Dirac音效基础
Posted zhui-meng6
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Dirac音效基础相关的知识,希望对你有一定的参考价值。
Dirac音效是一种数字音频处理技术,用于改善音频系统的声音质量和增强音频效果。Dirac音效由瑞典的Dirac Research AB公司开发,其主要特点是可以根据音频系统的特性和用户的偏好进行优化,从而实现个性化的音效效果。
Dirac音效的实现基于数字信号处理技术,通过对音频信号进行滤波、均衡化、压缩、混响和延迟等处理,从而实现音频声音的优化和增强。Dirac音效通常由两个部分组成:Dirac HD Sound和Dirac 3D Audio。
Dirac HD Sound是一种音频处理技术,主要用于改善音频系统的声音质量和清晰度。该技术可以根据音频系统的特性和用户的偏好进行优化,从而实现个性化的音效效果。
Dirac HD Sound主要包括以下功能:
频率响应均衡化:根据音频系统的特性和用户的偏好,对声音的频率响应进行均衡化,从而改善声音的清晰度和平衡度。
压缩和限制:对声音进行压缩和限制,从而提高声音的稳定性和动态范围。
立体声增强:对立体声信号进行处理,从而增强声音的立体感和定位效果。
混响和延迟:对声音进行混响和延迟处理,从而增强声音的空间感和深度感。
Dirac 3D Audio是一种音频处理技术,主要用于增强音频系统的空间感和环绕效果。该技术可以模拟不同的环境,从而实现不同的音频效果。Dirac 3D Audio主要包括以下功能:
环境模拟:模拟不同的环境,包括音乐厅、演唱会、电影院等,从而实现不同的音频效果。
空间定位:根据声音的时间延迟和声波反射等特征,确定声源的位置和方向,从而增强声音的空间感和定位效果。
声场扩展:对声音进行扩展和模拟,从而增强声音的环绕效果和立体感。
总之,Dirac音效是一种高级的数字音频处理技术,可以根据音频系统的特性和用户的偏好进行优化,从而实现个性化的音效效果。
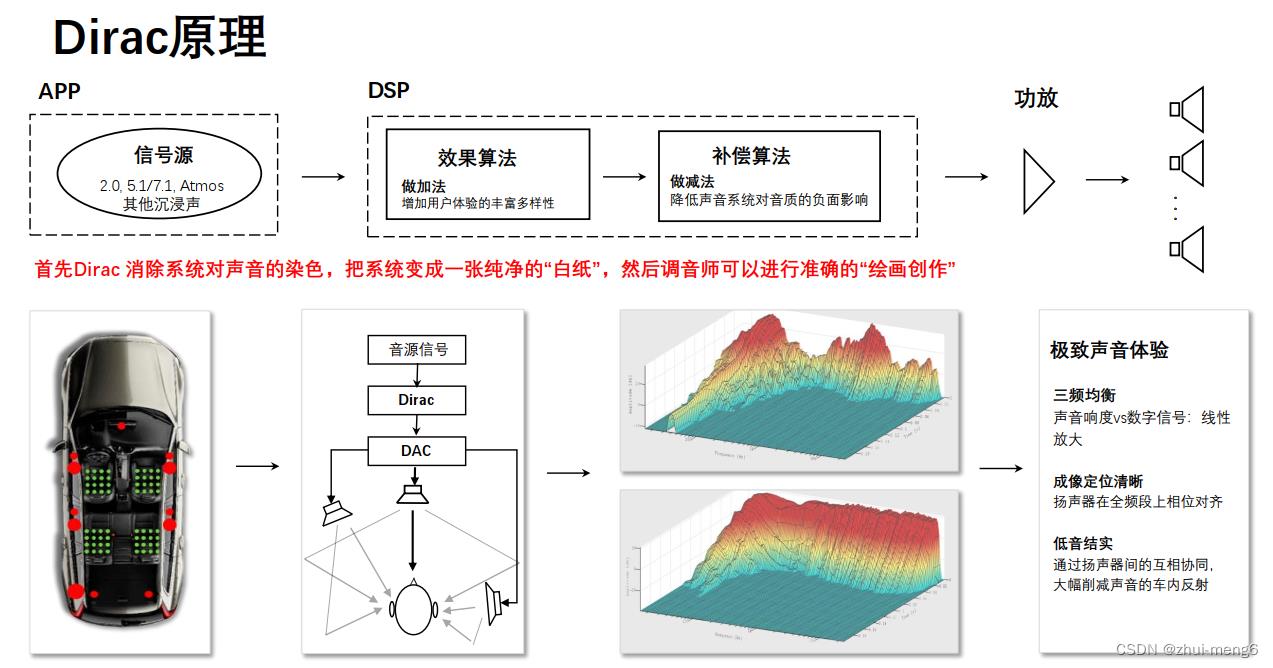
 此原理图来源Dirac中国区负责人tony(确认无保密要求)
此原理图来源Dirac中国区负责人tony(确认无保密要求)

(转)CocosCreator零基础制作游戏《极限跳跃》九为游戏添加声音音效功能
CocosCreator零基础制作游戏《极限跳跃》九、为游戏添加声音音效功能
游戏的声音很重要,我们在这个游戏中需要加2个音效,一个背景音乐。。。第一个音效在玩家与障碍物碰撞的地方加碰撞音效,第二个在玩家主角坠落到屏幕底部的时候加游戏结束的音效。然后游戏开始的时候加载背景音乐。
我们一开始在MainScene场景中的声音图标节点就是我们用来控制声音的开关。。
首先修改guawileft.js脚本,添加音效资源,在onload设置声音大小。代码:
01 |
//guanwileft.js |
02 |
03 |
properties: { |
04 |
|
05 |
times: 0, |
06 |
// 碰撞音效资源 |
07 |
pengAudio: { |
08 |
default: null, |
09 |
url: cc.AudioClip |
10 |
}, |
11 |
}, |
12 |
// use this for initialization |
13 |
onLoad: function () { |
14 |
|
15 |
this.moveRight(); |
16 |
cc.audioEngine.setEffectsVolume ( 0.2 );//设置音效声音大小 |
17 |
|
18 |
|
19 |
}, |
同理在guaiwuright.js脚本也是这样添加。。
为障碍物的2个脚本添加好代码后,我们需要修改我们的两个障碍物预制体。绑定音效资源,这里以zhangaiwuleft预制体为例。双击zhangaiwuleft预制体,添加声音资源绑定。如图:

zhangaiwuright预制体同理也是这样添加声音。
碰撞音效加载好后,我们为游戏结束加个音效。打开GAME.js脚本。在 properties中添加属性。代码如下:
01 |
// 背景音乐资源 |
02 |
bgmusic: { |
03 |
default: null, |
04 |
type: cc.Node |
05 |
}, |
06 |
// 游戏音乐资源 |
07 |
gameAudio: { |
08 |
default: null, |
09 |
url: cc.AudioClip |
10 |
}, |
11 |
// 游戏结束音乐资源 |
12 |
gameOverAudio: { |
13 |
default: null, |
14 |
url: cc.AudioClip |
15 |
}, |
添加好代码后,我们双击打开MainScene场景开始为属性绑定资源和节点。。如图:

可以跑起来测试下我们的声音有没有了。。这就完了吗?当然不是,我们的声音图标还没有用到啊!!
下面为我们的声音图标节点加一个脚本,新建脚本AudioScript.js。代码如下:
01 |
//AudioScript.js |
02 |
03 |
cc.Class({ |
04 |
extends: cc.Component, |
05 |
properties: { |
06 |
//是否开启音乐 默认开启 |
07 |
isOpen: true, |
08 |
// 游戏音乐资源 |
09 |
gameAudio: { |
10 |
default: null, |
11 |
url: cc.AudioClip |
12 |
}, |
13 |
|
14 |
}, |
15 |
// use this for initialization |
16 |
onLoad: function () { |
17 |
this.isOpen = true;//开启音乐 |
18 |
cc.audioEngine.playMusic ( this.gameAudio, true ); |
19 |
|
20 |
}, |
21 |
//检查音乐开启状态 |
22 |
checkMusic:function(){ |
23 |
|
24 |
return isOpen; |
25 |
}, |
26 |
//获取点击坐标 |
27 |
setCp:function(pos){ |
28 |
|
29 |
var rec = cc.rectContainsPoint(this.node.getBoundingBoxToWorld(),pos) ; |
30 |
|
31 |
if(rec){ |
32 |
//检查音乐开启状态 |
33 |
//如果音乐开启了则关闭音乐和音效 |
34 |
if(this.isOpen){ |
35 |
//if (cc.audioEngine.isMusicPlaying()) { |
36 |
cc.audioEngine.pauseMusic();//暂停正在播放音乐 |
37 |
cc.log("暂停正在播放音乐"); |
38 |
//this.node.addChild("Texture/menu_music_off.png"); |
39 |
this.isOpen = false; |
40 |
} |
41 |
else { |
42 |
// cc.log("music is not playing"); |
43 |
cc.audioEngine.resumeMusic ();//恢复背景音乐 |
44 |
cc.log("恢复背景音乐"); |
45 |
this.isOpen = true; |
46 |
} |
47 |
|
48 |
} |
49 |
}, |
50 |
|
51 |
// called every frame, uncomment this function to activate update callback |
52 |
// update: function (dt) { |
53 |
|
54 |
// }, |
55 |
}); |
代码里实现了一个音乐播放的状态,用来给我们判断是否播放了。播放了图标显示声音图标,没有播放显示静音图标。
1 |
var rec = cc.rectContainsPoint(this.node.getBoundingBoxToWorld(),pos) ; |
此处用来判断声音图标的包围盒和点击坐标的比较,如果为true则表示声音图标被点击到了,如果声音图标被点击则判断当前声音播放状态,并改变状态。声音图标节点显示如图:

声音节点绑定好脚本后,我们继续修改GAME.js脚本中的代码,为AudioScript.js中的方法setCp:function(pos)传参数。
首先在顶部添加引用代码,然后在点击事件添加点击的检测方法,然后update实现更新状态。代码如图:



这里我就不贴代码了,大家手打下。。。到此我们的声音系统也添加完毕了。。。对了,还少一点,声音状态切换的时候声音图标也要改变啊。。。这里大家自己解决。。
原文地址:https://www.byjth.com/jixiantiaoyue/74.html
以上是关于Dirac音效基础的主要内容,如果未能解决你的问题,请参考以下文章