网页中如何做到缩放后屏幕后内容不受变化
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网页中如何做到缩放后屏幕后内容不受变化相关的知识,希望对你有一定的参考价值。
例子如下网站:http://robinmastromarino.com/
这种效果是通过什莫效果实现的。
通过ctrl加滑轮进行缩放 不变化。
可以通过响应式布局来实现内容随着屏幕比例变化而变化,下面列出三个简单的响应式方法:
例如使用flex布局;

flex布局的使用
或者把元素的大小改为百分比单位;

百分比单位的使用
又或者使用vh单位和vw单位,他们是基于显示屏的长宽比来计算内容的大小:

whvh的使用
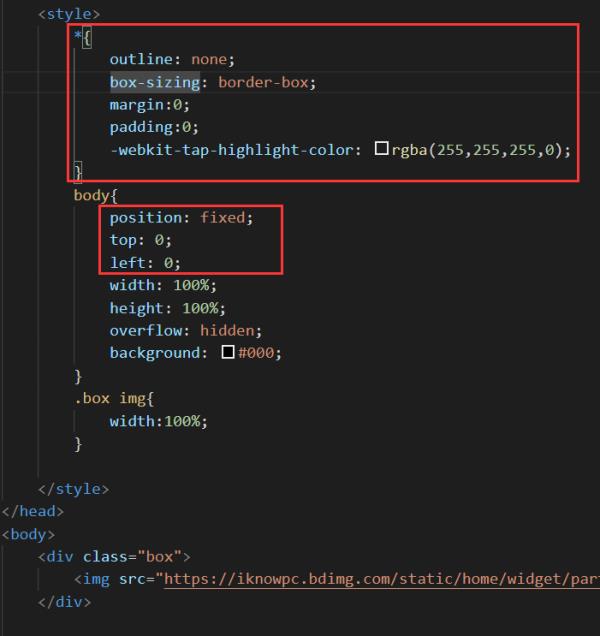
是通过给body设置固定定位实现的,以及去除元素的内外边距
复制以下代码,你可以预览一下(亲测无误)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*
outline: none;
box-sizing: border-box;
margin:0;
padding:0;
-webkit-tap-highlight-color: rgba(255,255,255,0);
body
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
overflow: hidden;
background: #000;
.box img
width:100%;
</style>
</head>
<body>
<div class="box">
<img src="https://iknowpc.bdimg.com/static/home/widget/partner/banner/img/banner-bg.e9122b7.png" alt="">
</div>
</body>
</html>
如图

1.安装需要响应的包
npm i lib-flexible -S
2.安装第二个包
npm i px2rem-loader -D
3.安装好了之后全局引入包,在main.js中添加如下代码
import 'lib-flexible'
4.在vue.config.js中添加如下代码
css: loaderOptions: postcss: plugins: [require('postcss-px2rem')(remUnit: 192)],,5.修改lib-flexible.js,
为什么要改,你会发现一个问题,移动端没问题,但是pc端他的大小只适配到540,
所以在安装包里找到 lib-flexible,包中的lib-flexible.js文件,
接下来把这个文件复制出来,放到lib文件下
然后在main.js中
把import 'lib-flexible'改成import './lib/lib-flexible/flexible',
知识在线,共同探讨,一起搬砖,快乐生活,苦了头发。
喜欢我就关注我吧!喜欢我就关注我吧!喜欢我就关注我 参考技术D 你可以f12一下就知道了,他们的图片是根据不同的分辨率使用不同的图片。另外css样式,它用的是rem,这个会根据屏幕不同,相应的改变大小。
以上是关于网页中如何做到缩放后屏幕后内容不受变化的主要内容,如果未能解决你的问题,请参考以下文章
在CSS网页里设成宽度为100%全屏,但网页里的table里宽度又怎么设置了?table宽度不会随着屏幕变化而变化?