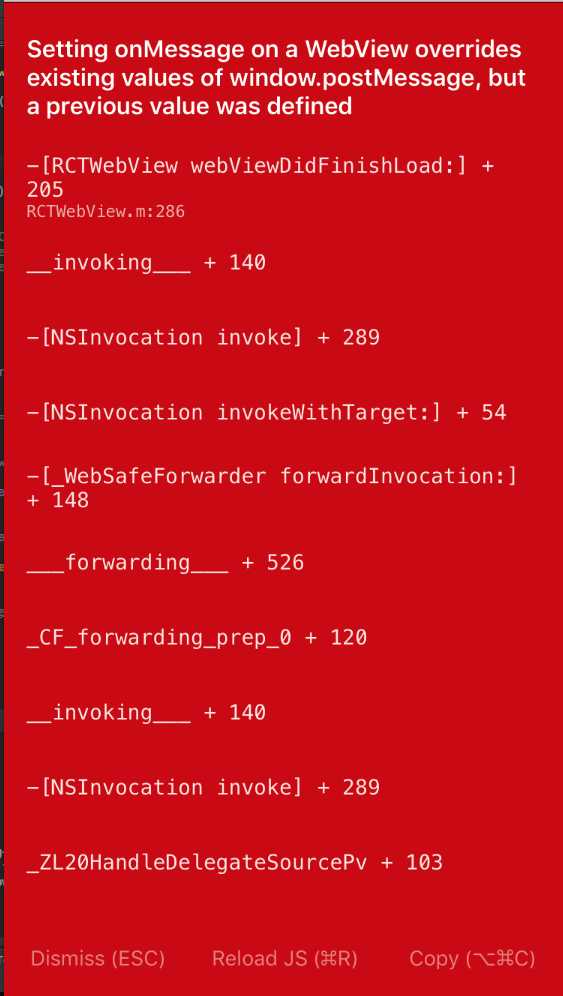
解决 Setting onMessage on a WebView overrides existing values of window.postMessage, but a previous va
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决 Setting onMessage on a WebView overrides existing values of window.postMessage, but a previous va相关的知识,希望对你有一定的参考价值。

在 issue 里并没有找到官方的解决办法:不过下面这段代码,就可以不在崩溃!
let getTitle: Function = function(url: string) { setTimeout(function() { // 防止postMessage崩溃 var originalPostMessage = window.postMessage; var patchedPostMessage = function( message: any, targetOrigin: string, transfer?: any[] ) { originalPostMessage(message, targetOrigin, transfer); }; patchedPostMessage.toString = function() { return String(Object.hasOwnProperty).replace( "hasOwnProperty", "postMessage" ); }; window.postMessage = patchedPostMessage; window.postMessage(JSON.stringify({ title: document.title }), url); }, 0); }; let titleJs = "(" + String(getTitle) + ")();";
https://github.com/facebook/react-native/issues/10865#issuecomment-269847703
以上是关于解决 Setting onMessage on a WebView overrides existing values of window.postMessage, but a previous va的主要内容,如果未能解决你的问题,请参考以下文章