以项目谈WebGIS中Web制图的设计和实现
Posted Naa
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了以项目谈WebGIS中Web制图的设计和实现相关的知识,希望对你有一定的参考价值。
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/
1.背景介绍
一般WebGIS项目中,前端展示数据的流程基本是先做数据入库、服务发布、然后前端调用展示。假设用户没有基本的GIS背景,需要将本地的excel或CSV等文件快速在地图上进行展示,此需求该如何解决?
目前市场上针对解决这种需求的产品已陆续出现,比如mapbox的studio,esri的portal,超图的地图慧以及由超图原项目经理离职后创办的地图无忧等产品。这类产品一般都以云服务的概念来包装,提供本地文件的Web制图,相关空间分析,数据的编辑,共享等。这里,我以公司某项目来谈谈个人对此类需求的设计和实现。
2.产品设计
研究市场上成熟的产品会发现二八定律是广泛存在的,比如esri的portal中提供了大量的空间分析功能,但是这些功能能够被用户使用上的概率非常低,仅限于卖产品时客户经理的技能秀状态。抽出普适的功能,定位使用的用户,结合公司的需求,是我最开始设计时的原则。
这里首先定义用户:公司研发(目标-数据整合、快速开发),工程同事(某些需求可独立解决),用户使用(解决用户简单需求)。
根据以上三个原则,提出了这样的产品功能构想:
a.本地文件快速展示(研发、工程、客户)。
b.本地文件制图(研发、工程、客户)。
c.基本空间分析(研发、工程、客户)。
d.数据编辑(研发、工程、客户)。
e.数据共享
针对研发:提供数据层面对接、服务层面对接、前端接口对接。
针对工程:提供服务发布功能。
针对客户:提供前端对分享数据的查看。
f.数据权限
针对工程、客户:可配置数据查看权限。

3.产品架构设计
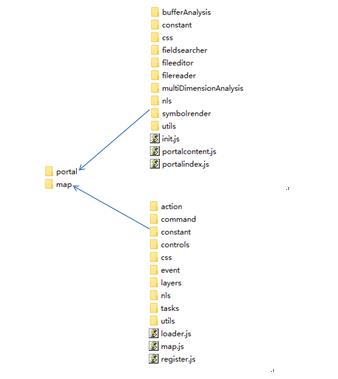
以模块化为核心,首先将地图操作和制图业务进行分裂,构建出两个大模块:

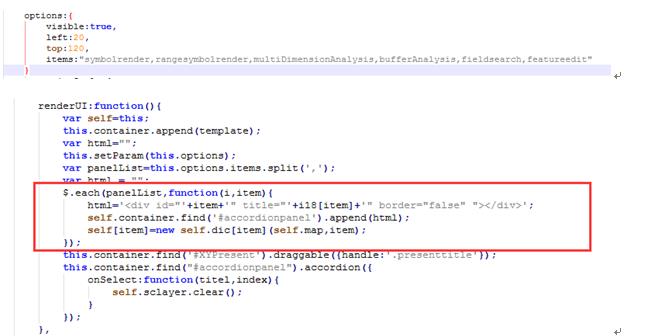
在portal中对各功能模块是否能添加进行配置管理:

4.本地数据展示的设计和实现
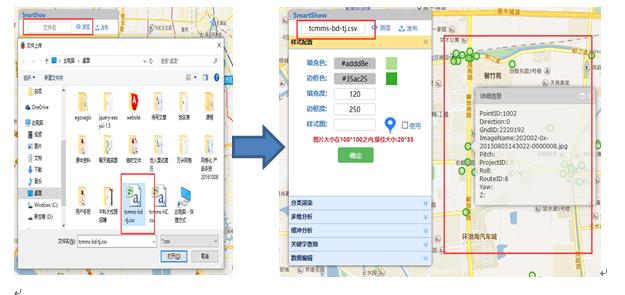
本地数据展示主要针对本地的CSV和本地Excel数据,数据中需要包含坐标字段(X、Y),通过portal添加至地图上进行快速展示:

5.Web制图的设计和实现
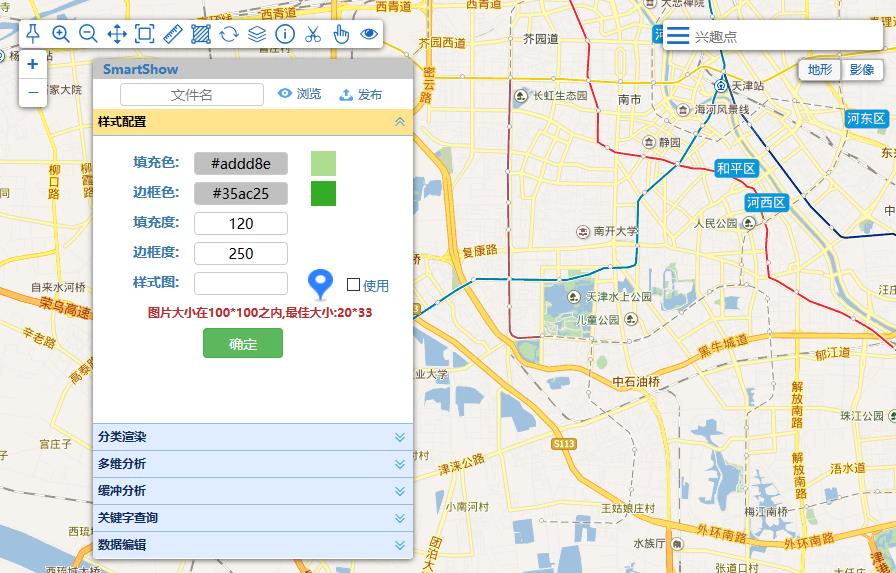
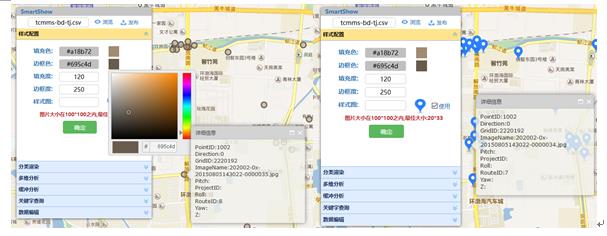
5.1简单渲染
简单渲染是指用户可以选择渲染的填充色、填充透明度、边框色、边框透明度、以及选择是否用图标(图标可上传选择)展示:

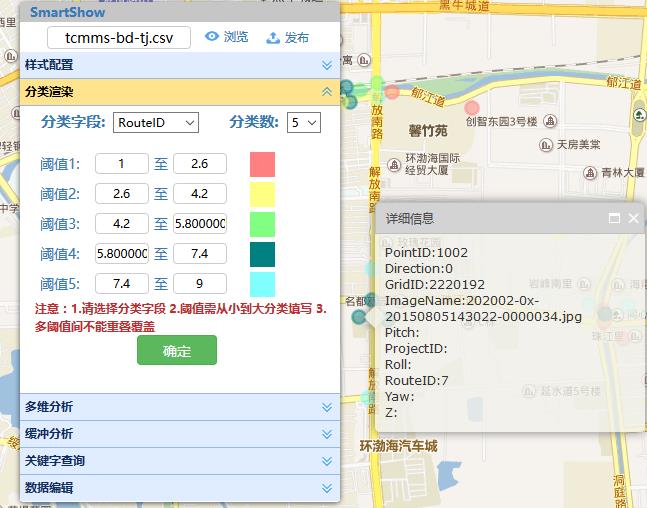
5.2分类渲染
分类渲染是指用户可以选中分类的字段,然后对字段对应的不同阈值进行不同渲染展示:

6.空间分析的设计和实现
6.1多维分析
多维分析中提供热区展现、聚类分析两种维度,并且各参数可以选择控制:

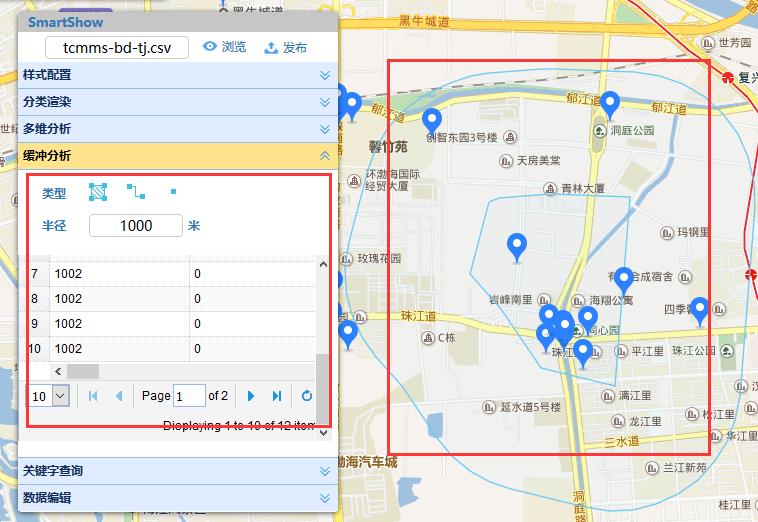
6.2缓冲分析
提供针对上传数据的点、线、面的缓冲分析功能:

7.数据管理
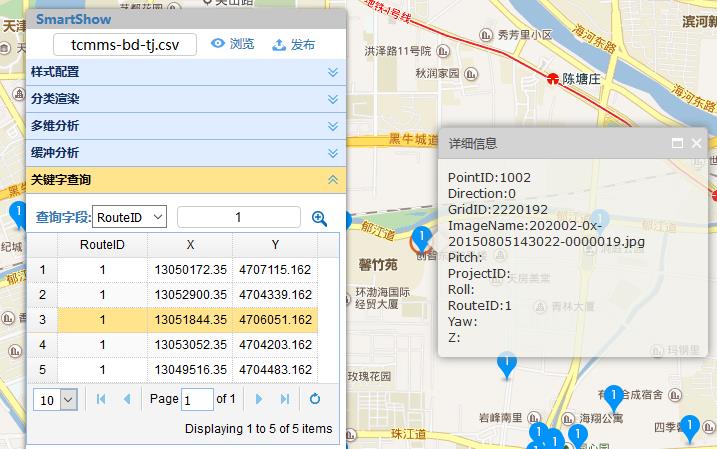
7.1数据关键字查询
选中查询字段,输入查询关键字后便可以搜索出数据中符合要求的结果,点击结果面板后可以在地图上定位到该要素:

7.2数据编辑
针对数据提供增加、修改、删除、另存功能,其中另存功能能将修改后的数据导出成本地的CSV文件:

8.数据共享
8.1设计
选择用PostGIS来存储上传数据,主要考虑都后期可以使用geoserver直接将上传的数据当做图层进行发布。然后设计了三张表来进行数据的元数据管理,分别是tc_user_upload_data,tc_user_upload_data_field,tc_user_upload_data_style表,这三张表中,第一个是存储上传的数据对应的数据表、样式表、上传人员,第二张表对应的各数据所拥有的字段,第三张表存储的是数据对应的样式文件。最后,每上传一个数据,除了填充这三张元数据表外,还为该数据生成一个数据存储表,表中包含geom字段以ST_Geometry格式来存储,为以后和地理服务器对接。
8.2实现
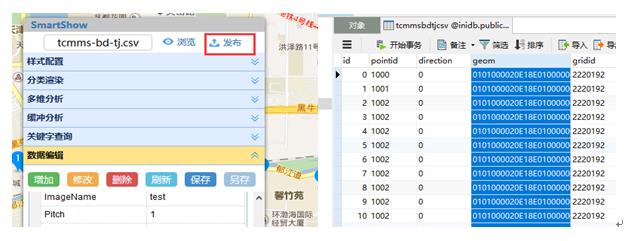
点击上传按钮,即将数据上传至PG库中:

8.3geoserver发布
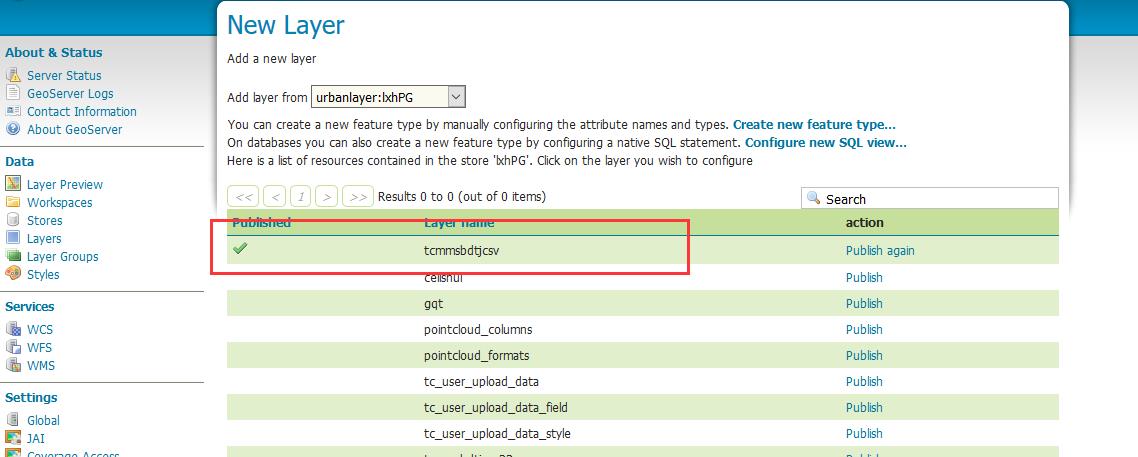
利用geoserver发布:

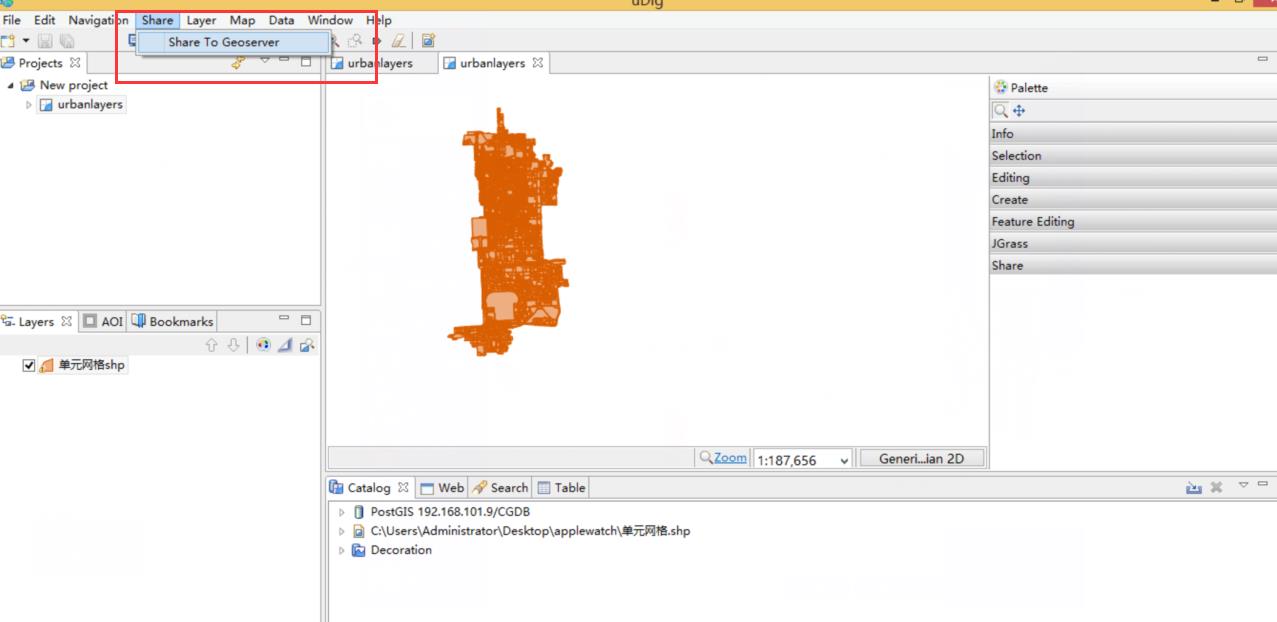
或者利用公司集成了发布工具的UDIG配图发布:

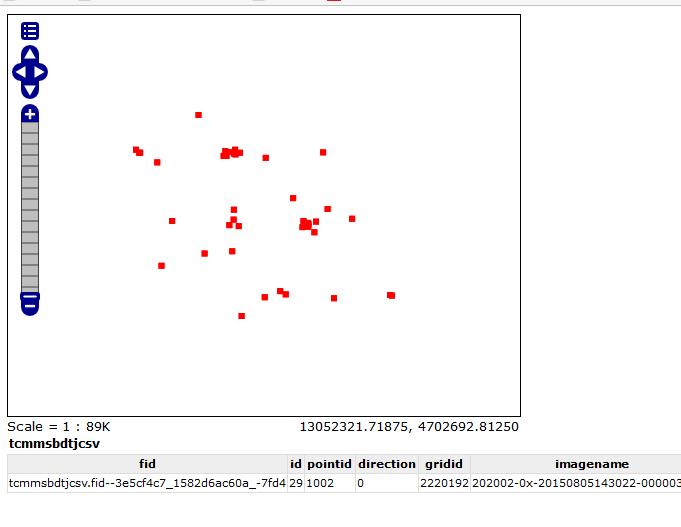
Geoserver中预览:

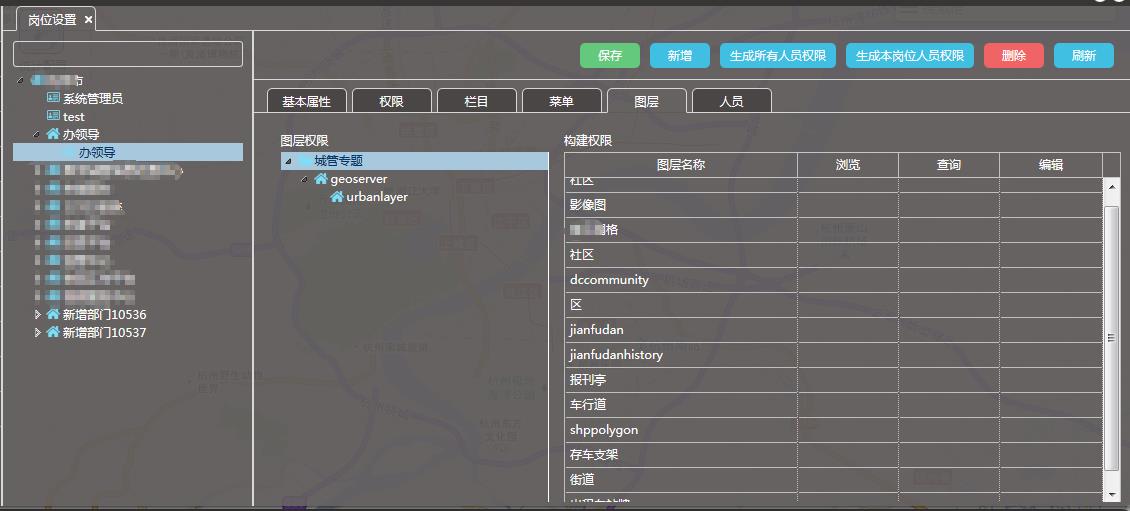
9.权限配置
配置各岗位对服务图层的权限:

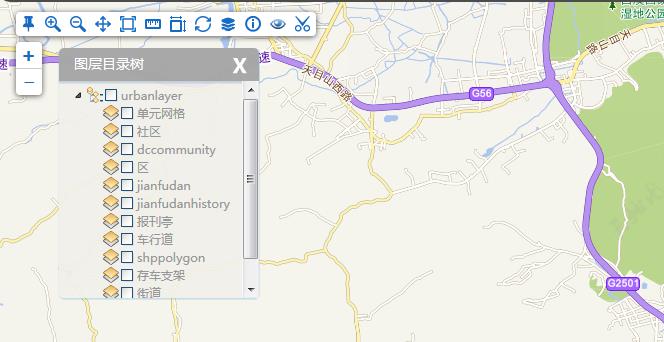
图层树中对图层浏览:

10.扩展设计
a.增加前端以配置样式读取上传数据的接口,为研发前端调用。
b.针对研发特殊需求,提供数据层面对接方案。
c.增加更多扩展GIS功能,比如路径纠正、等值线、热点图等。
d.扩展支持更多的本地文件格式。
e.增加地图底图样式可切换配置界面。将地图底图更换成矢量切图,对矢量切图以YAML格式进行样式配置。
-----欢迎转载,但保留版权,请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/
如果您觉得本文确实帮助了您,可以微信扫一扫,进行小额的打赏和鼓励,谢谢 ^_^

以上是关于以项目谈WebGIS中Web制图的设计和实现的主要内容,如果未能解决你的问题,请参考以下文章
d3.js,openlayer,Leaflet或其他,哪些适合Web GIS的开发?
结合html2canvas实现openlayers中区域地图导出