h2>
<p>文章的文字内容,这里的文字内容有的时候多,有的时候少,要看情况而定。</p>
<a href="###">learn more</a>
</div>
</div>
</body>
</html>
参考技术B 你好,这种情况你最好设置li标签的固定高度,然后如果说文字过多,可以将多余的文字用省略号表示,排列方式的话,可以参考盒模型:display:flex;设置自动换行,因为有固定宽度(20%~25%),所以超出就自动换行:flex-wrap:wrap;另外: 你的float布局也可以,导致这个的原因就是因为你的li太高了,把中间那两个li挤到了最旁边 参考技术C 1,可以给li,或者p元素一个固定的高度
2.在ul上给样式
display:flex;
flex-wrap:wrap;
参考技术D 设置固定高度,建议实用grid 或者flex布局
div+css之清除浮动
1、对父级设置适合CSS高度
对父级设置适合高度样式清除浮动,这里对“.divcss5”设置一定高度即可,一般设置高度需要能确定内容高度才能设置。这里我们知道内容高度是100PX+上下边框为2px,这样具体父级高度为102px
2、clear:both清除浮动
为了统一样式,我们新建一个样式选择器CSS命名为“.clear”,并且对应选择器样式为“clear:both”,然后我们在父级“</div>”结束前加此div引入“class="clear"”样式。这样即可清除浮动。
3.额外标签法
这种方法应该是最简单的一种了,w3c建议在容器的末尾增加一个“clear:both"的元素
强迫容器适应它的高度以便装下所有的float元素。
<div id="main">
<div id="left"></div>
<div id="right"></div>
<div class="clear"></div>
</div>
<div id="footer"></div>
.clear{clear:both;}
4.父元素添加overflow:hidden;
注:如果子元素使用了定位布局,就会很难实现。
5.利用伪对象after方法
定义一个类,使用伪对象after,控制浮动元素的影响。
网上最流行的清除浮动代码:
.clearFix:after{
clear:both;
display:block;
visibility:hidden;
height:0;
line-height:0;
content:‘‘;
}
.clearFix{zoom:1;} /*解决ie6/7兼容问题*/
@copy from http://www.cnblogs.com/zzwlovegfj/archive/2012/08/12/2634313.html
以上是关于CSS浮动高度不统一乱排,在线等?的主要内容,如果未能解决你的问题,请参考以下文章