小程序点击图片重新排序写法
Posted 好想再胖十斤
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序点击图片重新排序写法相关的知识,希望对你有一定的参考价值。
写了个小程序已上传图片位置调换的方法,留作备份


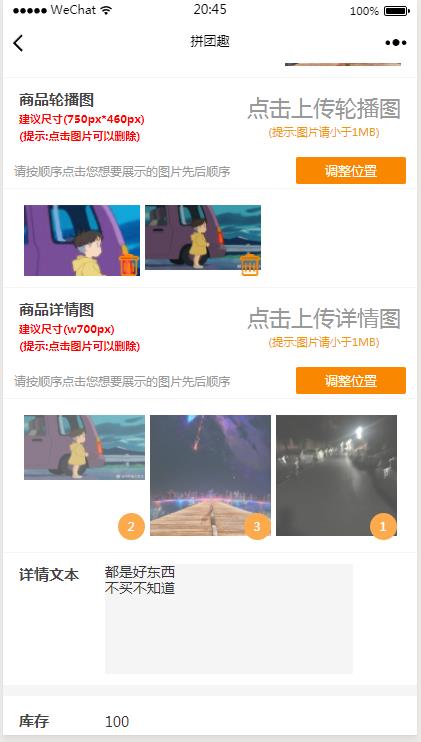
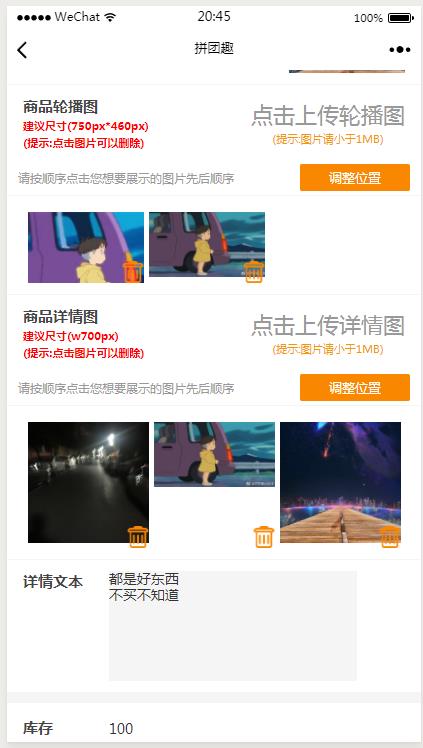
 具体效果如图所示
具体效果如图所示
<view class="addredBox_img" bindtap="goodsIntroImg">
<view class="addredBox_l">
<view class="nameBox">商品详情图</view>
<view class="proposalBox">建议尺寸(w700px)</view>
<view class="proposalBox1">(提示:点击图片可以删除)</view>
</view>
<view class="textRbox">
<view class="tx1">点击上传详情图</view>
<view class="tx2">(提示:图片请小于1MB)</view>
</view>
</view>
<view class="adjustmentBox" wx:if="{{info.goods_detail_imgs[0]}}">
<view class="adjustmentBox_text">请按顺序点击您想要展示的图片先后顺序</view>
<view class="adjustmentBox_btn" bindtap="exChangeAdressBtn1">{{imgMove?\'完成调整\':\'调整位置\'}}</view>
</view>
<view class="addredBox_img" wx:if="{{info.goods_detail_imgs[0]}}">
<view class="addredBox_r_image">
<view class="addredBox_r_image_inBox4 {{imgMove1?\'imgMoveShake\':\'\'}}" wx:for="{{info.goods_detail_imgs}}" data-nowThing="{{item}}" bindtap="exChangeImgBtn1" data-index="{{index}}">
<image src="{{item}}" mode="widthFix" data-url="{{item}}" bindtap="seeImgBtn1"></image>
<view class="nowNumber" wx:if="{{imgMove1 && putOrderNum1[index]}}">{{putOrderNum1[index]}}</view>
<view class="del_boxBtn1" bindtap="upImgArr3Btn" data-index="{{index}}" wx:if="{{!imgMove1}}">
<image src="../../../../images/delIco1.png"></image>
</view>
</view>
</view>
</view>
js
data: {
info:{},
radioFlag:false,
radioFlag1:true,
radioFlag2:false,
radioFlag3:["1","",""],
date: \'2016-11-08\',
date2:\'2016-11-08\',
groupPrice:"",
declinePrice:"",
intoGroupPrice:"",
manNumArr:[],
seeFlage:false,
oneceNum:[],
secondNum:[],
upImgBoxArr1:[],
upImgBoxArr2:[],
upImgBoxArr3:[],
redMonArr:[],
redMonId:[],
redMonName:[],
redMonStr:"点击选择红包",
mustManNum:0,
thatId:0,
redId1:0,
thatOnBtn:0,
time2:"00:00",
introTxtFlage:false,
imgMove:false,
exChangeNum:0,
imgMove1:false,
exChangeNum1:0,
putOrder:[],
putOrderNum:[],
putOrderJs:1,
putOrder1:[],
putOrderNum1:[],
putOrderJs1:1,
},
// 点击重新调整位置
exChangeAdressBtn1:function(e){
var that = this;
var putOrder = that.data.putOrder1;
var info = that.data.info;
if(that.data.imgMove1){
if(putOrder.length<info.goods_detail_imgs.length){
wx.showModal({
title: \'提示\',
content: \'您有未选择排序的文件,请排序完成后点击确定\',
showCancel:false,
success: function(res) {
if (res.confirm) {
} else if (res.cancel) {
}
}
})
return;
}else{
info.goods_detail_imgs = putOrder;
that.setData({
imgMove1:false,
info:info,
putOrder1:[],
putOrderNum1:[],
putOrderJs1:1,
})
}
}else {
that.setData({
imgMove1:true,
})
}
},
// 开始重整顺序
exChangeImgBtn1:function(e){
var that = this;
if(that.data.imgMove1){
var putOrder = that.data.putOrder1;
var info = that.data.info;
var index = e.currentTarget.dataset.index;
var putOrderNum = that.data.putOrderNum1;
var putOrderJs = that.data.putOrderJs1;
if(putOrderNum[index]){
wx.showModal({
title: \'提示\',
content: \'请勿重复选择\',
showCancel:false,
success: function(res) {
if (res.confirm) {
console.log(\'用户点击确定\')
} else if (res.cancel) {
console.log(\'用户点击取消\')
}
}
})
return;
}else{
var goods_slide = info.goods_detail_imgs[index];
putOrderNum[index] = putOrderJs;
putOrder.push(goods_slide);
console.log(putOrder);
putOrderJs++;
that.setData({
putOrder1:putOrder,
putOrderNum1:putOrderNum,
putOrderJs1:putOrderJs
})
}
}
},
以上是关于小程序点击图片重新排序写法的主要内容,如果未能解决你的问题,请参考以下文章