web基础
Posted 欢喜小卢
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了web基础相关的知识,希望对你有一定的参考价值。
- 认识URL,观察常用网站网址,区分不同组成部分。uscheme://host:port/path/?query-string=xxx#anchor11
- 观察web浏览过程.
- html基础。练习使用标签制作简单的页面。
<h1></h1>
<hr>
<P>友情链接</P>
<a href=url></a>
<br>
<img src="url" width="258" height="39" alt="gzcc.cn" >
<div></div>区块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>我的网页</title>
<hr>
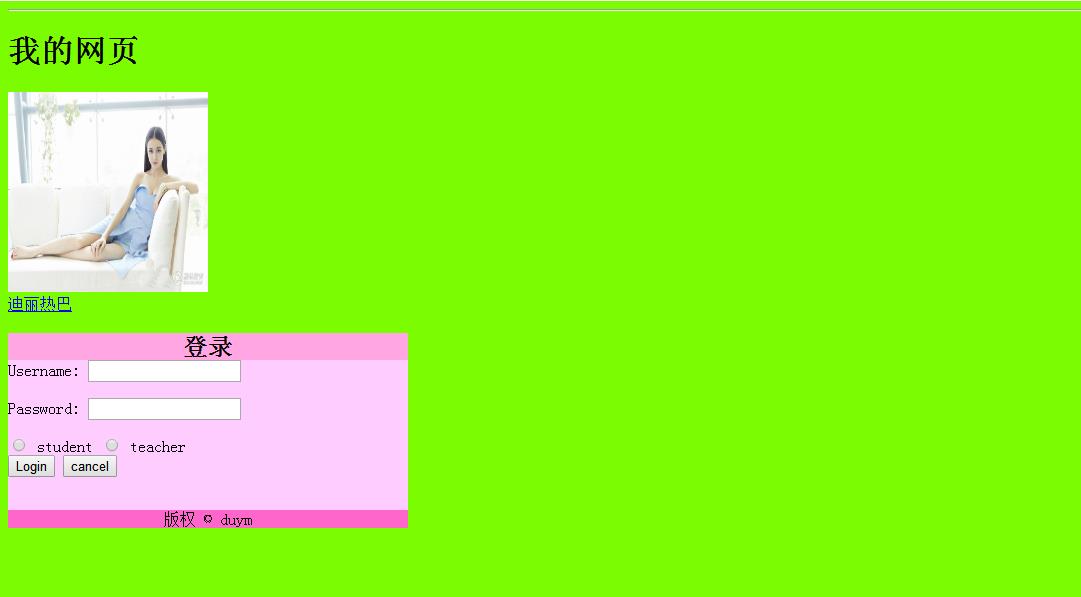
<h1>我的网页</h1>
</head>
<body bgcolor="#7cfc00">
<a href="https://p1.ssl.qhmsg.com/t01ac15ec2ecdaa4d86.png"><img
src="http://img.jiaodong.net/pic/0/12/15/13/12151327_045072.jpg" width="200" height="200"><br>迪丽热巴</a>
<div id="container" style="width:400px " >
<div id="header" style="background-color:#ffa6e3;"><h2 align="center" style="margin-bottom:0;">登录</h2></div>
<div id="content" style="background-color:#FFCCFF;height:150px;width:400px;float:left;">
Username:
<input type="text" name="textfield" id="textfield">
</p>
<p>Password:
<input type="text" name="textfield2" id="textfield2">
</p>
<input type="radio" name="radio" id="radio" value="radio">
student
<input type="radio" name="radio2" id="radio2" value="radio2">
teacher
</form>
<form name="form1" method="post" action="">
<input type="submit" name="button" id="button" value="Login">
<input type="submit" name="button2" id="button2" value="cancel">
</div>
<div id="footer" style="background-color:#FF66CC;clear:both;text-align:center;">版权 © duym</div>
</div>
</body>
</html>

以上是关于web基础的主要内容,如果未能解决你的问题,请参考以下文章