女神节告白代码
Posted 雨天的木子李
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了女神节告白代码相关的知识,希望对你有一定的参考价值。
今天是女神节,送给所有女神们一句话:
爱自己是终生浪漫的开始,无论何时都要好好爱自己
目录

今天我们来写表白爱心代码

首先html里body只要写两行代码就可以了,后面都是js代码了
我们的样式css代码如下:

首先我们先定义一个Settings

1. 请求动画帧填充
RequestAnimationFrame polyfill by Erik M?ller

2.点类
Point class

3.粒子类
Particle class
 4.ParticlePool 池类
4.ParticlePool 池类
ParticlePool class

5.创建和填充
create and populate particle pool

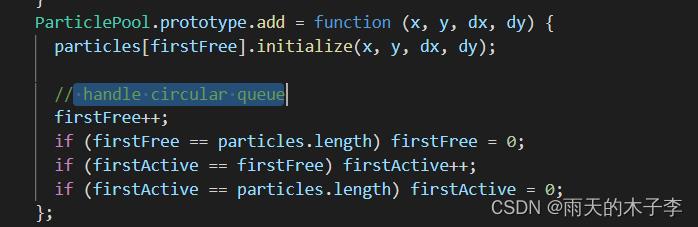
6.处理循环队列
handle circular queue

7.更新活动粒子
update active particles

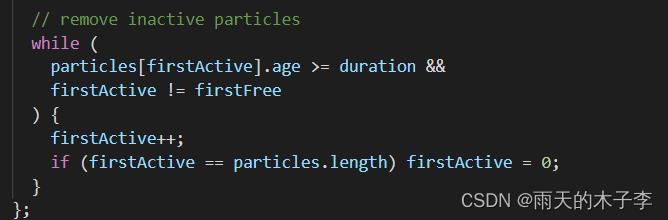
8.移除非活性粒子
remove inactive particles

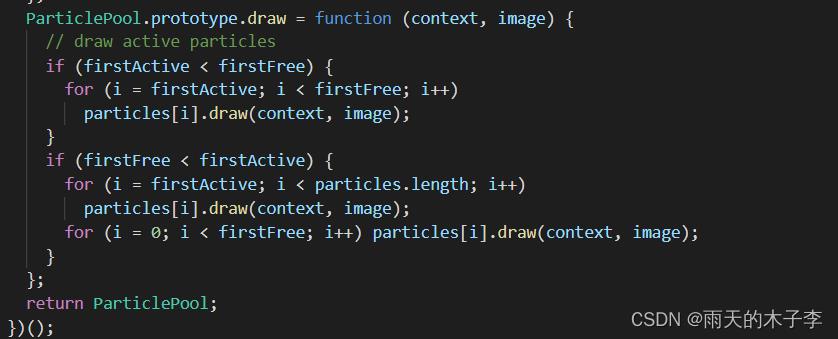
9.绘制有源粒子
draw active particles

10.整合
Putting it all together
 11.进行样式表达
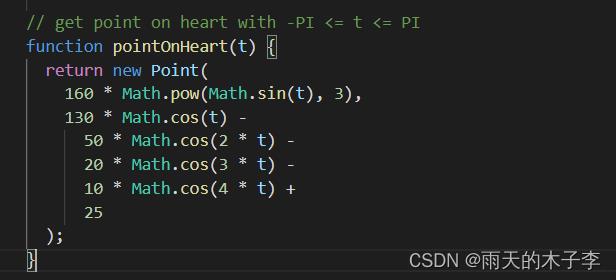
11.进行样式表达
get point on heart with -PI <= t <= PI

12.使用虚拟画布创建粒子图像
creating the particle image using a dummy canvas

13.用来创建路径的辅助器功能
helper function to create the path

14.创建路径
create the path

15.创建填充

15.创建图像

16.做出成果

17.创建新的粒子

18.更新和绘制粒子
update and draw particles

19.重新处理画布大小

20. 延迟渲染引导
delay rendering bootstrap

21.全部代码
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<style>
*
padding: 0;
margin: 0;
html,
body
height: 100%;
padding: 0;
margin: 0;
background: rgb(253, 253, 253);
canvas
position: absolute;
width: 100%;
height: 100%;
.aa
position: fixed;
left: 50%;
bottom: 10px;
color: #ccc;
h1
text-align: center;
padding-top: 100px;
</style>
<body>
<h1>女神节快乐!</h1>
<canvas id="pinkboard"></canvas>
<script>
/*
* Settings
*/
var settings =
particles:
length: 500, // maximum amount of particles
duration: 2, // particle duration in sec
velocity: 100, // particle velocity in pixels/sec
effect: -0.75, // play with this for a nice effect
size: 30 // particle size in pixels
;
/*
* RequestAnimationFrame polyfill by Erik M?ller
*/
(function ()
var b = 0;
var c = ["ms", "moz", "webkit", "o"];
for (var a = 0; a < c.length && !window.requestAnimationFrame; ++a)
window.requestAnimationFrame = window[c[a] + "RequestAnimationFrame"];
window.cancelAnimationFrame =
window[c[a] + "CancelAnimationFrame"] ||
window[c[a] + "CancelRequestAnimationFrame"];
if (!window.requestAnimationFrame)
window.requestAnimationFrame = function (h, e)
var d = new Date().getTime();
var f = Math.max(0, 16 - (d - b));
var g = window.setTimeout(function ()
h(d + f);
, f);
b = d + f;
return g;
;
if (!window.cancelAnimationFrame)
window.cancelAnimationFrame = function (d)
clearTimeout(d);
;
)();
/*
* Point class
*/
var Point = (function ()
function Point(x, y)
this.x = typeof x !== "undefined" ? x : 0;
this.y = typeof y !== "undefined" ? y : 0;
Point.prototype.clone = function ()
return new Point(this.x, this.y);
;
Point.prototype.length = function (length)
if (typeof length == "undefined")
return Math.sqrt(this.x * this.x + this.y * this.y);
this.normalize();
this.x *= length;
this.y *= length;
return this;
;
Point.prototype.normalize = function ()
var length = this.length();
this.x /= length;
this.y /= length;
return this;
;
return Point;
)();
/*
* Particle class
*/
var Particle = (function ()
function Particle()
this.position = new Point();
this.velocity = new Point();
this.acceleration = new Point();
this.age = 0;
Particle.prototype.initialize = function (x, y, dx, dy)
this.position.x = x;
this.position.y = y;
this.velocity.x = dx;
this.velocity.y = dy;
this.acceleration.x = dx * settings.particles.effect;
this.acceleration.y = dy * settings.particles.effect;
this.age = 0;
;
Particle.prototype.update = function (deltaTime)
this.position.x += this.velocity.x * deltaTime;
this.position.y += this.velocity.y * deltaTime;
this.velocity.x += this.acceleration.x * deltaTime;
this.velocity.y += this.acceleration.y * deltaTime;
this.age += deltaTime;
;
Particle.prototype.draw = function (context, image)
function ease(t)
return --t * t * t + 1;
var size = image.width * ease(this.age / settings.particles.duration);
context.globalAlpha = 1 - this.age / settings.particles.duration;
context.drawImage(
image,
this.position.x - size / 2,
this.position.y - size / 2,
size,
size
);
;
return Particle;
)();
/*
* ParticlePool class
*/
var ParticlePool = (function ()
var particles,
firstActive = 0,
firstFree = 0,
duration = settings.particles.duration;
function ParticlePool(length)
// create and populate particle pool
particles = new Array(length);
for (var i = 0; i < particles.length; i++)
particles[i] = new Particle();
ParticlePool.prototype.add = function (x, y, dx, dy)
particles[firstFree].initialize(x, y, dx, dy);
// handle circular queue
firstFree++;
if (firstFree == particles.length) firstFree = 0;
if (firstActive == firstFree) firstActive++;
if (firstActive == particles.length) firstActive = 0;
;
ParticlePool.prototype.update = function (deltaTime)
var i;
// update active particles
if (firstActive < firstFree)
for (i = firstActive; i < firstFree; i++)
particles[i].update(deltaTime);
if (firstFree < firstActive)
for (i = firstActive; i < particles.length; i++)
particles[i].update(deltaTime);
for (i = 0; i < firstFree; i++) particles[i].update(deltaTime);
// remove inactive particles
while (
particles[firstActive].age >= duration &&
firstActive != firstFree
)
firstActive++;
if (firstActive == particles.length) firstActive = 0;
;
ParticlePool.prototype.draw = function (context, image)
// draw active particles
if (firstActive < firstFree)
for (i = firstActive; i < firstFree; i++)
particles[i].draw(context, image);
if (firstFree < firstActive)
for (i = firstActive; i < particles.length; i++)
particles[i].draw(context, image);
for (i = 0; i < firstFree; i++) particles[i].draw(context, image);
;
return ParticlePool;
)();
/*
* Putting it all together
*/
(function (canvas)
var context = canvas.getContext("2d"),
particles = new ParticlePool(settings.particles.length),
particleRate =
settings.particles.length / settings.particles.duration, // particles/sec
time;
// get point on heart with -PI <= t <= PI
function pointOnHeart(t)
return new Point(
160 * Math.pow(Math.sin(t), 3),
130 * Math.cos(t) -
50 * Math.cos(2 * t) -
20 * Math.cos(3 * t) -
10 * Math.cos(4 * t) +
25
);
// creating the particle image using a dummy canvas
var image = (function ()
var canvas = document.createElement("canvas"),
context = canvas.getContext("2d");
canvas.width = settings.particles.size;
canvas.height = settings.particles.size;
// helper function to create the path
function to(t)
var point = pointOnHeart(t);
point.x =
settings.particles.size / 2 +
(point.x * settings.particles.size) / 350;
point.y =
settings.particles.size / 2 -
(point.y * settings.particles.size) / 350;
return point;
// create the path
context.beginPath();
var t = -Math.PI;
var point = to(t);
context.moveTo(point.x, point.y);
while (t < Math.PI)
t += 0.01; // baby steps!
point = to(t);
context.lineTo(point.x, point.y);
context.closePath();
// create the fill
context.fillStyle = "red";
context.fill();
// create the image
var image = new Image();
image.src = canvas.toDataURL();
return image;
)();
// render that thing!
function render()
// next animation frame
requestAnimationFrame(render);
// update time
var newTime = new Date().getTime() / 1000,
deltaTime = newTime - (time || newTime);
time = newTime;
// clear canvas
context.clearRect(0, 0, canvas.width, canvas.height);
// create new particles
var amount = particleRate * deltaTime;
for (var i = 0; i < amount; i++)
var pos = pointOnHeart(Math.PI - 2 * Math.PI * Math.random());
var dir = pos.clone().length(settings.particles.velocity);
particles.add(
canvas.width / 2 + pos.x,
canvas.height / 2 - pos.y,
dir.x,
-dir.y
);
// update and draw particles
particles.update(deltaTime);
particles.draw(context, image);
// handle (re-)sizing of the canvas
function onResize()
canvas.width = canvas.clientWidth;
canvas.height = canvas.clientHeight;
window.onresize = onResize;
// delay rendering bootstrap
setTimeout(function ()
onResize();
render();
, 10);
)(document.getElementById("pinkboard"));
</script>
</body>
</html>好了,这就是全部爱心代码了
今天是三八女神节,无论是小妹妹还是大姐姐,我都想对我的同性说:生活处处充满美好,无论身处什么逆境,都应该往前看,一切都会过去的,我们女性大部分都会因为感情,学业,家庭的等困扰所影响,我一直觉得感情应该以佛系的态度看待,学业,努力向上我觉得就很幸福,自己想要的自己去努力争取,不去依附她人,做自己的女王,你就是这个世界最闪闪发光的人!!!
今天的分享就到此结束了
创作不易点赞评论互关三连

以上是关于女神节告白代码的主要内容,如果未能解决你的问题,请参考以下文章