js点击ul中某个li标签,改变这个li标签的背景图,当点击其它li标签时前一个被点击的标签背景
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js点击ul中某个li标签,改变这个li标签的背景图,当点击其它li标签时前一个被点击的标签背景相关的知识,希望对你有一定的参考价值。
恢复,当前点击的标签的背景图改变
1、新建一个html文件,命名为test.html。

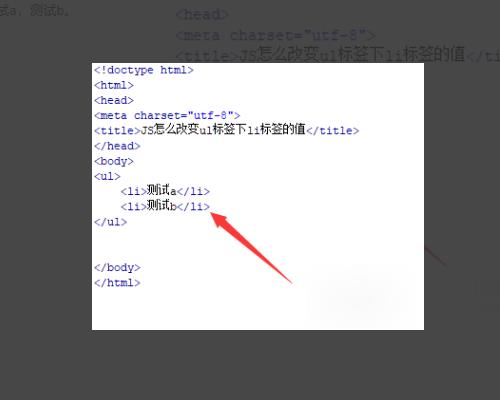
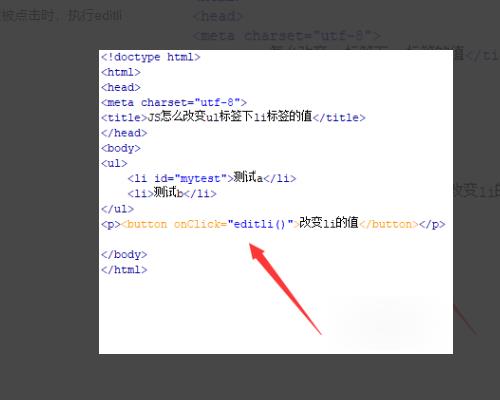
2、在test.html文件内,使用ul和li标签创建一个列表,li的值分别为测试a,测试b。

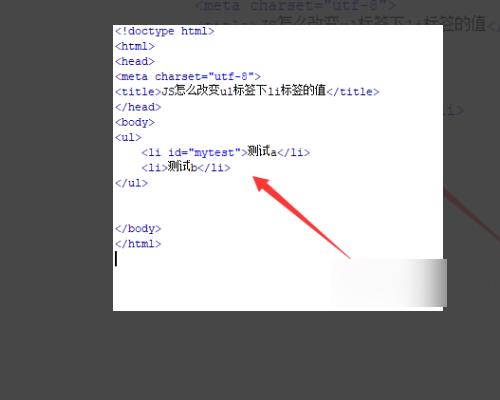
3、在test.html文件内,设置第一个li标签的id为mytest,主要用于下面通过该id获得li对象。

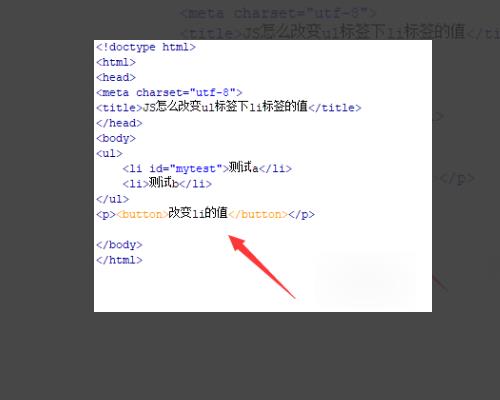
4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“改变li的值”。

5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行editli()函数。

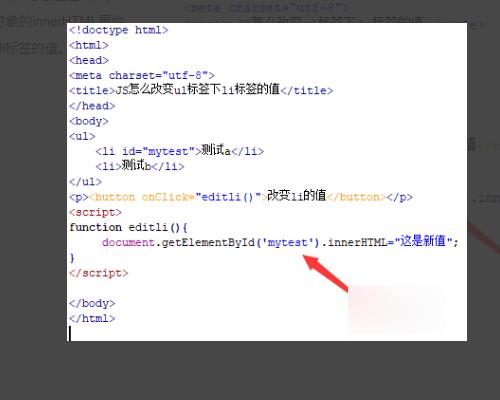
6、在js标签中,创建editli()函数,在函数内,使用getElementById()方法通过id(mytest)获得li对象,给该li对象的innerHTML属性重新赋值,实现改变li标签的值。

<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题</title>
<style type="text/css">
ul li
background: grey;
margin-bottom: 1px;
list-style: none;
</style>
<script type="text/javascript">
function change(obj)
var arr = document.getElementById("ul").getElementsByTagName("li");
for (var i = 0; i < arr.length; i++)
var a = arr[i];
a.style.background = "grey";
;
obj.style.background = "red";
</script>
</head>
<body>
<ul id="ul">
<li onclick="change(this);">1</li>
<li onclick="change(this);">1</li>
<li onclick="change(this);">1</li>
<li onclick="change(this);">1</li>
<li onclick="change(this);">1</li>
<li onclick="change(this);">1</li>
<li onclick="change(this);">1</li>
<li onclick="change(this);">1</li>
</ul>
</body>
</html>
事件的监听可以改下,这种方式拓展性不强,用jquery来监听吧,比较简单点
以上是关于js点击ul中某个li标签,改变这个li标签的背景图,当点击其它li标签时前一个被点击的标签背景的主要内容,如果未能解决你的问题,请参考以下文章