[转]手把手教你搭建Hive Web环境
Posted jason_zhangz
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[转]手把手教你搭建Hive Web环境相关的知识,希望对你有一定的参考价值。
了解Hive的都知道Hive有三种使用方式——CLI命令行,HWI(hie web interface)浏览器 以及 Thrift客户端连接方式。
为了体验下HWI模式,特意查询了多方的资料,都没有一个完整的部署方案,经过一下午的踩坑,这里特意总结一下,希望为后人节省点时间。
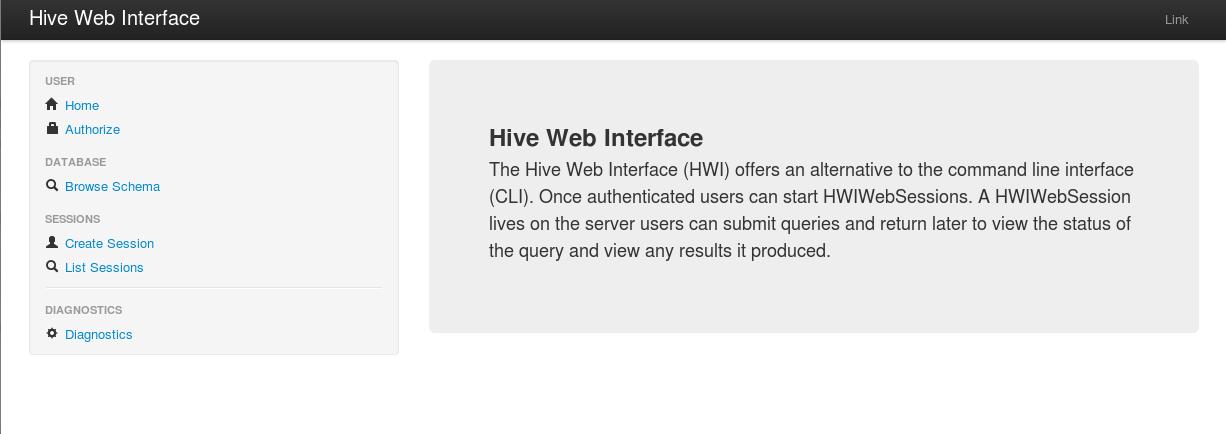
先放个图兴奋一下!

参考资源
文档资源
各个组件
- hive 2.1.0
- hadoop 2.7.3
- jdk 1.8.0
- ant 1.9.7
第一步,打war包
按照上面的链接,下载对应版本的src文件,首先解压文件:
tar -zxvf hive-2.1.0-src.tar.gz然后进入目录${HIVE_SRC_HOME}/hwi/web,执行打包命令:
jar -cvf hive-hwi-2.1.0.war *得到hive-hwi-2.1.0.war文件,复制到hive下的lib目录中。
cp hive-hwi-2.1.0.war ${HIVE_HOME}/lib修改配置文件
修改hive的配置文件hive-site.xml(这个一般是你自己创建的,有可能是创建空的、也有可能是从hive-default.xml.template来的)
<property>
<name>hive.hwi.listen.host</name>
<value>0.0.0.0</value>
<description>监听的地址</description>
</property>
<property>
<name>hive.hwi.listen.port</name>
<value>9999</value>
<description>监听的端口号</description>
</property>
<property>
<name>hive.hwi.war.file</name>
<value>lib/hive-hwi-2.1.0.war</value>
<description>war包所在的地址,注意这里不支持绝对路径,坑!</description>
</property>复制tools.jar
不知道为什么,从很久以前的版本就有这个问题。找tools.jar一直找不到,所以需要手动复制一下:
cp ${JAVA_HOME}/lib/tools.jar ${HIVE_HOME}/lib安装并配置ANT
Hive Web UI内部是需要Ant来进行编译的,所以需要事先安装ant。去上面提供的第二个网址链接中,下载最新版本的ant。
解压缩:
tar -zxvf apache-ant-1.9.7-bin.tar.gz复制到/usr下
mv apache-ant-1.9.7 /usr可以改个名字
mv apache-ant-1.9.7 ant-1.9.7配置/etc/profile配置文件
vim /etc/profile
...
在最后面添加ant的路径
export ANT_HOME=/usr/ant-1.9.7
export PATH=$PATH:$ANT_HOME/bin
...最后别忘记执行配置文件:
source /etc/profile输入ant -version验证下ant是否装成功。
启动
上面的步骤都配置完,基本就大功告成了。进入${HIVE_HOME}/bin目录:
hive --service hwi上面的命令会导致输出的信息直接打到控制台,推荐后台进程启动。
nohup bin/hive --service hwi > /dev/null 2> /dev/null &访问:
前面配置了端口号为9999,所以这里直接在浏览器中输入:
localhost:9999/hwi就能访问到web 界面了!
如果看不到结果,就多刷新几次~


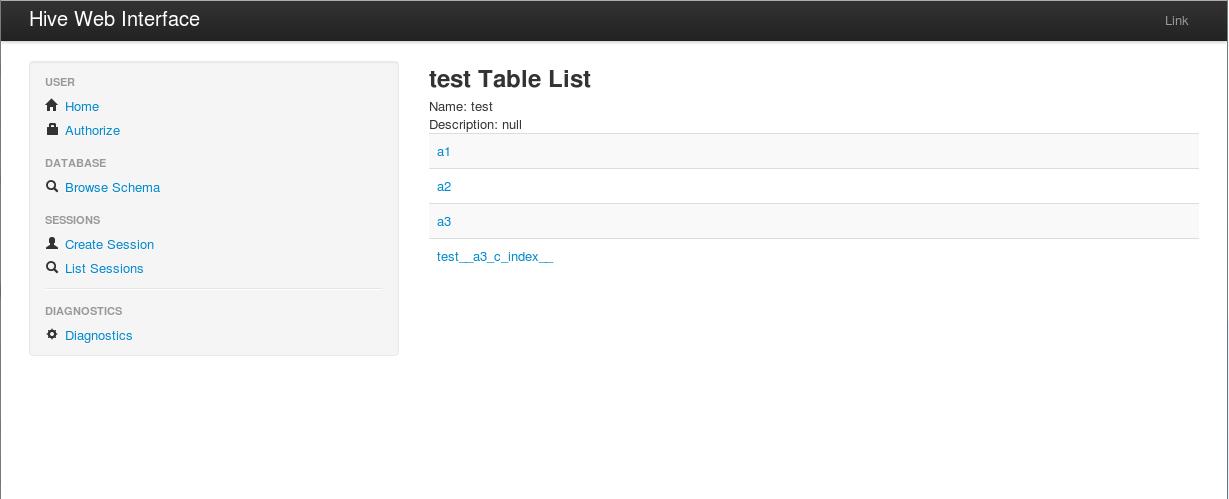
使用的方法,就是创建一个session,然后在session里面去执行语句。
以上是关于[转]手把手教你搭建Hive Web环境的主要内容,如果未能解决你的问题,请参考以下文章
手把手教你在CentOS 7.4下搭建Zabbix监控(转)