webpack 编译ES6插件babel-loader
Posted web前端开发技术
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack 编译ES6插件babel-loader相关的知识,希望对你有一定的参考价值。
1、安装babel-loader
参考:http://babeljs.io/docs/setup/#installation
进入项目目录执行安装命名:
npm install --save-dev babel-loader babel-core
npm install --save-dev babel-preset-latest
babel-preset-latest 就是把所有es2015, es2016, es2017 全部包含在一起了。
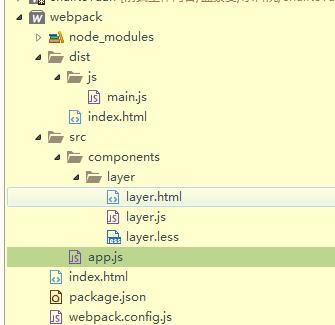
2、项目结构:

app.js代码为:
import layer from \'./components/layer/layer.js\'
const App = function(){
const NUM=1;
alert(NUM);
console.log(layer)
}
new App()
3、webpack.config.js 配置文件为
var htmlWebpackPlugin = require(\'html-webpack-plugin\');
module.exports = {
entry: \'./src/app.js\',
output: {
path: __dirname + \'/dist\',
filename: \'js/[name].js\'
},
module: {
loaders: [{
test: /\\.js$/,
//以下目录不处理
exclude: /node_modules/,
//只处理以下目录
include: /src/,
loader: "babel-loader",
//配置的目标运行环境(environment)自动启用需要的 babel 插件
query: {
presets: [\'latest\']
}
}
]
},
plugins: [
new htmlWebpackPlugin({
template: \'index.html\',
filename: \'index.html\'
})
]
}
4、执行命令
npm run webpack
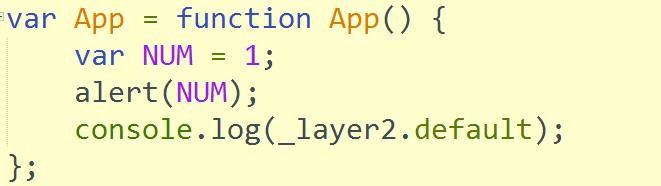
5、编辑后的结果

以上是关于webpack 编译ES6插件babel-loader的主要内容,如果未能解决你的问题,请参考以下文章