用Python制作一个动态爱心效果!
Posted 法纳斯特
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用Python制作一个动态爱心效果!相关的知识,希望对你有一定的参考价值。

大家好,我是小F~
最近「点燃我,温暖你」这部剧非常火,讲述的是程序员的爱情故事。
其中陈飞宇饰演的男主李峋,在剧中用程序做出的爱心跳动效果,非常炫。

网上各个大佬也是纷纷给出看法,综合就是不太可能用C语言来实现的。
大概率是AE这种做特效软件实现的,毕竟里面的编程语言、编辑器、程序出现太多问题啦。
下面小F就给大家分享各个版本的跳动爱心,有兴趣的小伙伴可以去试试,送给那个人!
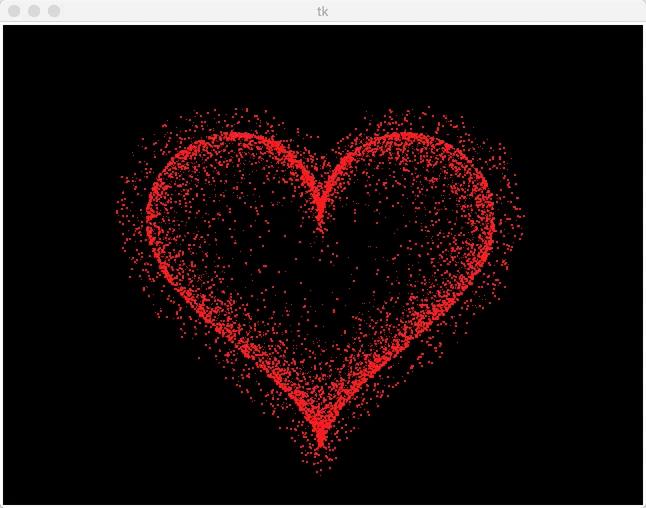
① Python跳动爱心
由B站UP主@码农高天原创,博客园@清风来叙魔改,我们来看看效果吧。

涉及到了不少数学知识,需定义曲线函数,然后去调整爱心跳动周期。
源代码如下,感兴趣的小伙伴可以去试试。
可玩的东西还是挺多的,比如改变颜色,添加字幕,打包成exe,然后发给别人。
import random
from math import sin, cos, pi, log
from tkinter import *
CANVAS_WIDTH = 640 # 画布的宽
CANVAS_HEIGHT = 480 # 画布的高
CANVAS_CENTER_X = CANVAS_WIDTH / 2 # 画布中心的X轴坐标
CANVAS_CENTER_Y = CANVAS_HEIGHT / 2 # 画布中心的Y轴坐标
IMAGE_ENLARGE = 11 # 放大比例
HEART_COLOR = "#ff2121" # 心的颜色,这个是中国红
def heart_function(t, shrink_ratio: float = IMAGE_ENLARGE):
"""
“爱心函数生成器”
:param shrink_ratio: 放大比例
:param t: 参数
:return: 坐标
"""
# 基础函数
x = 16 * (sin(t) ** 3)
y = -(13 * cos(t) - 5 * cos(2 * t) - 2 * cos(3 * t) - cos(4 * t))
# 放大
x *= shrink_ratio
y *= shrink_ratio
# 移到画布中央
x += CANVAS_CENTER_X
y += CANVAS_CENTER_Y
return int(x), int(y)
def scatter_inside(x, y, beta=0.15):
"""
随机内部扩散
:param x: 原x
:param y: 原y
:param beta: 强度
:return: 新坐标
"""
ratio_x = - beta * log(random.random())
ratio_y = - beta * log(random.random())
dx = ratio_x * (x - CANVAS_CENTER_X)
dy = ratio_y * (y - CANVAS_CENTER_Y)
return x - dx, y - dy
def shrink(x, y, ratio):
"""
抖动
:param x: 原x
:param y: 原y
:param ratio: 比例
:return: 新坐标
"""
force = -1 / (((x - CANVAS_CENTER_X) ** 2 + (y - CANVAS_CENTER_Y) ** 2) ** 0.6) # 这个参数...
dx = ratio * force * (x - CANVAS_CENTER_X)
dy = ratio * force * (y - CANVAS_CENTER_Y)
return x - dx, y - dy
def curve(p):
"""
自定义曲线函数,调整跳动周期
:param p: 参数
:return: 正弦
"""
# 可以尝试换其他的动态函数,达到更有力量的效果(贝塞尔?)
return 2 * (2 * sin(4 * p)) / (2 * pi)
class Heart:
"""
爱心类
"""
def __init__(self, generate_frame=20):
self._points = set() # 原始爱心坐标集合
self._edge_diffusion_points = set() # 边缘扩散效果点坐标集合
self._center_diffusion_points = set() # 中心扩散效果点坐标集合
self.all_points = # 每帧动态点坐标
self.build(2000)
self.random_halo = 1000
self.generate_frame = generate_frame
for frame in range(generate_frame):
self.calc(frame)
def build(self, number):
# 爱心
for _ in range(number):
t = random.uniform(0, 2 * pi) # 随机不到的地方造成爱心有缺口
x, y = heart_function(t)
self._points.add((x, y))
# 爱心内扩散
for _x, _y in list(self._points):
for _ in range(3):
x, y = scatter_inside(_x, _y, 0.05)
self._edge_diffusion_points.add((x, y))
# 爱心内再次扩散
point_list = list(self._points)
for _ in range(4000):
x, y = random.choice(point_list)
x, y = scatter_inside(x, y, 0.17)
self._center_diffusion_points.add((x, y))
@staticmethod
def calc_position(x, y, ratio):
# 调整缩放比例
force = 1 / (((x - CANVAS_CENTER_X) ** 2 + (y - CANVAS_CENTER_Y) ** 2) ** 0.520) # 魔法参数
dx = ratio * force * (x - CANVAS_CENTER_X) + random.randint(-1, 1)
dy = ratio * force * (y - CANVAS_CENTER_Y) + random.randint(-1, 1)
return x - dx, y - dy
def calc(self, generate_frame):
ratio = 10 * curve(generate_frame / 10 * pi) # 圆滑的周期的缩放比例
halo_radius = int(4 + 6 * (1 + curve(generate_frame / 10 * pi)))
halo_number = int(3000 + 4000 * abs(curve(generate_frame / 10 * pi) ** 2))
all_points = []
# 光环
heart_halo_point = set() # 光环的点坐标集合
for _ in range(halo_number):
t = random.uniform(0, 2 * pi) # 随机不到的地方造成爱心有缺口
x, y = heart_function(t, shrink_ratio=11.6) # 魔法参数
x, y = shrink(x, y, halo_radius)
if (x, y) not in heart_halo_point:
# 处理新的点
heart_halo_point.add((x, y))
x += random.randint(-14, 14)
y += random.randint(-14, 14)
size = random.choice((1, 2, 2))
all_points.append((x, y, size))
# 轮廓
for x, y in self._points:
x, y = self.calc_position(x, y, ratio)
size = random.randint(1, 3)
all_points.append((x, y, size))
# 内容
for x, y in self._edge_diffusion_points:
x, y = self.calc_position(x, y, ratio)
size = random.randint(1, 2)
all_points.append((x, y, size))
for x, y in self._center_diffusion_points:
x, y = self.calc_position(x, y, ratio)
size = random.randint(1, 2)
all_points.append((x, y, size))
self.all_points[generate_frame] = all_points
def render(self, render_canvas, render_frame):
for x, y, size in self.all_points[render_frame % self.generate_frame]:
render_canvas.create_rectangle(x, y, x + size, y + size, width=0, fill=HEART_COLOR)
def draw(main: Tk, render_canvas: Canvas, render_heart: Heart, render_frame=0):
render_canvas.delete('all')
render_heart.render(render_canvas, render_frame)
main.after(160, draw, main, render_canvas, render_heart, render_frame + 1)
if __name__ == '__main__':
root = Tk() # 一个Tk
canvas = Canvas(root, bg='black', height=CANVAS_HEIGHT, width=CANVAS_WIDTH)
canvas.pack()
heart = Heart() # 心
draw(root, canvas, heart) # 开始画画~
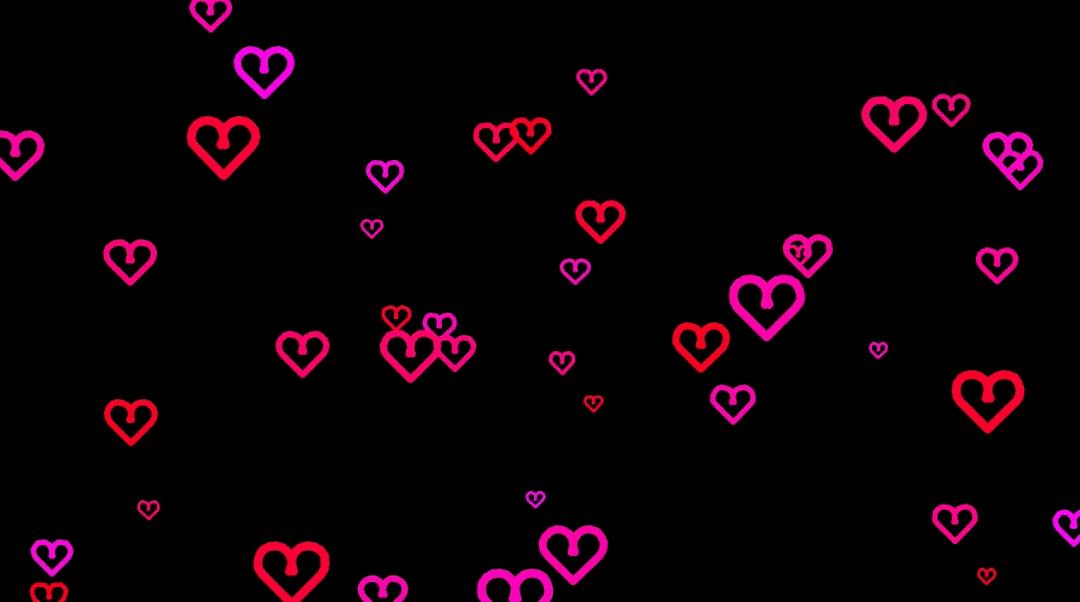
root.mainloop()② Python爱心泡泡
用Python做一个爱心泡泡机。

使用turtle海龟库进行绘制,代码如下。
import turtle
import random
import math
# 初始化
turtle.setup(1280, 720)
t = turtle.Pen()
t.ht()
# 颜色
colors = []
t_list = ["0", "1", "2", "3", "4", "5", "6", "7", "8", "9", "a", "b", "c", "d", "e", "f"]
for i in t_list:
t_str = "#ff00"
for j in t_list:
colors.append(t_str+i+j)
class Love():
def __init__(self):
# 定义变量
self.r = random.randint(4, 10)
self.x = random.randint(-900, 700)
self.y = random.randint(-400, 400)
self.i = random.randint(0, 10)
self.color = random.choice(colors)
self.speed = random.randint(1, 8)
def move(self):
# 通过y坐标来控制爱心
if self.y <= 500:
self.y += 2.5*self.speed
self.x = self.x + 1.5*math.sin(self.i)*math.sqrt(self.i)*self.speed
self.i = self.i + 0.1
else:
self.y = -700
self.r = random.randint(5, 20)
self.x = random.randint(-900, 700)
self.i = 0
self.color = random.choice(colors)
self.speed = random.randint(1, 8)
def draw(self):
# 绘制爱心
t.pensize(self.r/2)
t.penup()
t.color(self.color, self.color)
t.goto(self.x, self.y)
t.pendown()
# 设置角度
t.setheading(60)
t.circle(self.r, 255)
t.fd(2.4*self.r)
t.left(90)
t.fd(2.4*self.r)
t.circle(self.r, 255)
love = []
for i in range(100):
love.append(Love())
turtle.bgcolor("#000000")
while 1:
turtle.tracer(0)
t.clear()
for i in range(80):
love[i].move()
love[i].draw()
turtle.tracer(1)③ JavaScript
下面这8个案例,都是通过浏览器打开,是网页版本,来源于CodePen。
CodePen是一个非常有趣的前端案例网站,同时可在线对前端代码进行编辑,制作测试页面及代码调试。
地址:https://codepen.io/
主要是通过javascript和CSS来实现的,视觉效果很震撼。

然后这几个案例的代码,小F也都整理好咯。
使用浏览器打开dist文件夹下的index.html文件,即可看到下面这些画面,各式各样的爱心。








是不是还挺酷的。
大家可以在此基础之上,加上文字,比如相识多少天。
时间差计算代码如下。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>time_test</title>
</head>
<body>
<span id="runtime_span"></span>
<script type="text/javascript">function show_runtime()
window.setTimeout("show_runtime()", 1000); X = new
Date("01/01/2022 00:00:00");
Y = new Date(); T = (Y.getTime() - X.getTime()); M = 24 * 60 * 60 * 1000;
a = T / M; A = Math.floor(a); b = (a - A) * 24; B = Math.floor(b); c = (b - B) * 60; C = Math.floor((b - B) * 60); D = Math.floor((c - C) * 60);
runtime_span.innerHTML = "XX和XX相识: " + A + "天" + B + "小时" + C + "分" + D + "秒"
show_runtime();</script>
</body>
</html>对于上面的网页最好是部署在服务器上,这样就能在互联网上进行访问。
可以通过一个centos系统服务器,用nginx又或者是httpd进行实现。
然后就可以把网站地址发出去啦!
相关的文件及代码都已上传,公众号回复【爱心】即可获取。
参考链接:
https://www.bilibili.com/video/BV16g411B7Ff/
https://www.cnblogs.com/minuy/p/16868038.html
https://blog.csdn.net/m0_50370837/article/details/126134603
万水千山总是情,点个 👍 行不行。
推荐阅读
··· END ···

以上是关于用Python制作一个动态爱心效果!的主要内容,如果未能解决你的问题,请参考以下文章