用chrome模拟微信浏览器访问需要OAuth2.0网页授权的页面
Posted 明天的明天 永远的永远 未知的一切 我与你一起承担 ??
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用chrome模拟微信浏览器访问需要OAuth2.0网页授权的页面相关的知识,希望对你有一定的参考价值。
现在很流行微信网页小游戏,用html5制作的小游戏移过来,可以放到微信浏览器中打开,关键是可以做成微信分享朋友圈的形式,大大提高游戏的传播,增强好友的游戏互动。
微信浏览器中打开网页游戏效果还不错,对手机要求不高,而且微信网页游戏不用考虑手机兼容性问题,采用html5,而且大部分手机浏览器,特别是微信浏览器对html5的支持很高。
怎么把别人的微信网页游戏移植到自己的网站上并分享给好友呢?
许多网站的微信网页游戏都设置了判断浏览器,只有使用微信浏览器打开才能访问,这使我们在电脑上打开网址找不到源代码。方法很简单,我们可以伪造微信浏览器HTTP_USER_AGENT,从而在pc上可以访问,这样就可以获取你想要的css,js,html等资源,移植到自己的网站上。
如何伪造微信浏览器HTTP_USER_AGENT
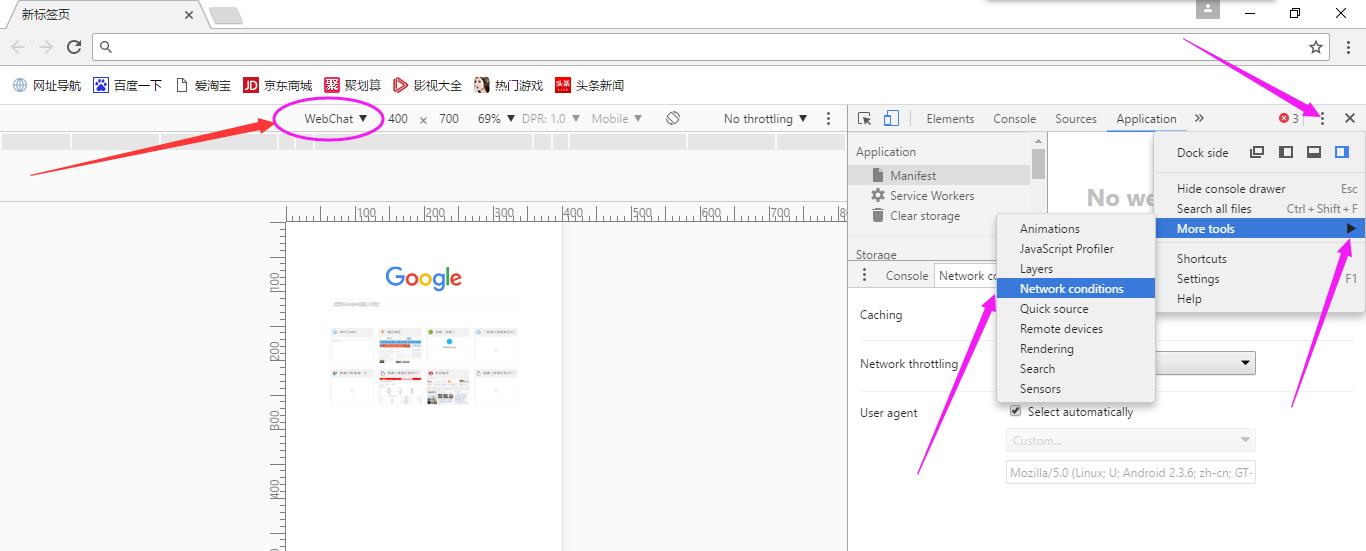
使用谷歌浏览器非常方便伪造微信浏览器HTTP_USER_AGENT,打开你需要伪造HTTP_USER_AGENT的网页,按F12,进入开发者模式,下面默认是显示css调试的工具,你找到下面一排,有个图片所示的地方:

用谷歌浏览器伪造微信浏览器HTTP_USER_AGENT
这里有一个模拟器,既可以设置模拟很多型号的手机设备,也可以伪造你想要的HTTP_USER_AGENT。选择USER_AGENT,选other,微信的HTTP_USER_AGENT是:
在iPhone下,返回
Mozilla/5.0 (iPhone; CPU iPhone OS 5_1 like Mac OS X) AppleWebKit/534.46 (KHTML, like Gecko) Mobile/9B176 MicroMessenger/4.3.2
在android下,返回
Mozilla/5.0 (Linux; U; Android 2.3.6; zh-cn; GT-S5660 Build/GINGERBREAD) AppleWebKit/533.1 (KHTML, like Gecko) Version/4.0 Mobile Safari/533.1 MicroMessenger/4.5.255
经过这样的设置之后,你刷新就可以访问之前不能访问的网页了,现在你就是伪装成微信浏览器访问,同时你使用谷歌浏览器查看源代码,就可以找到资源的路径了。
以上是关于用chrome模拟微信浏览器访问需要OAuth2.0网页授权的页面的主要内容,如果未能解决你的问题,请参考以下文章