MAC 搭建vue开发环境,配置环境变量
Posted 摇滚侠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了MAC 搭建vue开发环境,配置环境变量相关的知识,希望对你有一定的参考价值。
1.官网下载nodejs安装包
http://nodejs.p2hp.com/
下载完成后安装,一直点击下一步即可

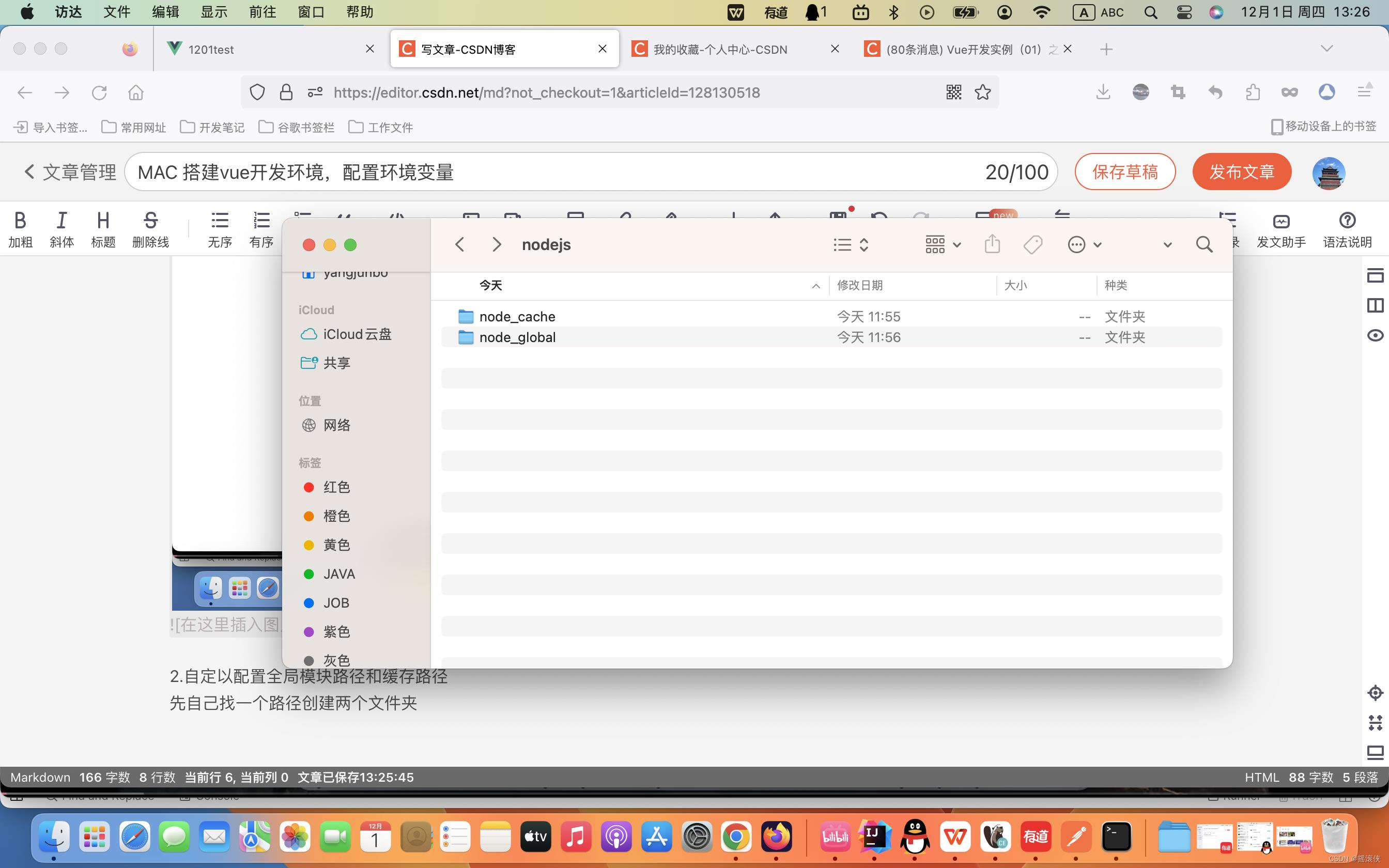
2.自定以配置全局模块路径和缓存路径
先自己找一个路径创建两个文件夹,node_cache 和 node_global

打开终端,执行一下俩条命令,注意引号中的路径要换成你创建的文件夹所在的路径
npm config set prefix “/Users/yangjunbo/kaifa/nodejs/node_global”
npm config set cache “/Users/yangjunbo/kaifa/nodejs/node_cache”
3.配置环境变量
因为改变了全局安装路径,所以需要配置环境变量,不然出现新安装的工具命令找不到的问题。
在终端输入:vi ~/.bash_profile,按i进入编辑模式,加入箭头所指两行配置。
按esc,输入:wq保存退出。
 输入source ~/.bash_profile使配置生效。
输入source ~/.bash_profile使配置生效。
4.更改镜像源
npm config set registry https://registry.npm.taobao.org
5.安装vue脚手架
npm install -g @vue/cli
6.创建vue项目
创建一个存放vue项目的目录
 在终端中进入这个目录,输入vue create 项目名,创建一个vue项目,项目名不能包括大写字母和中文等
在终端中进入这个目录,输入vue create 项目名,创建一个vue项目,项目名不能包括大写字母和中文等
 创建好后,根据提示的命令,启动项目。
创建好后,根据提示的命令,启动项目。
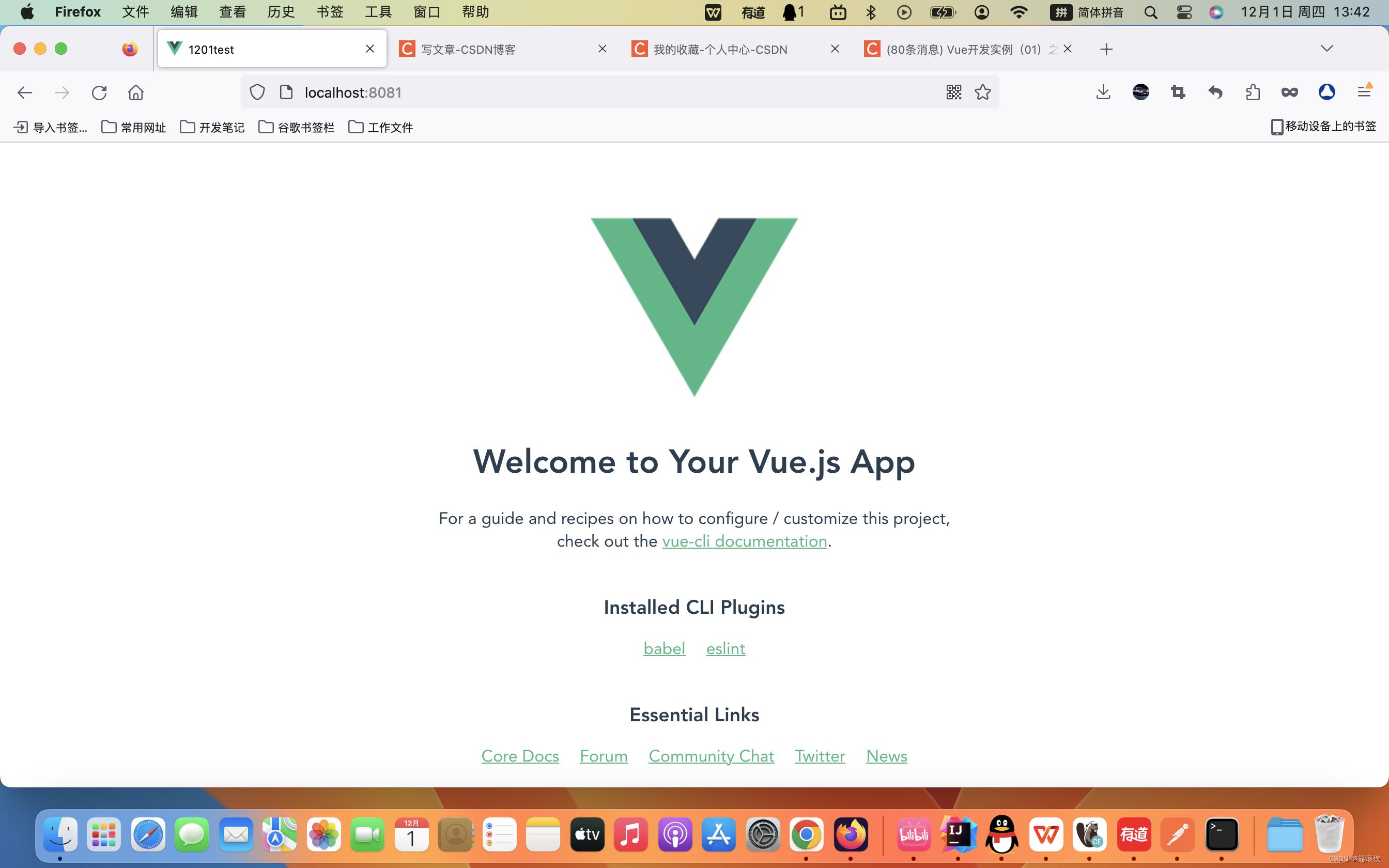
启动项目后,根据提示的地址,访问,可以看到下图界面,表示启动成功


以上是关于MAC 搭建vue开发环境,配置环境变量的主要内容,如果未能解决你的问题,请参考以下文章