微信小程序开发学习--组件
Posted JiSight
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序开发学习--组件相关的知识,希望对你有一定的参考价值。
1、form表单
小程序中的form表单与h5相似,能够将表单内的<switch/> <input/> <checkbox/> <slider/> <radio/> <picker/>标签的值做为value提交,表单内容用name设置要提交的key,设置表单提交与充值事件,在js中完成表单提交事件,就可以了,代码如下:
<form bindsubmit="formSubmit" bindreset="formReset" report-submit="{{true}}"> //report-submit为是否触发模板事件
<view class="section"> <view class="section__title">姓名:</view> <view class=\'form-group\'> <input type="text" class="input-text" name="username" placeholder="请输入姓名"/> </view> </view> <view class="section btn-area"> <button formType="submit">提交</button> <button formType="reset">清空</button> </view> </form>
在js中定义提交事件,请求服务器的时候用wx.request函数,wx.request({})类似于jquery中的ajax请求,设定URL和data以及请求的method是\'Get\'还是\'POST\'就能能够发送请求,处理函数样例如下:
formSubmit: function (e) { var that = this; var formData = e.detail.value; console.log(formData); wx.request({ url: \'http://test.com:8080/test/socket.php?msg=2\', data: formData, header: { \'Content-Type\': \'application/json\' }, success: function (res) { console.log(res.data) that.modalTap(); } }) wx.showToast({ title: \'成功\', icon: \'success\', duration: 2000 }) },
2、模态窗
在许多功能里都会用到一些弹窗,微信小程序提供了 一个模态窗和一个消息提示框,来辅助我们完成这些。
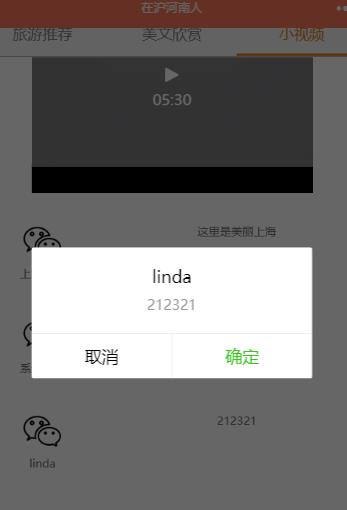
对于需要弹出消息,并需要用户确认和取消的功能,我们可以调用 wx.showModal,设定窗口内所展示的内容 和点击确定和取消的响应事件,就可以使用。框中展示的内容也比较灵活,可以设定成自己想要展示的数据。样式如下:

而对于一些,只是对当前操作的一个提示,并不需要用户去交互的消息提示,我们可以使用wx.showToas调用信息提示框,设定框的内容,延迟时间,还可以添加显示的icon。样式如下:

以上是关于微信小程序开发学习--组件的主要内容,如果未能解决你的问题,请参考以下文章