Graphviz 可视化图形软件(python)
Posted Top Secret
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Graphviz 可视化图形软件(python)相关的知识,希望对你有一定的参考价值。
目录
7.问题:pycharm正常画决策树,但jupyter显示:ModuleNotFoundError: No module named 'graphviz'
1.简介
Graphviz 是一款由 AT&T Research 和 Lucent Bell 实验室开源的可视化图形工具,可以很方便的用来绘制结构化的图形网络,支持多种格式输出。Graphviz 输入是一个用 dot 语言编写的绘图脚本,通过对输入脚本的解析,分析出其中的点、边及子图,然后根据属性进行绘制。Graphviz layout 以简单的文本语言描述图形,并以实用的格式制作图表,如用于网页的 images 和 SVG ;用于放入在其它文件中或显示在交互式图形浏览器中的 PDF 和 Postscript 。
对于 Python 而言,也有一个 Graphviz 库与该工具对应,使用 Graphviz 库可以使用 Python 的语法生成 dot 语言绘图脚本,并调用 Graphviz 工具生成图片并保存。但是由于 Graphviz 库并不是独立工作的库,它需要连接 Graphviz 工具来联合工作,也就是说当你需要使用 Graphviz 库时必须安装 Graphviz 工具并设置好 Python 调用 Graphviz 工具的接口。
如果我们需要在Python中直接将.dot文件转成pdf显示出来,就需要导入库,安装库也很简单,只需要执行pip install graphviz 即可。
2.Graphviz 工具安装

然后往下拉找到windows的安装包(我是windows环境),下载你需要的版本。



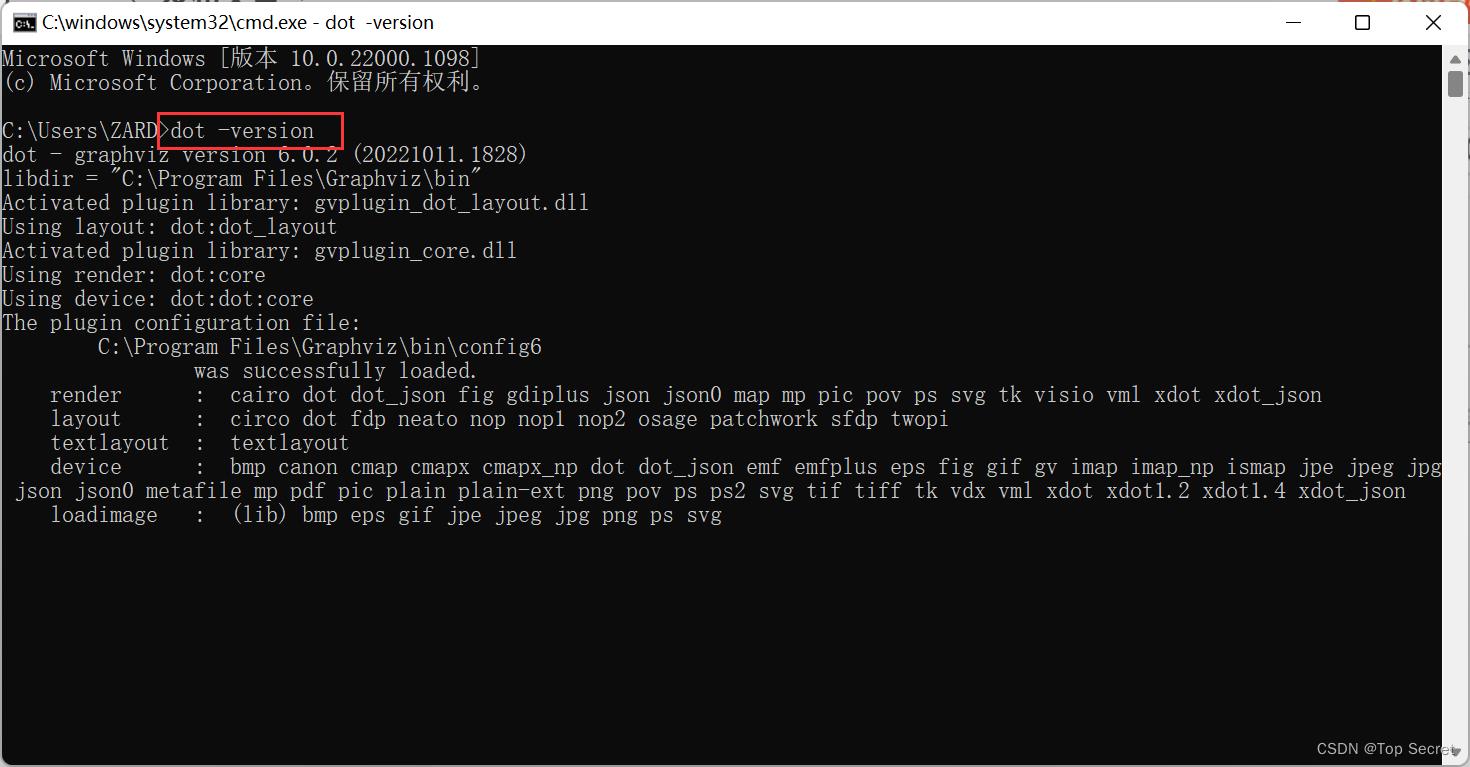
3.检查是否安装成功
Win键+R 打开运行 输出 cmd
输入dot -version
出现一下界面说明安装成功,会显示你的版本号和安装位置。
是dot -version
而不是dot --version,参看别人博客,导致在这弄了很久,避雷吧

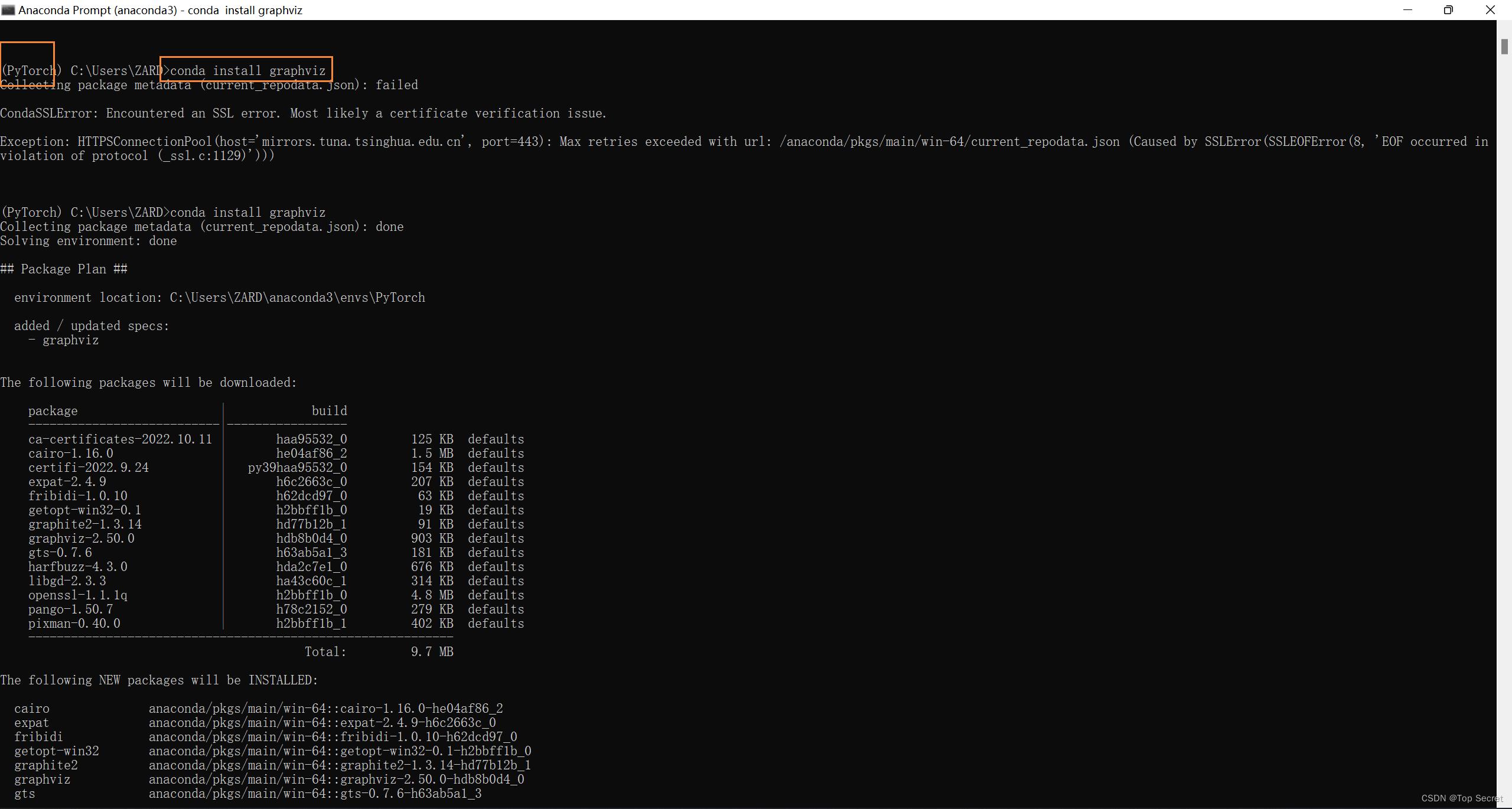
4. Graphviz 库安装
解决:CondaSSLError: Encountered an SSL error. Most likely a certificate verification issue.
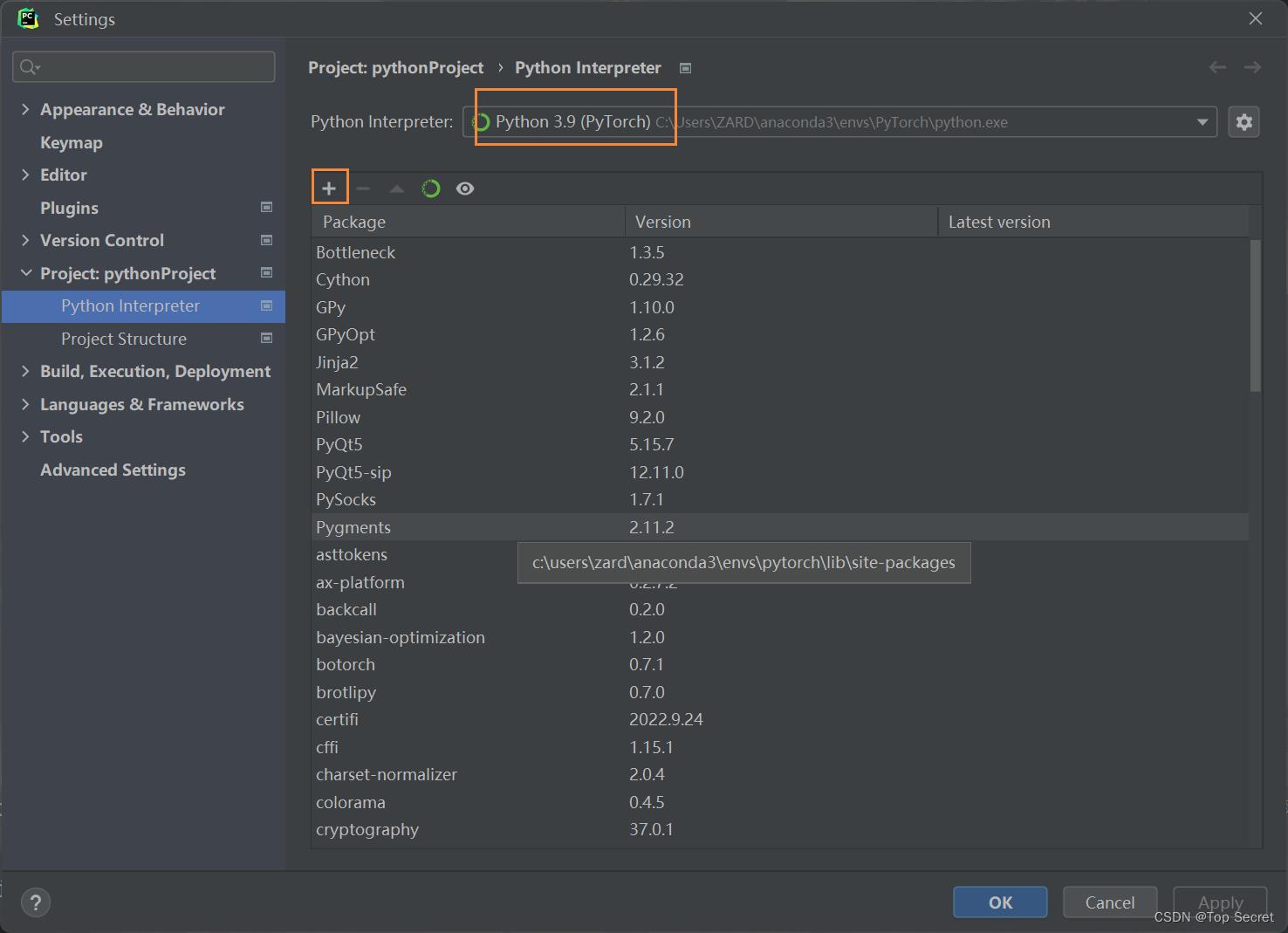
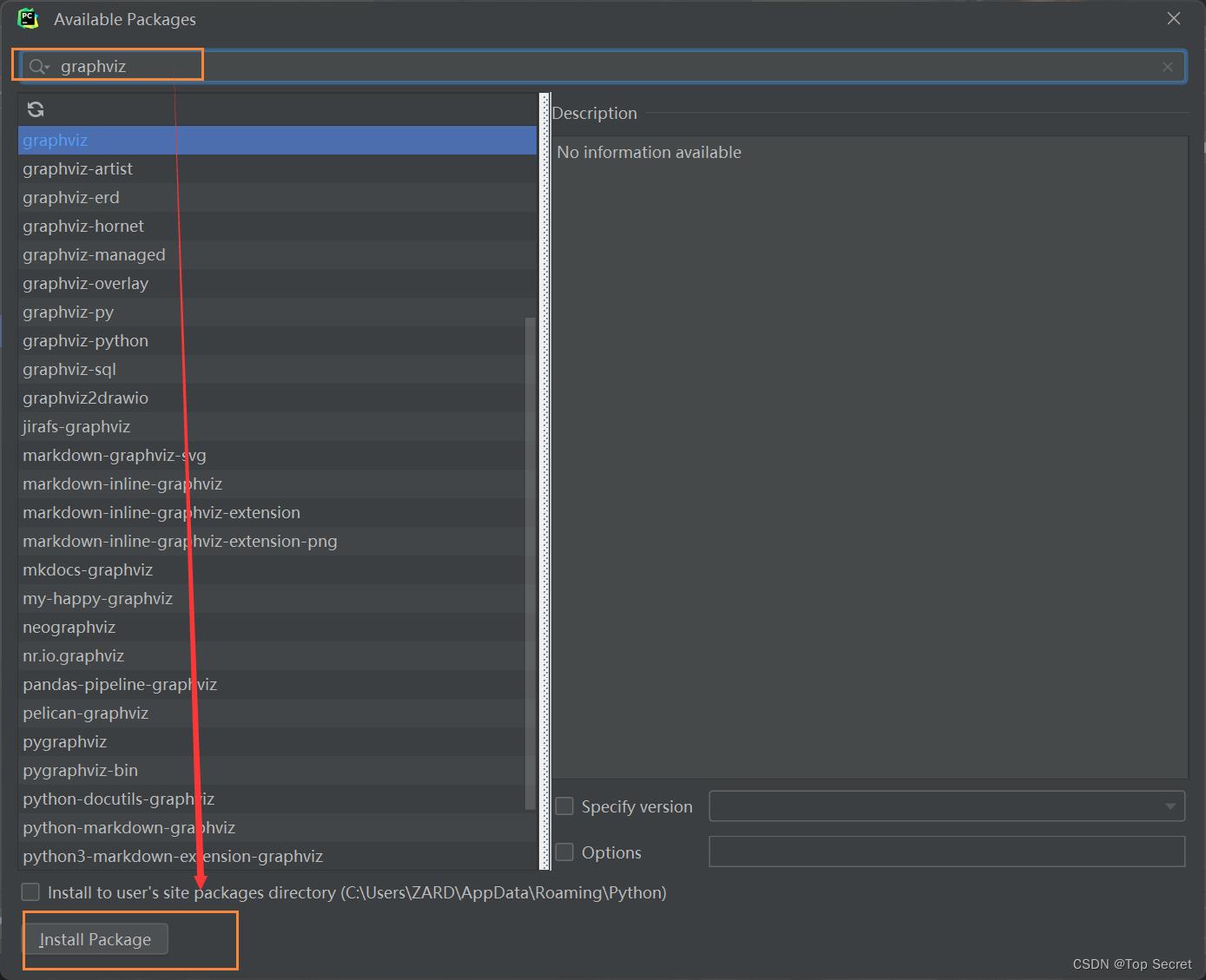
 然后到pycharm里将其添加:
然后到pycharm里将其添加:


5.验证安装的graphviz是否可用
from graphviz import Digraph
dot = Digraph('测试')
dot.node("1","Life's too short")
dot.node("2","I learn Python")
dot.edge('1','2')
dot.view() 运行会得到:
6.绘制红酒数据集得到的决策树:
from sklearn import tree # 导入树
from sklearn.datasets import load_wine #红酒数据集
from sklearn.model_selection import train_test_split #数据集的分割操作
wine = load_wine() #加载数据集
import pandas as pd #利用pandas将data与target拼接成数据表
pd.concat([pd.DataFrame(wine.data),pd.DataFrame(wine.target)],axis=1)
Xtrain,Xtest,Ytrain,Ytest = train_test_split(wine.data,wine.target,test_size=0.3) #将数据集划分为训练集和测试集
clf = tree.DecisionTreeClassifier(criterion='entropy') #实例化一个决策分类树模型
clf = clf.fit(Xtrain,Ytrain) #模型拟合
score = clf.score(Xtest,Ytest) #返回预测的准确度accuracy
feature_name = ['酒精','苹果酸','灰','灰的碱性','镁','总酚','类黄酮','非黄烷类酚类',
'花青素','颜色强度','色调','od280/od315稀释葡萄酒','脯氨酸']
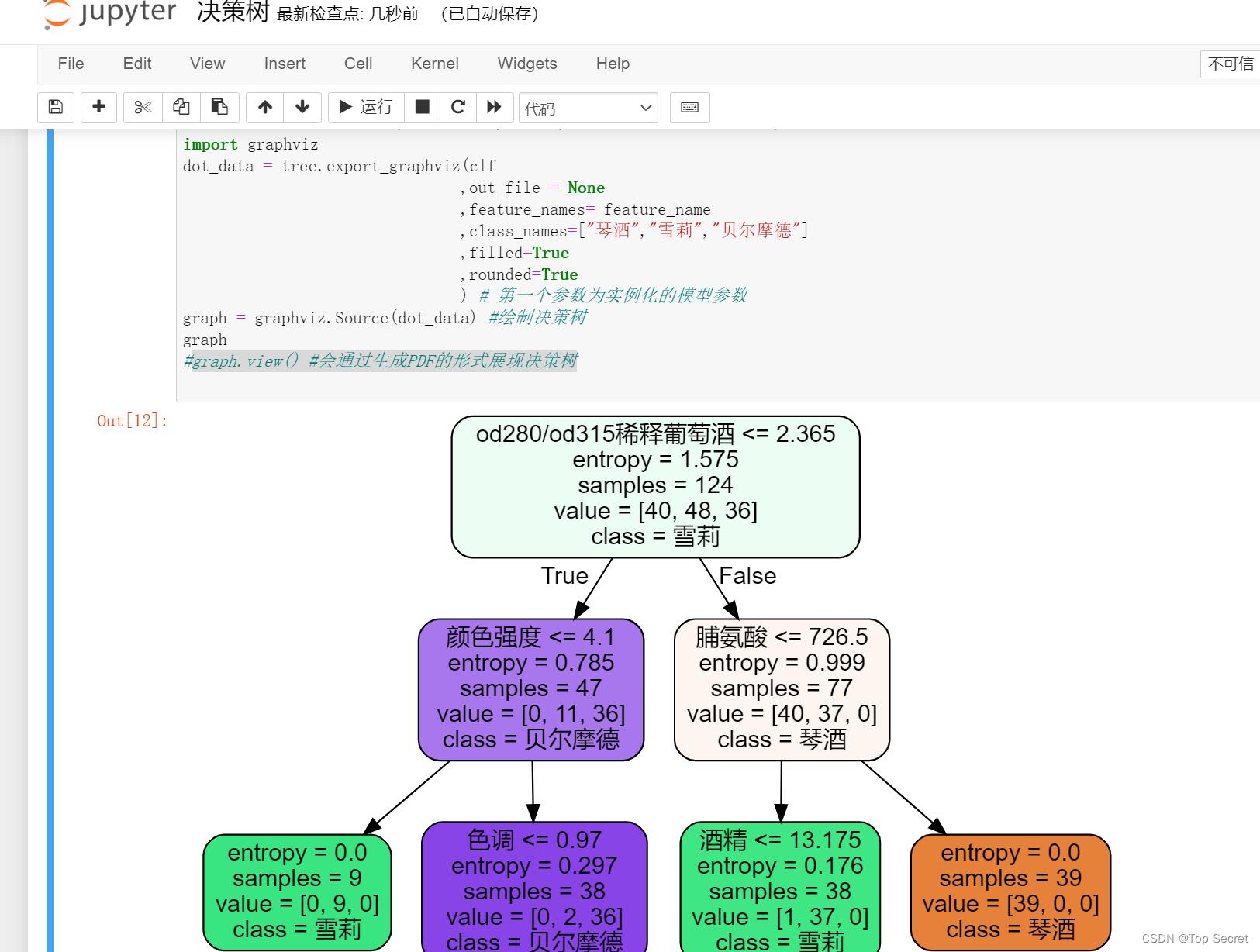
import graphviz
dot_data = tree.export_graphviz(clf
,out_file = None
,feature_names= feature_name
,class_names=["琴酒","雪莉","贝尔摩德"]
,filled=True
,rounded=True
) # 第一个参数为实例化的模型参数
graph = graphviz.Source(dot_data) #绘制决策树
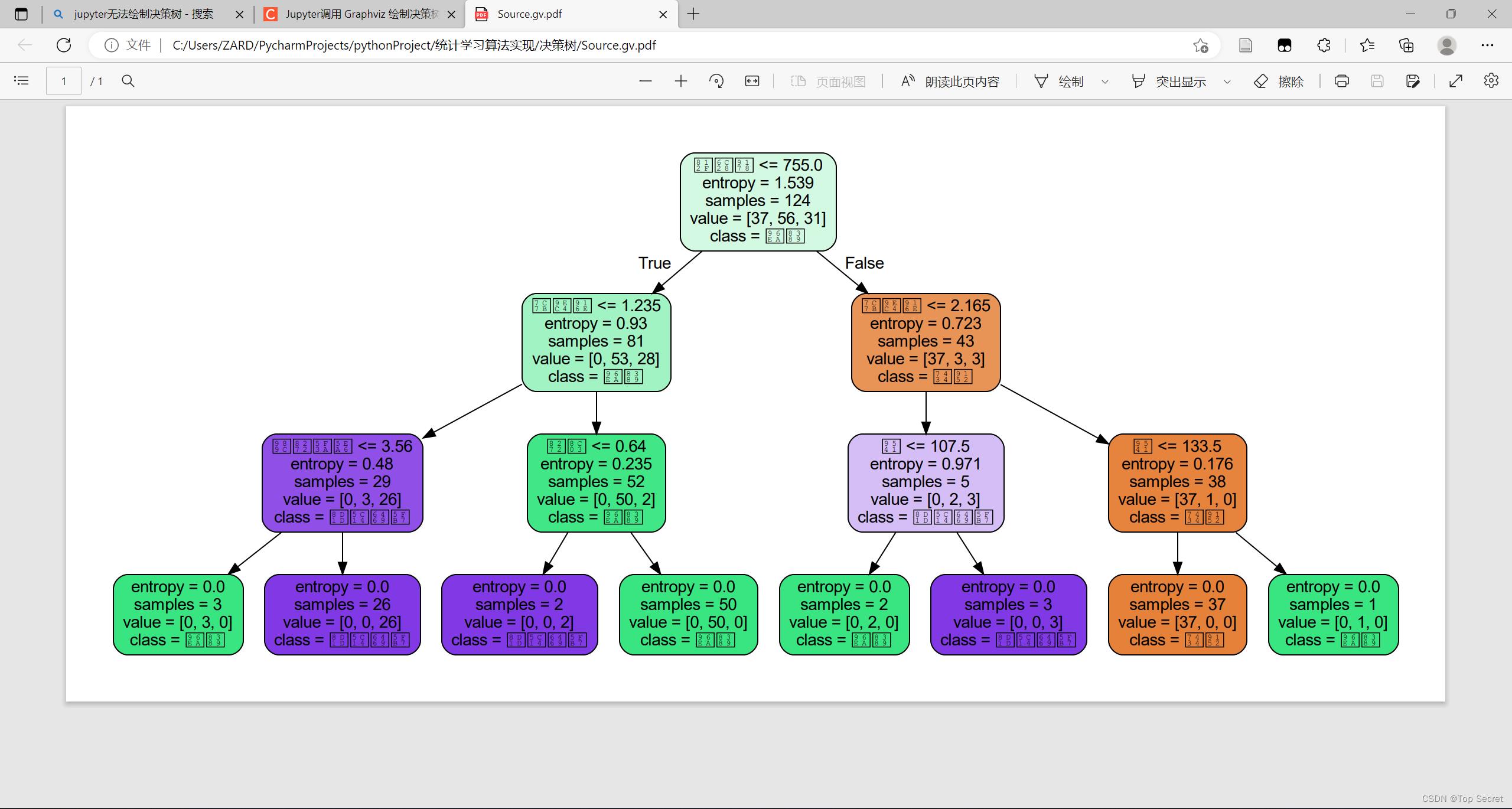
graph.view()
graph = graphviz.Source(dot_data) #绘制决策树 graph.view() #会通过生成PDF的形式展现决策树

7.问题:pycahrm正常画决策树,但jupyter显示:ModuleNotFoundError: No module named 'graphviz'

解决:


妥了。
参考贴上:
Graphviz 安装并使用 (Python) - 乌漆WhiteMoon - 博客园 (cnblogs.com)
(2条消息) anaconda-python安装graphviz及报错解决_Arwen_H的博客-CSDN博客
Web 应用程序中的交互式 Graphviz 图形
【中文标题】Web 应用程序中的交互式 Graphviz 图形【英文标题】:Interactive Graphviz graphs in a web application 【发布时间】:2011-08-26 14:39:04 【问题描述】:我正在尝试使用 Python 在我的 Django Web 应用程序中创建一些交互式图形可视化。我找到了 Graphviz,并能够使用 Pydot(Graphviz 点语言的 Python 接口)在我的应用程序上输出静态图(作为 .png 图像)。
但是,我希望让我的图表更具交互性,例如当我将鼠标移到节点上时能够突出显示节点、使节点可点击、将节点拖动到不同的位置以及缩放图表。
有没有办法在 Graphviz 中做到这一点?或者一般来说,有没有办法为我的 Django 应用程序制作交互式图表而无需使用 Flash?我不想使用 flash,因为我不太熟悉它,而且我想可视化一个相当大的数据集。
【问题讨论】:
【参考方案1】:只需使用 DOT 和 HTML,您就可以非常简单地执行此类操作。
生成客户端地图并将它们覆盖在您的 PNG 图像上。 (将地图代码插入 HTML 页面。)
dot test.dot -Tpng -o test.png -Tcmapx -o test.map
SVG 导出可直接点击。
【讨论】:
【参考方案2】:试试The Javascript Infovis Toolkit。它全部在浏览器画布中实现,因此不需要 Flash,只需要一个支持<canvas> 标签的体面浏览器即可。图形可视化示例为here、here 和here,其他演示为here。
【讨论】:
您好 Tamás,Javascript Infovis Toolkit 看起来确实很酷。你知道我们是否可以在其中制作自定义形状吗?例如,将节点作为一些图像而不是通常的正方形/圆形。我来看看。干杯:) 我认为有可能;请参阅文档中的此页面:thejit.org/static/v20/Docs/files/Options/Options-Node-js.html。它说“您还可以在可视化中实现(非内置)自定义节点类型。” (见“类型”参数) 再次感谢。我来看看 Javascript Infovis Toolkit【参考方案3】:您可以使用D3.js 进行图形可视化(请参阅here for examples of graph visualizations in D3js,并查看How to Make an Interactive Network Visualization)。
对于后端(如果需要不仅仅是一个 json 文件来表示图形 - 即如果它很大),那么您可以使用 Python 模块来处理图形,NetworkX。
旁注,这里是my simple interactive graph visualization example:
【讨论】:
【参考方案4】:不久前我已经做了你想做的事。上下文正在可视化一个粗糙的 SalesForce 架构。
首先,graphviz 仅适用于绘图,而不适用于绘图。你可以生成 SVG,但我无法让它与 IE 一起使用。经过相当多的(结果是徒劳的)努力。
我确实发现这个 Java 小程序 ZGRViewer 就足够了,虽然小程序对我的口味来说有点过时,但它在跨浏览器上运行得很好。
我基本上是手动编写了一个进程调用服务,它生成了点文件并运行它们(dotty,是吗?) - 可视化小程序读取本机点文件格式。
我还遇到了一些我为 V2 考虑过的东西(从未发生过) - 它是 AJAX 控制工具包的一部分 - Seadragon。
如果你想看 ASP.NET 中的代码,我可以贴出来。
【讨论】:
嗨,加布里埃尔,感谢您的快速回复。 ZGRViewer 看起来确实很有用。我会试试看。我还看到了一些使用 Seadragon 制作的图表,我不确定使用 Seadragon 创建的图表中是否有任何交互性,除了缩放和可能添加搜索按钮。话虽如此,看看代码并看看你是如何实现它会很有趣:)(ps试图投票给你,但它需要+15的声誉,而我的声誉目前是6!)【参考方案5】:似乎适合您尝试做的方法可能是在浏览器和/或 javascript 中使用 svg。我认为大多数现代浏览器都支持 SVG,并且可以让您制作一些非常酷的交互式图表。服务器可以提供渲染图形所需的数据点的 json 提要。我不知道可用的工具,但我已经看到了一些非常酷的图形演示,它们通过客户端方法构建了没有 Flash。
作为替代方案,您可以预渲染一组用户可能会查看的图形图像,然后在用户与图形交互时获取这些图像。如果图表不经常更改并且用户进行的更改次数很少,这可能会起作用,但是每次图表更改时您都必须重新渲染。
【讨论】:
嘿乔,我会看看我能用 SVG 做什么。我认为 Graphviz 确实允许您制作它们。不确定重新渲染是否对我来说是最好的选择(因为你给出的原因相同)。为响应干杯!【参考方案6】:有Canviz (source)。但是,节点还不能点击(它们在使用图像映射的旧版本中。代码库已更改,现在渲染正在客户端使用 javascript 进行,这就是尚未重新启用可点击链接的原因。
这是我找到的最好的,但还有很多其他的。
mxGraph(非免费)
【讨论】:
感谢尼古拉斯的回复。我也看过Canviz。我想我必须等待节点再次变得可重新点击。我也会看看 mxGraph。以上是关于Graphviz 可视化图形软件(python)的主要内容,如果未能解决你的问题,请参考以下文章