微信小程序
Posted FAN
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序相关的知识,希望对你有一定的参考价值。
开发文档:
https://mp.weixin.qq.com
微信小程序目前要求最多两M,因为用户在使用小程序时,会将小程序代码下载到本地,因此尽可能的减小小程序的大小.实际开发中可以通过 (图片)CDN,使用webView(小程序已开放webview),将公共模块封装由服务器打包吐回等方式来减小小程序体积
应用场景:低频刚需
特点:入口浅,体积小,体验好
开发与发布:
一、建议使用 Wafer2 开发套件:
https://github.com/tencentyun/wafer2-startup
https://github.com/tencentyun/wafer2-quickstart-nodejs
https://github.com/tencentyun/wafer2-quickstart-php
二、当然,也可以自己注册测试云服务器:
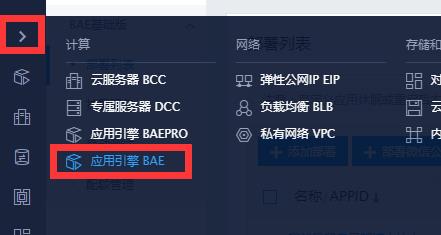
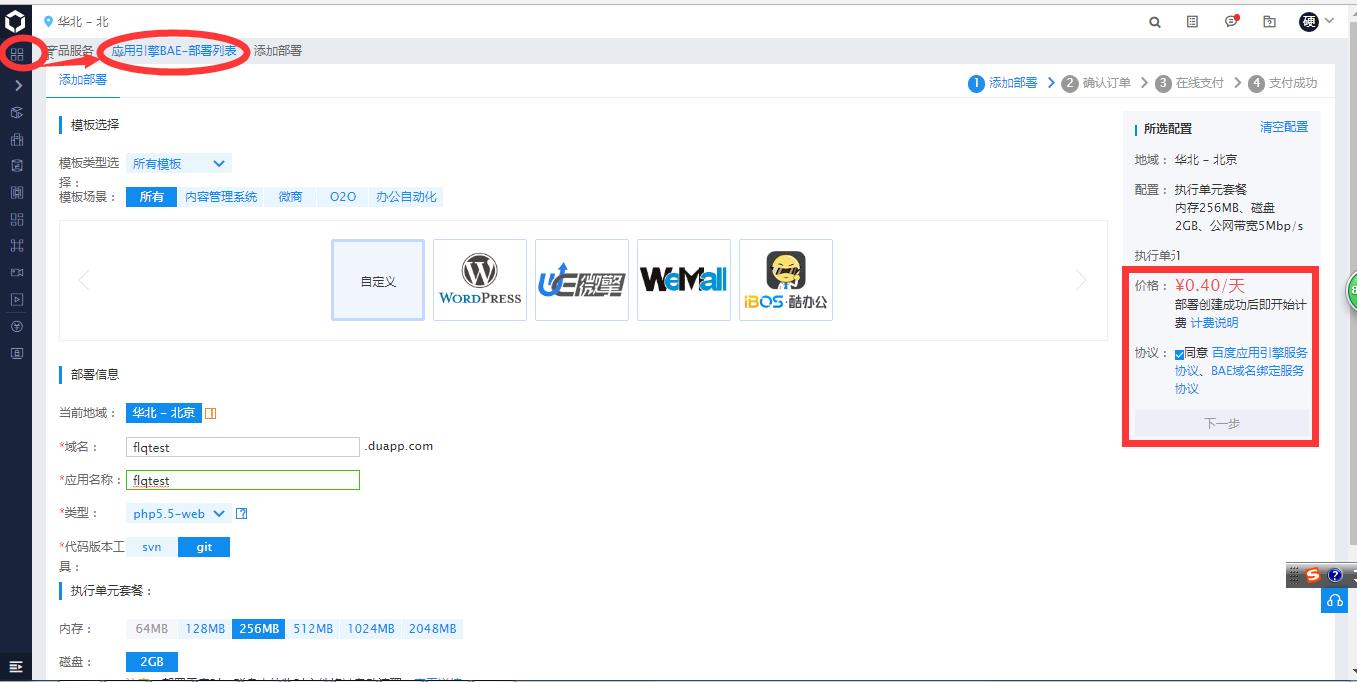
使用百度云服务器:https://cloud.baidu.com/?from=console


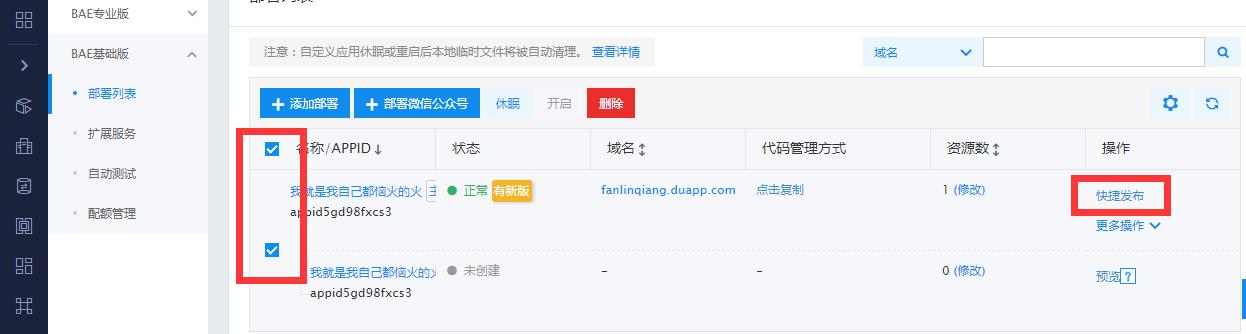
点击已经购买的服务:

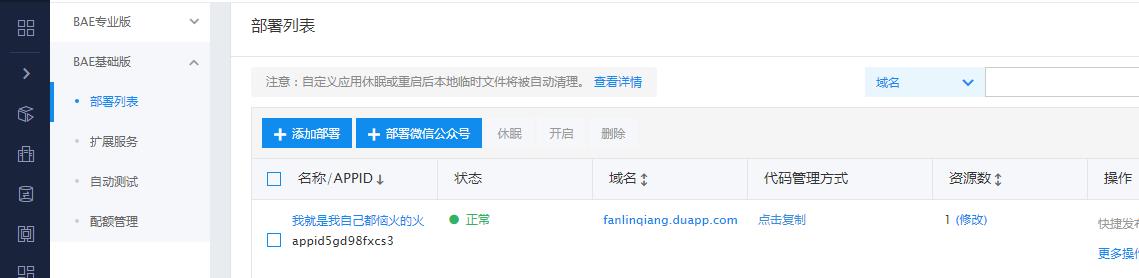
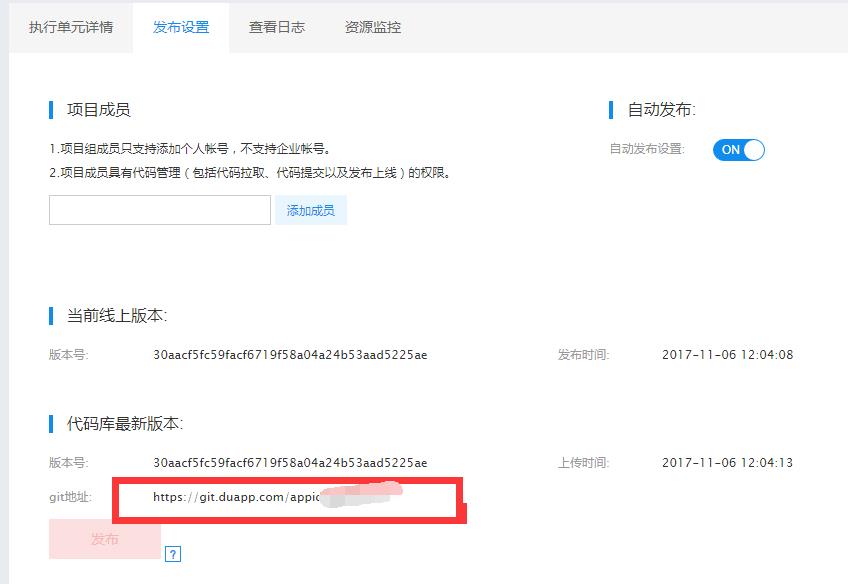
点击发布后:

然后就可以通过域名访问了,同时也可以通过git提交代码到这个域名下:


以上是关于微信小程序的主要内容,如果未能解决你的问题,请参考以下文章