webpack 的使用
Posted 静静的fire
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack 的使用相关的知识,希望对你有一定的参考价值。
进入指定文件夹 npm init
安装 npm install webapck --save-dev
根目录下新建hello.js

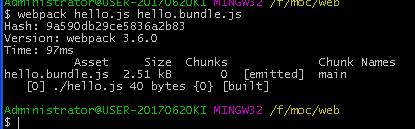
将文件打包到指定文件 Asset :打包成的文件名称 Chunks:分块 后面为分块名称

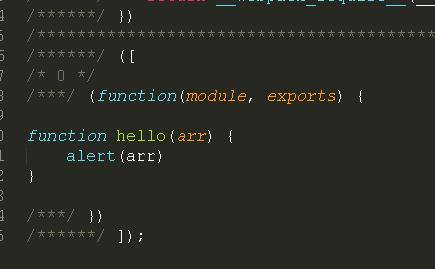
打包结果

新建world.js 执行上一条命令


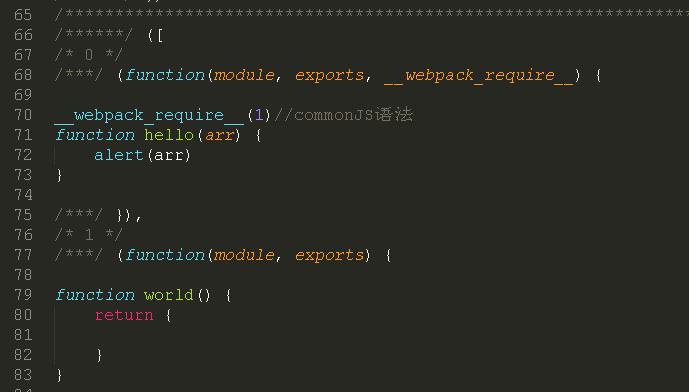
结果

对css的处理
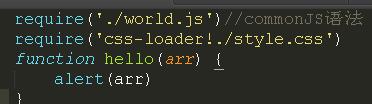
新建style.css,hello.js中引入

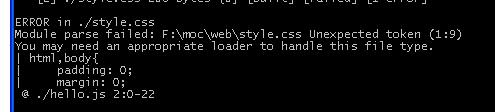
报错

需要安装loader

运行 报错 原因没有引入

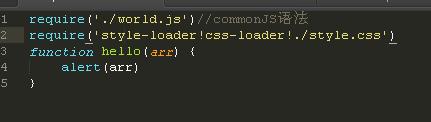
修改 运行成功

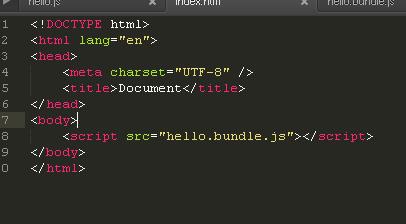
新建html 引入js



以上是关于webpack 的使用的主要内容,如果未能解决你的问题,请参考以下文章