微信小程序页面布局
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序页面布局相关的知识,希望对你有一定的参考价值。

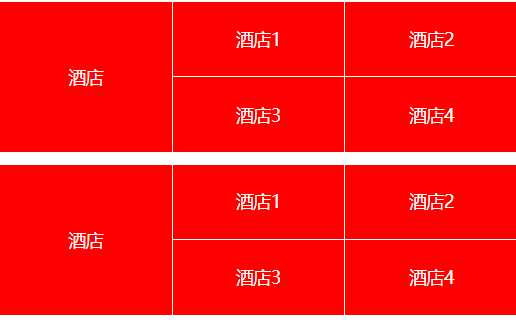
页面布局:
wcml:
<view class="page">
<view class="page_hd">
</view>
<view class="page_bd">
<view class="section_nav">
<view class="left border_right">
酒店
</view>
<view class="right">
<view class="item border_right border_bottom">酒店1</view>
<view class="item border_bottom">酒店2</view>
<view class="item border_right ">酒店3</view>
<view class="item">酒店4</view>
</view>
</view>
<view class="section_nav">
<view class="left border_right">
酒店
</view>
<view class="right">
<view class="item border_right border_bottom">酒店1</view>
<view class="item border_bottom">酒店2</view>
<view class="item border_right ">酒店3</view>
<view class="item">酒店4</view>
</view>
</view>
</view>
</view>
wxss: .section_nav{ display:flex; background:red; height:120px; font-size:14px; color:white; margin-bottom:10px; } .left{ width:33.33%; } .border_right{ border-right:1px solid #fff; } .border_bottom{ border-bottom:1px solid #fff; } .right{ width:66.67%; flex-wrap:wrap; } .left, .right{ display:flex; justify-content:center; align-items:center; box-sizing:border-box; } .item{ width:50%; display:flex; justify-content:center; align-items:center; box-sizing:border-box; height:60px; }
以上是关于微信小程序页面布局的主要内容,如果未能解决你的问题,请参考以下文章