Google字体API使用简单示例
Posted 莫笑我胡为
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Google字体API使用简单示例相关的知识,希望对你有一定的参考价值。
一、前面的话
Google总会做些造福大众的事情,例如提供了web在线字体的API,这玩意其实去年就有了,但是字体种类手指头+脚趾头就可以数出来。but 最近,貌似Google对字体API进行了升级,可使用的在线web字体已经奔向200去了。
对于设计者而言,可谓不得不高兴的事情。这里,通过简单的例子,讲讲如何使用这些字体API。
二、寻找这些字体
首先,进入这个页面:http://www.google.com/webfonts/v2,如果你是首次进入,您会看到类型下图效果的页面:

如果您使用的是具有考古价值的IE浏览器,抱歉,你看到的会是下面模样的页面,
如果你使用靠谱的浏览器,则选择进入后会看到下面这样子的界面,其功能如下图标注:
三、给web页面添加单个字体
如果你只想给页面添加一个字体,其实可以告别上面一堆按钮啊什么的,直接参照下面的方法使用就可以了。
例如,你想要添加一个名叫‘Yanone Kaffeesatz‘的字体,直接在页面的头部加入这么一行代码就可以了:
<link href="http://fonts.googleapis.com/css?family=Yanone+Kaffeesatz" rel="stylesheet" type="text/css" />
然后响应的CSS代码如下:
body{font-family:‘Yanone Kaffeesatz‘;}
然后页面的英文字体就长得奇形怪状了,如下图所示:
很简单的。
细心而聪明的你可能已经看出的字体使用的规则:首先头部调用Google的字体API CSS文件,统一的,?family=后面跟着的就是你希望添加的字体名称(中间的空格以+号代替),然后,就可以从容地使用该字体了,包括CSS3的文字投影效果。
所以,如果你对Google 字体API页面上哪个字体感兴趣的话,例如这里的‘Give You Glory‘字体。
直接如下代码就OK的啦:
<link href="http://fonts.googleapis.com/css?family=Give+You+Glory" rel="stylesheet" type="text/css" />
body{font-family:‘Give You Glory‘;}
对于单个字体,我做了个demo页面,您可以狠狠地点击这里:Google字体API使用demo 1
在现代浏览器下(IE浏览器因为某些原因会崩掉),切换下拉框的字体,会看到页面字体跟着变化。
四、给web页面添加多个字体
如果你的页面需要引用多个字体,则显然使用自动生成的方法更简单些,举个例子,如下操作:
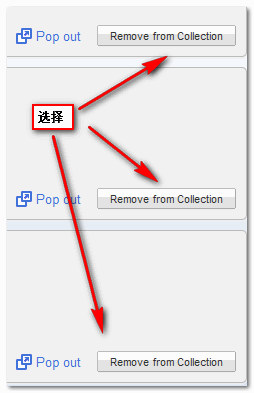
①选择你想要添加的字体:
②点击页面下部搜藏条上的use按钮
③第一屏是效果,滚动滚动条,你就可以看到外链的API代码了:
然后,把上面框框中的代码拷贝到页面头部,你就可以使用你所收藏的N个字体了哈。也算相当简单的啦。效果啊什么的,这里就不展示了,因为今天我生日,晚上有约会,没事情耗了,不好意思啦。
五、最后的话
目前只支持英文的些字体,至于中文,我个人觉得蛮悬。主要原因之一就是大小的问题,英文只需要兼顾26个英文字母,数字和一些字符就可以了,但是汉字却有千千万万(表示多),动不动一个字体就几兆,这页面光加载一个字体就好去十几秒(目前速度),实在不能放在商业站点上。目前靠谱的做法就是只放置部分字体,如网站logo上面的文字之类,这样,字体大小小了,自然也就让其在web上大规模应用成为了可能,只是,不知有没有这一天。
恩,就这些。希望本文的唠叨能够对您的学习有所帮助,欢迎帮忙纠正文中表述不准确的地方。
感谢阅读!
以上是关于Google字体API使用简单示例的主要内容,如果未能解决你的问题,请参考以下文章