微信小程序-网络请求
Posted 追到梦的魔术师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序-网络请求相关的知识,希望对你有一定的参考价值。
一、网络请求之前
在调用网络请求方法之前,需要在 「小程序后台-开发-开发设置-服务器域名」 中进行配置
不配置默认网络请求时无法通过的,当然也可以关闭校验,但是只在调试的时候生效,开发完成准备上线时还是需要配置的。
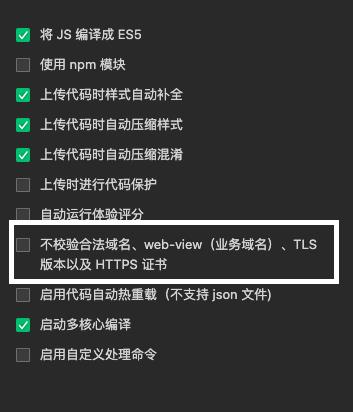
关闭校验:详情->本地设置->勾选 “比较严合法域名…”
二、网络请求方法
RequestTask wx.request(Object object)
主要参数说明
| 名称 | 类型 | 说明 |
|---|---|---|
| url | string | 开发者服务器接口地址 |
| data | string/object/ArrayBuffer | 请求的参数 |
| timeout | number | 超时时间,单位为毫秒 |
| method | string | HTTP 请求方法:GET、POST |
| success | function | 接口调用成功的回调函数 |
| fail | function | 接口调用失败的回调函数 |
| complete | function | 接口调用结束的回调函数(调用成功、失败都会执行) |
三、网络请求简单封装
1、新建工具类 http.js
var rootDocment = 'https://xxxxx.com';//你的域名
function req(url:url,data:data,success:successCallback,fail:failCallback)
wx.request(
url: rootDocment + url,
data: data,
method: 'GET',
header: 'Content-Type': 'application/json',
success: function(res)
return typeof successCallback == "function" && successCallback(res.data)
,
fail: function()xe
return typeof failCallback == "function" && failCallback()
)
module.exports =
req: req
2、在app.js中将其注册成为全局函数
//app.js
var http = require('utils/http.js')
App(
.........
.........
func:
req:http.req
)
3、使用
app.func.req(
url:'path',//网络请求path
data:,//入参
success:function(res)
//请求失败
console.log(res)
,
fail:function()
console.log('请求失败')
)
以上是关于微信小程序-网络请求的主要内容,如果未能解决你的问题,请参考以下文章