web基础
Posted Jay
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了web基础相关的知识,希望对你有一定的参考价值。
1.认识URL,观察常用网站网址,区分不同组成部分。uscheme://host:port/path/?query-string=xxx#anchor11
2.观察web浏览过程.
3.html基础。练习使用标签制作简单的页面。
<h1></h1>
<hr>
<P>友情链接</P>
<a href=url></a>
<br>
<img src="url" width="258" height="39" alt="gzcc.cn" >
<div></div>区块
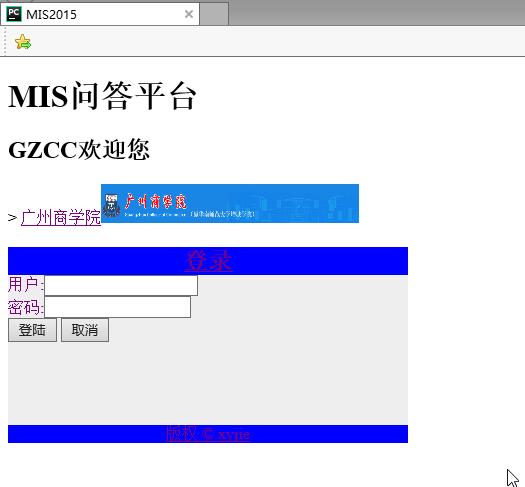
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>MIS2015</title> </head> <body> <h1>MIS问答平台</h1> <h2>GZCC欢迎您</h2> <p></p>> <a href="http://www.gzcc.cn/">广州商学院<img src="http://www.gzcc.cn/2016/images/banner.png" width="258" height="39" alt="gzcc.cn" > <div id="container"style="width:400px "> <div id="header" style="background-color:blue;"><h2 align="center" style="margin-bottom:0;">登录 </h2></div> <div id="content" style="background-color:#EEEEEE;height:150px;width:400px;float:left;"> <form action=""> 用户:<input type="text" name="user"><br> 密码:<input type="password" name="password"> <br> <input type="button" value="登陆"> <input type="button" value="取消"> </form> </div> <div id="footer" style="background-color:blue;clear:both;text-align:center;">版权 © xyjie</div> </div> </body>

以上是关于web基础的主要内容,如果未能解决你的问题,请参考以下文章