新字体引用本地运行可以获得,放到服务器上报404
Posted 过一天日子修一天缘
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了新字体引用本地运行可以获得,放到服务器上报404相关的知识,希望对你有一定的参考价值。
背景:做一个手机页面,运用到了一个新的字体(造字工房映力黑规体),ui给我一个otf格式的字体文件,本地通过一下方式引用
@font-face {
font-family: \'造字工房映力黑规体\';
src: url(@(Url.Content("~"))Assets/fonts/font-zzgf.otf);
}
问题:本地运行没有问题,字体可以正常显示,但是放到服务器上报404错误,一开始我以为是我路径有问题,对照了好几次,发现路径没有问题,命名也没有问题
解决办法:最后百度发现是iis默认不认识otf的文件
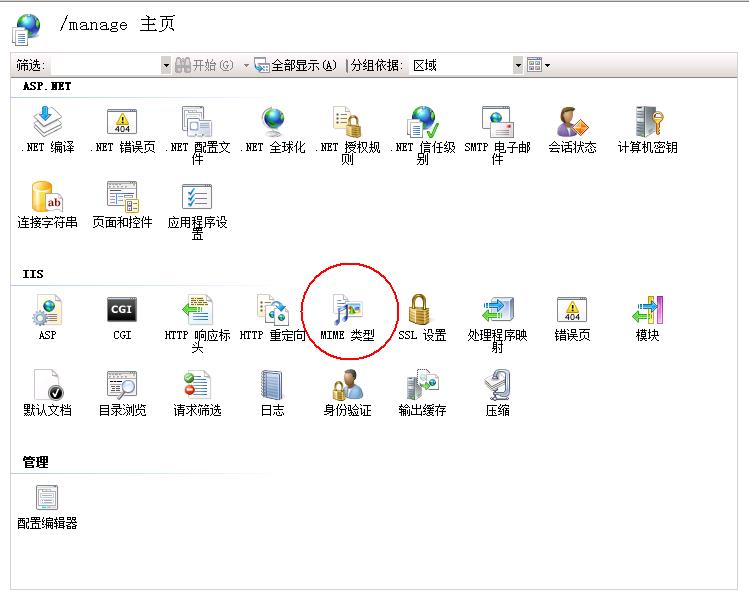
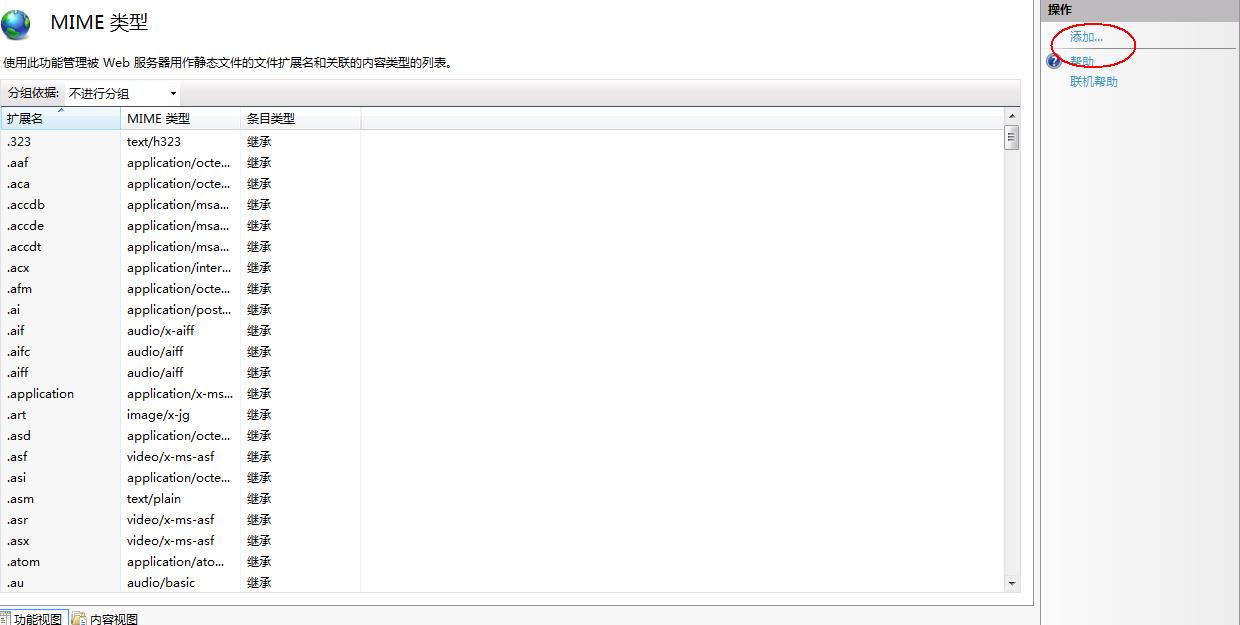
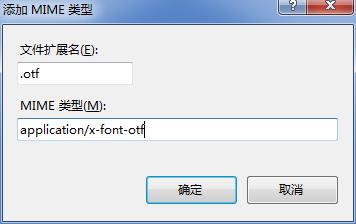
打开iis,找到部署的网站,点击MIME类型,点击右侧添加新的类型



最后点击确定刷新页面就可以了
以上是关于新字体引用本地运行可以获得,放到服务器上报404的主要内容,如果未能解决你的问题,请参考以下文章