基于微信小程序+爬虫制作一个表情包小程序
Posted 摔跤猫子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于微信小程序+爬虫制作一个表情包小程序相关的知识,希望对你有一定的参考价值。
跟朋友聊天斗图失败气急败坏的我选择直接制作一个爬虫表情包小程序,从源头解决问题,从此再也不用担心在斗图中落入下风
精彩专栏持续更新↓↓↓
微信小程序实战开发专栏



一、API
1.1 项目创建
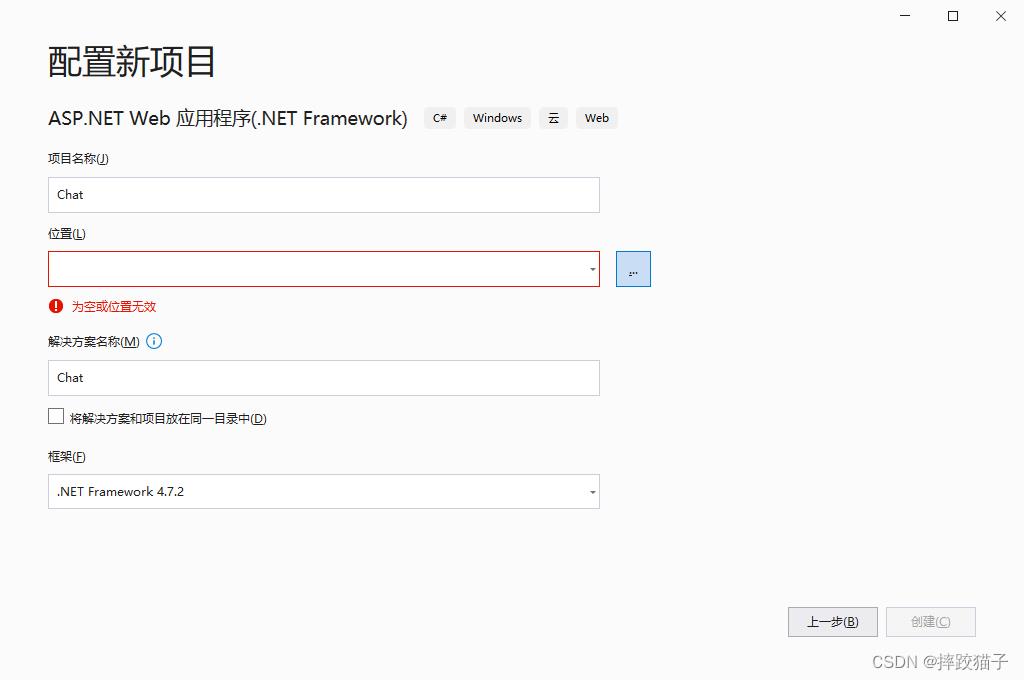
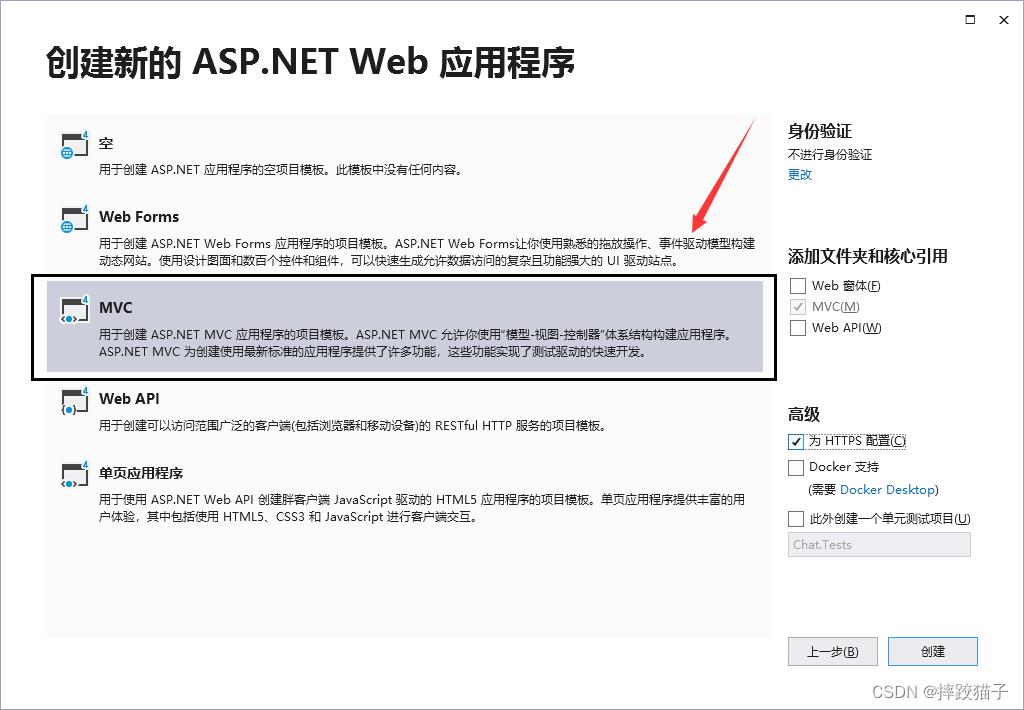
- 打开Visual Studio,创建新项目,选择ASP.NET Web应用程序(.NET Framework)。

- 填写项目名称及选择对应的保存位置,框架版本我们这里选择4.7.2。

- 选择MVC用它来搭建API接口,其他的选项默认即可。

1.2 图片爬虫帮助类
在Models文件夹创建一个DownLoad实体类,定义好初始化请求时所需要的属性

定义两个函数,用于判断传入的URL是否满足和存在

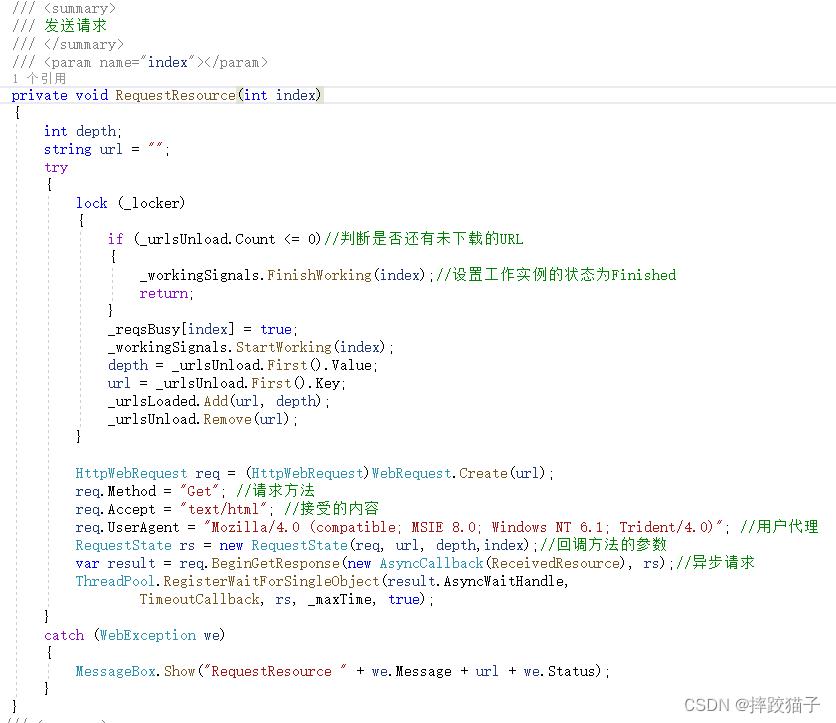
定义发送请求的函数

private void RequestResource(int index)
int depth;
string url = "";
try
lock (_locker)
if (_urlsUnload.Count <= 0)//判断是否还有未下载的URL
_workingSignals.FinishWorking(index);//设置工作实例的状态为Finished
return;
_reqsBusy[index] = true;
_workingSignals.StartWorking(index);
depth = _urlsUnload.First().Value;
url = _urlsUnload.First().Key;
_urlsLoaded.Add(url, depth);
_urlsUnload.Remove(url);
HttpWebRequest req = (HttpWebRequest)WebRequest.Create(url);
req.Method = "Get"; //请求方法
req.Accept = "text/html"; //接受的内容
req.UserAgent = "Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.1; Trident/4.0)"; //用户代理
RequestState rs = new RequestState(req, url, depth,index);//回调方法的参数
var result = req.BeginGetResponse(new AsyncCallback(ReceivedResource), rs);//异步请求
ThreadPool.RegisterWaitForSingleObject(result.AsyncWaitHandle,
TimeoutCallback, rs, _maxTime, true);
catch (WebException we)
MessageBox.Show("RequestResource " + we.Message + url + we.Status);
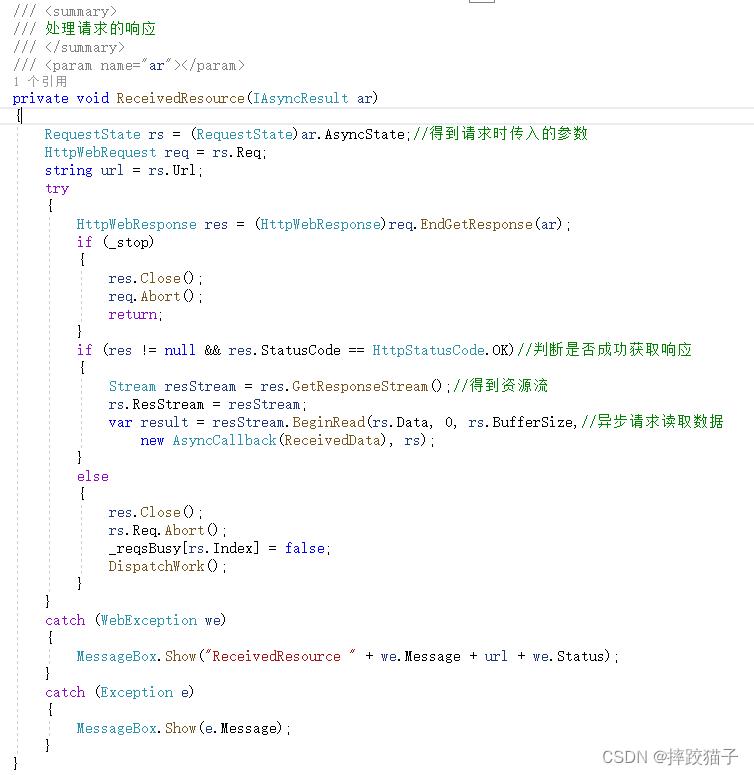
定义处理请求的响应函数

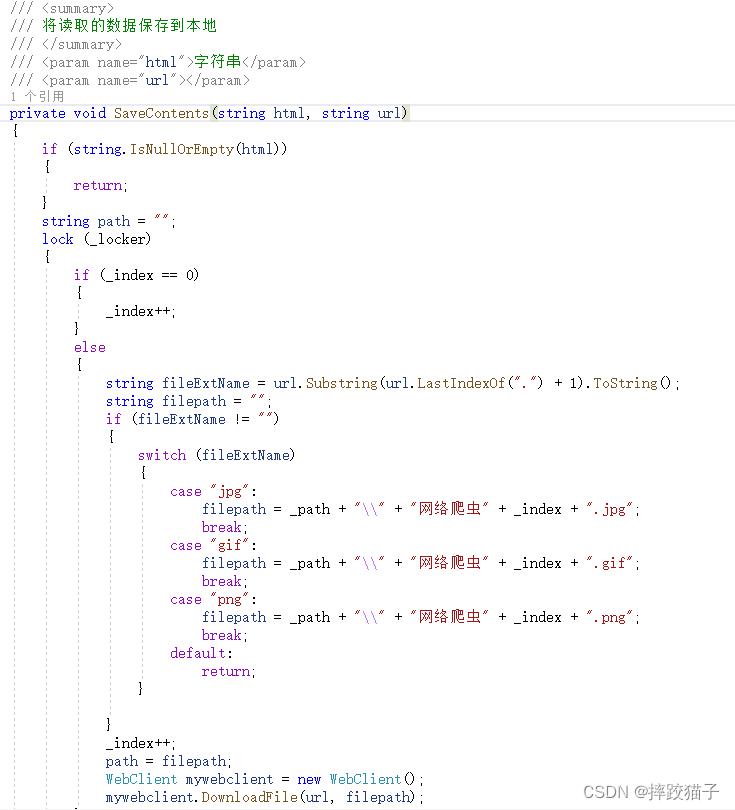
将读取的数据保存到本地,图片名称可以自定义,也可以根据下标来递增

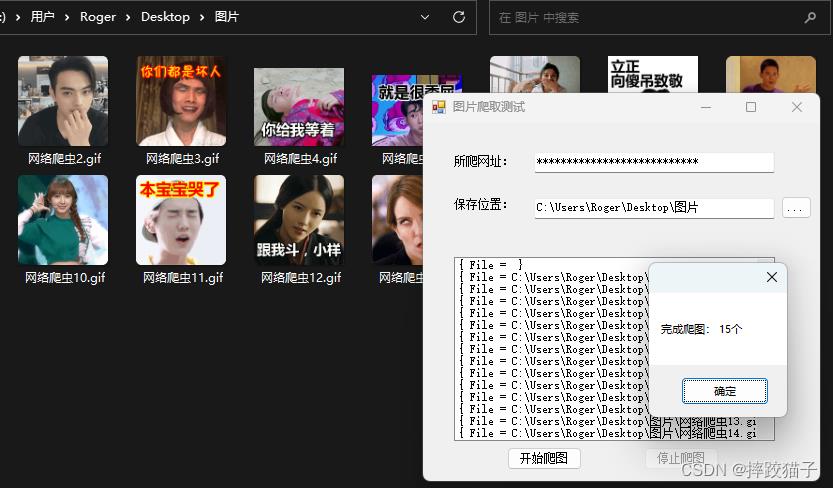
1.3 测试窗体
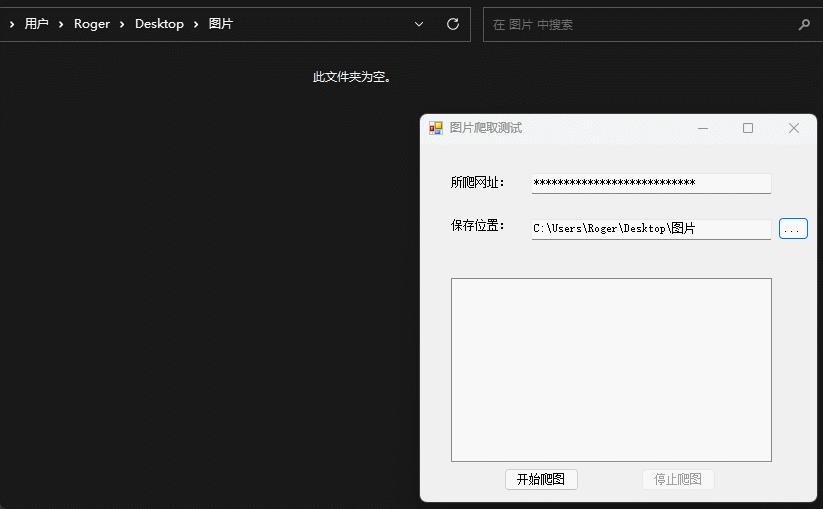
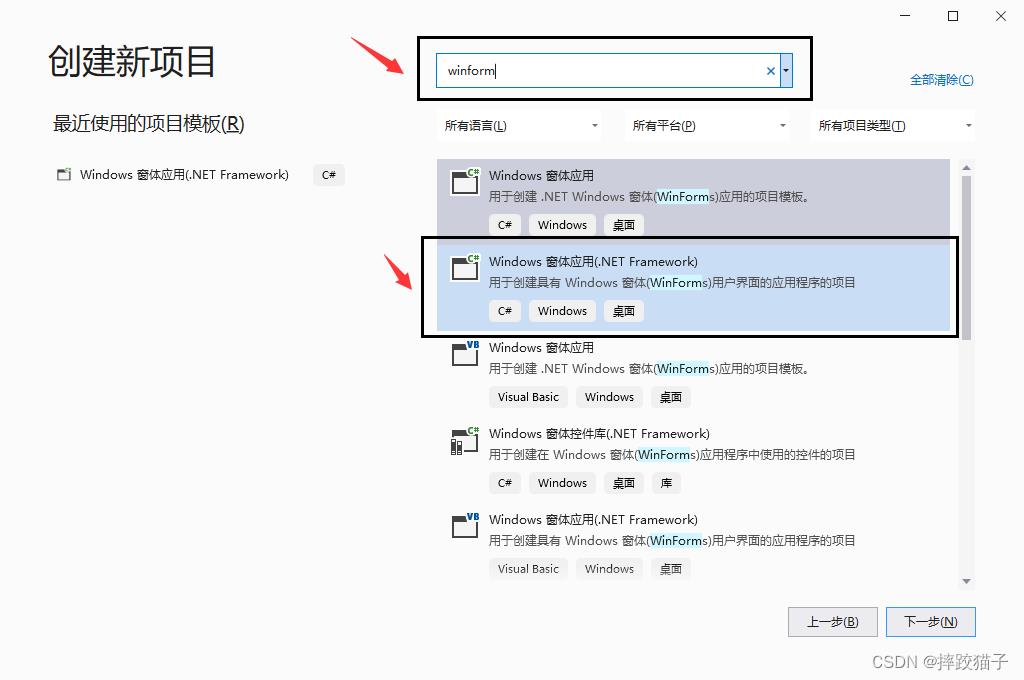
函数定义好后,先创建一个窗体测试功能是否能够满足爬取的需求,在现有项目中右击选择新建项目,搜索框输入winform,选择windows窗体应用,跟现有项目创建在同一个目录文件夹下即可

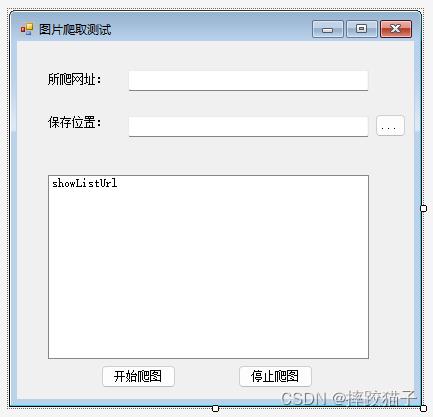
窗体主要有两个文本框、以及一个ListBox列表,用于填写所爬网址以及保存位置,同时在下方提供两个按钮

双击开始爬图按钮,生成对应的点击事件

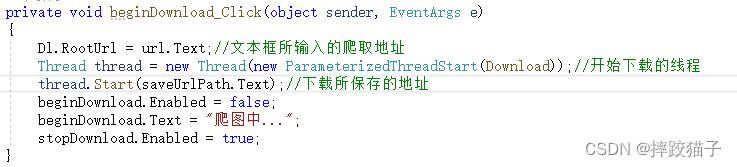
private void beginDownload_Click(object sender, EventArgs e)
在事件中获取文本框所输入的爬取地址以及下载保存地址

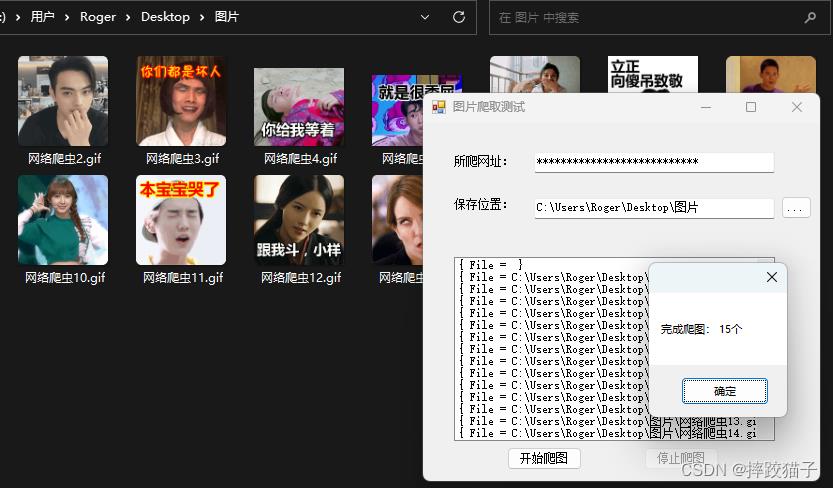
启动项目测试是否能够正常访问,表情包下载的网址大家可以在网上直接搜索,这里就不写出来了

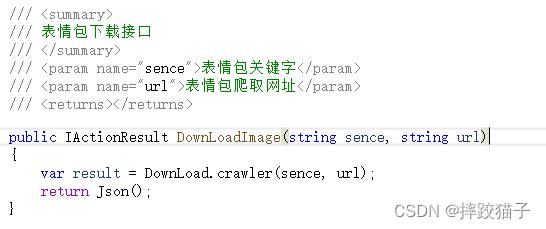
1.4 接口封装
图片爬虫功能没有问题之后就在Controllers文件夹新建一个控制器,同时实现对应的动作方法,接收参数弄一个表情包关键字跟一个目标网址即可

public IActionResult DownLoadImage(string sence, string url)
var result = DownLoad.crawler(sence, url);
return Json();
二、小程序
2.1 项目创建
小程序账号申请及项目创建可参考该专栏其他文章步骤内容,这里不再赘述
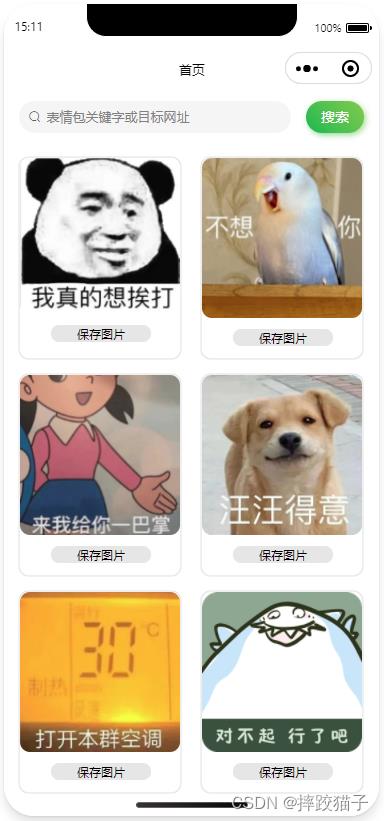
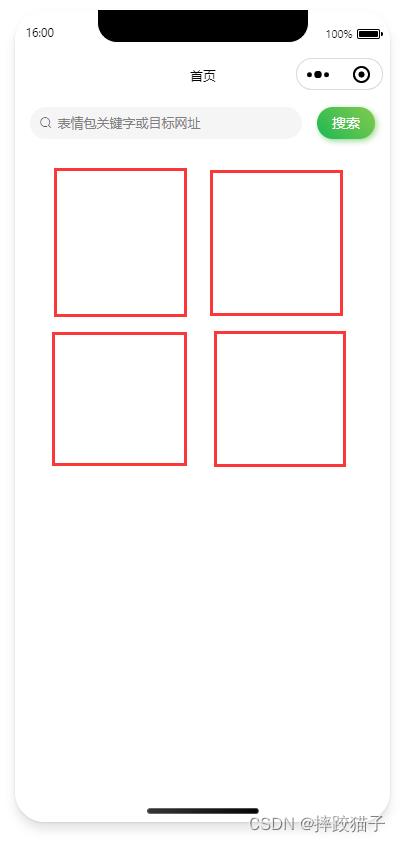
2.2 页面设计
页面设计主要由搜索框、表情包瀑布流、图片保存按钮组成

<view class="cu-bar bg-white search ">
<view class="search-form round">
<text class="cuIcon-search"></text>
<input type="text" placeholder="表情包关键字或目标网址" confirm-type="search"></input>
</view>
<view class="action">
<view class="cu-btn bg-gradual-green shadow-blur round">搜索</view>
</view>
</view>
2.3 接口调用
在JS中获取文本框输入的关键字并调用上述步骤所定义的接口
wx.request(
url: 'https://localhost:44382/home/DownLoadImage',
method: 'post',
dataType: "json",
success: function (res)
);
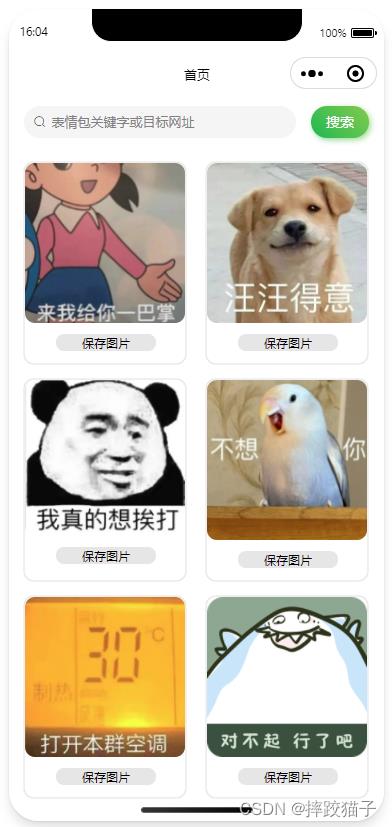
通过setData的方式将其展示在页面上

that.setData(
list:res.data
);
2.4 保存至手机
这里可以使用wx.saveImageToPhotosAlbum函数,在界面点击item的时候将url作为参数进行传递,并调用下方函数

wx.saveImageToPhotosAlbum(
filePath: res.filePath,
success: function (data)
wx.hideLoading()
wx.showToast(
title: '保存成功',
icon: 'success',
duration: 2000
)
)
以上是关于基于微信小程序+爬虫制作一个表情包小程序的主要内容,如果未能解决你的问题,请参考以下文章
微信小程序爬虫表情包小程序图文视频教学,从零写起,保姆教程!!!