webpack打包报错Unexpected token
Posted 清风·流云
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack打包报错Unexpected token相关的知识,希望对你有一定的参考价值。
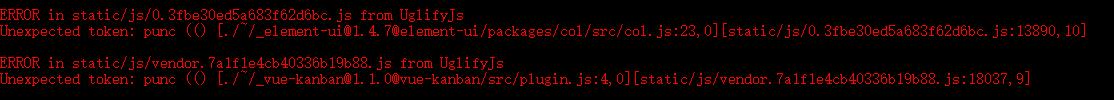
最近项目要上线,需要对项目进行打包部署到服务器上面,在打包过程中npm run build后出现以下报错Unexpected token: punc (() [./~/_element-ui@1.4.7@element-ui/packages/col/src/col.js:23,0][static/js/0.3fbe30ed5a683f62d6bc.js:13890,10]

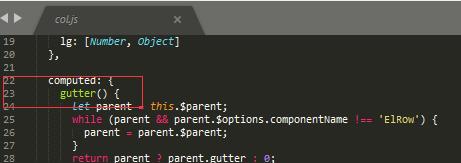
字面意思是报错来自UglifyJs,在col.js下23行出现了不期望的‘(’,打开col.js文件查看

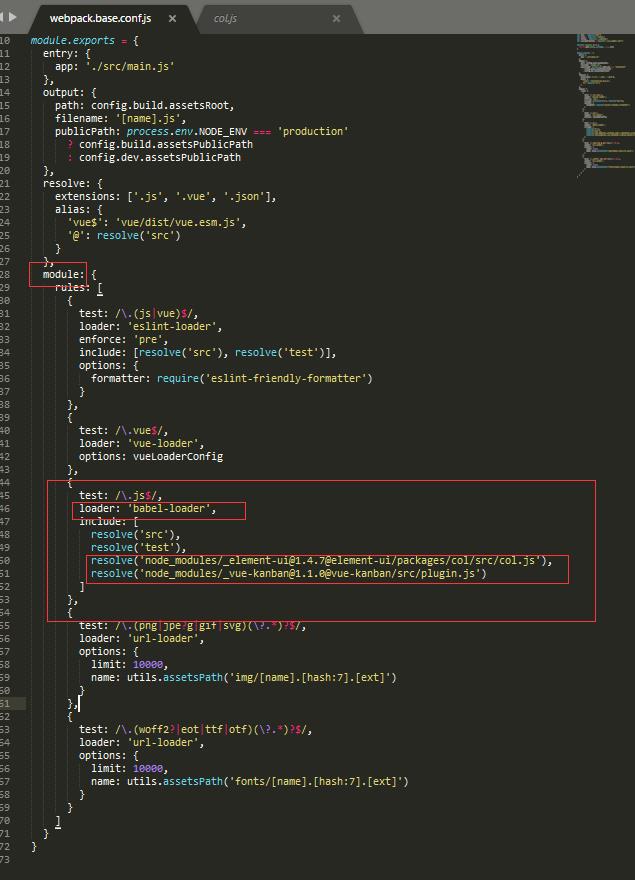
不能识别这个函数的括号,上网查询后原来是UglifyJs不能解析ES6的问题,element-ui下的这个col文件使用了ES6的语法,所以导致无法解析,解决方法是在打包时,让babel去解析失败的包,打开webpack.base.conf.js,可以如下配置

然后再build一次,就大功告成。
以上是关于webpack打包报错Unexpected token的主要内容,如果未能解决你的问题,请参考以下文章