小程序下拉刷新
Posted 未知小未来
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序下拉刷新相关的知识,希望对你有一定的参考价值。
1、通过scroll-view实现
开始用scroll-view组件,通过scroll-view自带的触发下拉刷新、上拉加载事件。
在ios下,可以正常触发,但在安卓机型下,必须先上滑一段距离再下滑,才能够触发下拉刷新事件,体验不太好。向小程序官方反馈,给我的回答是安卓机型不支持反弹效果。

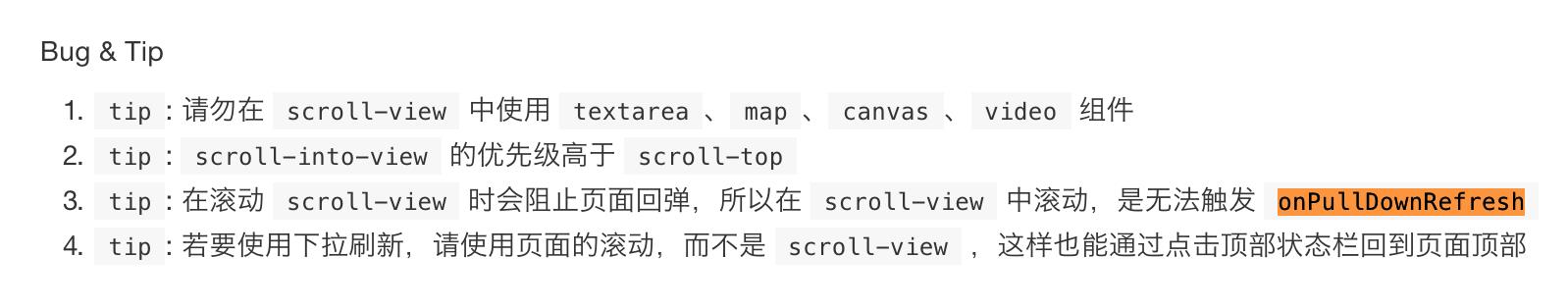
上图是官网中关于scroll-view的内容,顺着思路,开始研究页面的滚动。。。继续改bug。。。
2、通过 onPullDownRefresh实现
1)需要在 .json 文件中配置。(.json 文件的格式和 app.json与具体页面的.json文件的区别。) 如果配置在app.json文件中,那么整个程序都可以下拉刷新。如果写在具体页面的.json文件中,那么就是对应的页面,可以下拉刷新。
具体页面的.json文件
{ "enablePullDownRefresh": true }
js文件中添加回调函数
// 下拉刷新回调接口 onPullDownRefresh: function () { // do somthing },
注意:在小程序中,scroll-view组件 与 onPullDownRefresh不能同时使用,一起使用,下拉scroll-view不能触发onPullDownRefresh事件。
以上是关于小程序下拉刷新的主要内容,如果未能解决你的问题,请参考以下文章