webpack入门
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack入门相关的知识,希望对你有一定的参考价值。
什么是Webpack
WebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到javascript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其转换和打包为合适的格式供浏览器使用。
WebPack和Grunt以及Gulp相比有什么特性
Gulp/Grunt是一种能够优化前端的开发流程的工具
Gulp/Gurnt的工作方式是:在一个配置文件中,指明对某些文件进行类似编译,组合,压缩等任务的具体步骤,工具之后可以自动替你完成这些任务。
WebPack是一种模块化的解决方案
webPack的工作方式:把你的项目当做一个整体,通过一个给定的主文件(如:index.js),Webpack将从这个文件开始找到你的项目的所有依赖文件,使用loaders处理它们,最后打包为一个(或多个)浏览器可识别的JavaScript文件。
Webpack的处理速度更快更直接,能打包更多不同类型的文件。
安装:
webpack可以使用npm安装;
首先进入你的项目文件:
win + r 输入cmd 进入命令
npm install webpack --save --only //当前文件夹下安装webpack
正式使用Webpack前的准备
npm init 为了创建一个package.json文件,这是一个标准的npm说明文件,里面蕴含了丰富的信息,包括当前项目的依赖模块,自定义的脚本任务等等。在终端中使用npm init命令可以自动创建这个package.json文件
package.json文件可以做的事情:
详细介绍:http://blog.csdn.net/zmrdlb/article/details/53190696
展示项目所依赖的npm包
允许你指定一个包的版本[范围]
让你建立起稳定,意味着你可以更好的与其他开发者共享
package.json文件已经就绪,我们在本项目中安装Webpack作为依赖包
// 安装Webpack
npm install --save-dev webpack
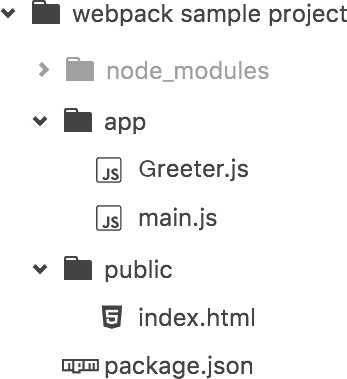
回到之前的空文件夹,并在里面创建两个文件夹,app文件夹和public文件夹,app文件夹用来存放原始数据和我们将写的JavaScript模块,public文件夹用来存放之后供浏览器读取的文件(包括使用webpack打包生成的js文件以及一个index.html文件)。接下来我们再创建三个文件:
index.html--放在public文件夹中;Greeter.js-- 放在app文件夹中;
main.js-- 放在app文件夹中;

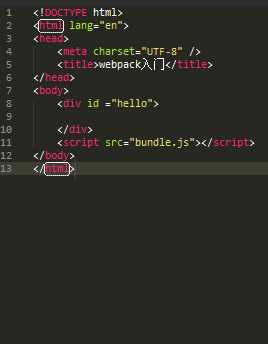
我们在index.html文件中写入最基础的html代码,它在这里目的在于引入打包后的js文件
(这里我们先把之后打包后的js文件命名为bundle.js,之后我们还会详细讲述)。

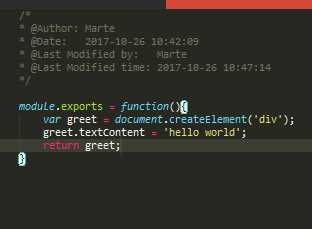
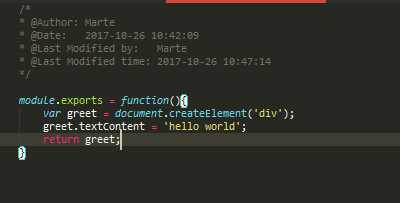
我们在Greeter.js中定义一个返回包含问候信息的html元素的函数,并依据CommonJS规范导出这个函数为一个模块:

main.js文件中我们写入下述代码,用以把Greeter模块返回的节点插入页面。

正式使用Webpack
webpack可以在终端中使用,在基本的使用方法如下:
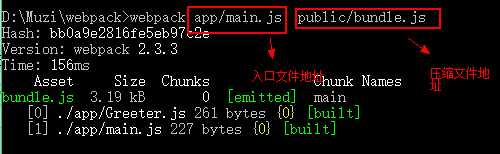
# {extry file}出填写入口文件的路径,本文中就是上述main.js的路径,
# {destination for bundled file}处填写打包文件的存放路径
# 填写路径的时候不用添加{}
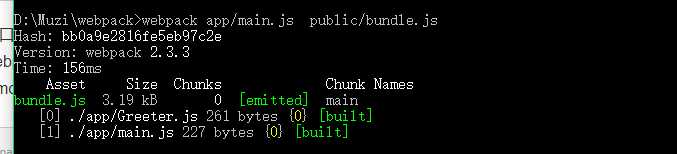
webpack {entry file} {destination for bundled file}


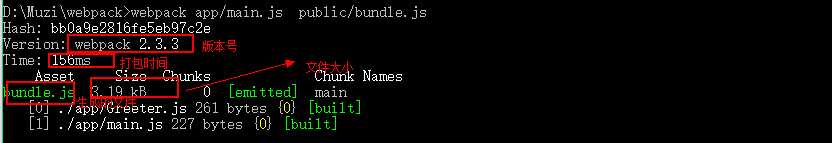
可以看出webpack同时编译了main.js和Greeter,js,现在打开index.html,可以看到如下结果

成功的使用Webpack打包了一个文件
原博地址:http://www.jianshu.com/p/42e11515c10f
自己添加了东西
以上是关于webpack入门的主要内容,如果未能解决你的问题,请参考以下文章