原创win10下搭建vue开发环境+IIS部署
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了原创win10下搭建vue开发环境+IIS部署相关的知识,希望对你有一定的参考价值。
【原创】win10下搭建vue开发环境
如果要转发,请注明原作者和原产地,谢谢!
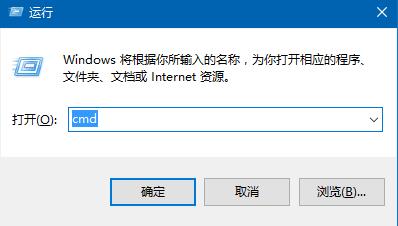
特别说明:下面任何命令都是在windows的命令行工具下进行输入,打开命令行工具的快捷方式如下图:

详细的安装步骤如下:
一、安装node.js
说明:安装node.js的windows版本后,会自动安装好node以及包管理工具npm,我们后续的安装将依赖npm工具。
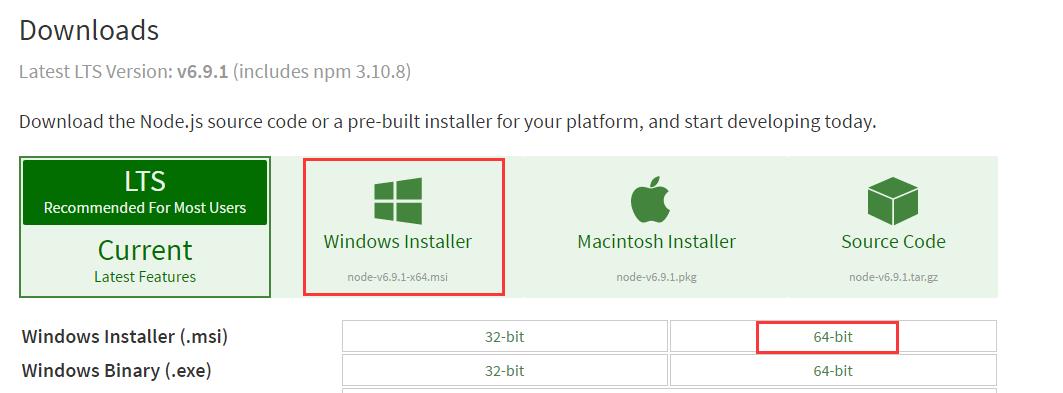
node.js的官方地址为:https://nodejs.org/en/download/,如下图所示:

根据自己电脑的具体配置,选择你要下载的安装包,作者选择的是windows 64bit。

下载完毕,按照windows一般应用程序,一路next就可以安装成功,建议不要安装在系统盘(如C:)。
二、设置global和cache路径
说明:设置路径能够把通过npm安装的模块集中在一起,便于管理。
1、在nodejs的安装目录下,新建node_global和node_cache两个文件夹,作者的安装目录为“D:\\Program Files\\nodejs\\”
2、设置global和cache
npm config set prefix "D:\\Program Files\\nodejs\\node_global"
和
npm config set cache "D:\\Program Files\\nodejs\\node_cache"
设置成功后,后续用命令npm install XXX -g安装以后模块就在D:\\Program Files\\nodejs\\node_global\\node_modules里
三、安装cnpm
说明:由于许多npm包都是在国外,我们这里用到淘宝的镜像服务器,来对我们依赖的module进行安装,因此首先安装“中国的npm”——cnpm
参考网址如下:http://npm.taobao.org/
安装命令为:
npm install -g cnpm --registry=https://registry.npm.taobao.org四、设置环境变量(非常重要)
说明:设置环境变量可以使得住任意目录下都可以使用cnpm、vue等命令,而不需要输入全路径
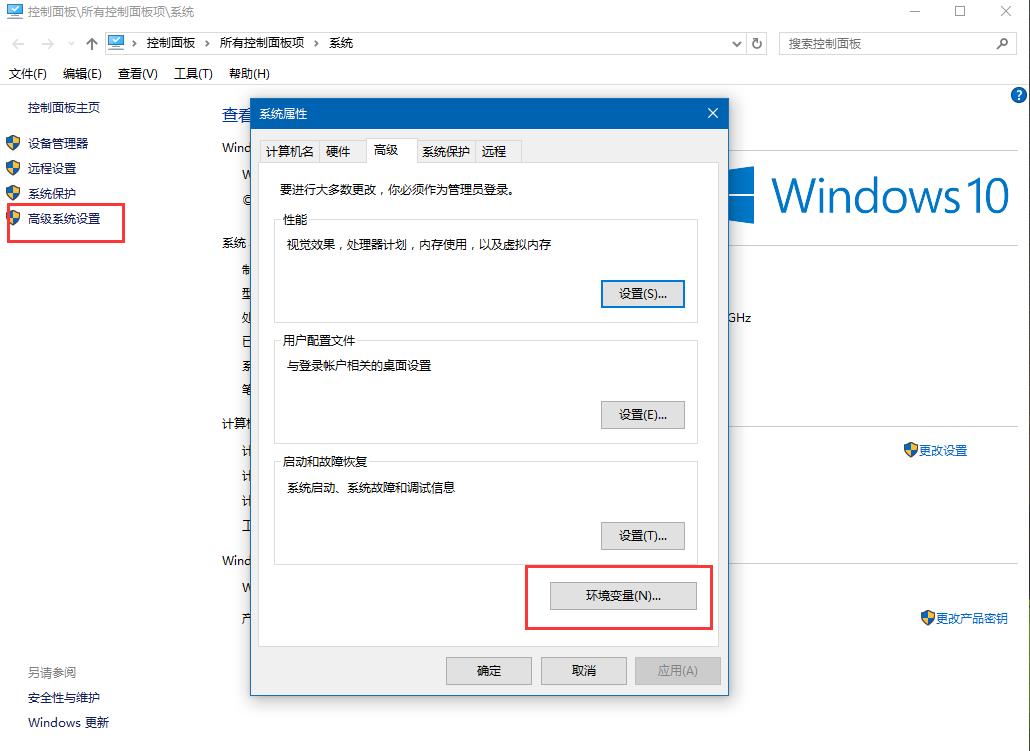
1、鼠标右键"此电脑",选择“属性”菜单,在弹出的“系统”对话框中左侧选择“高级系统设置”,弹出“系统属性”对话框。

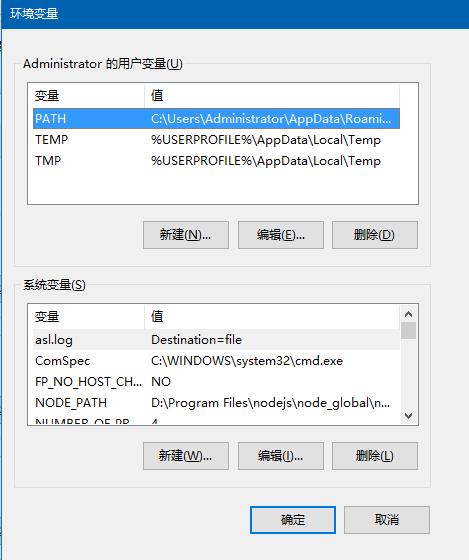
2、点击环境变量弹出下列对话框:

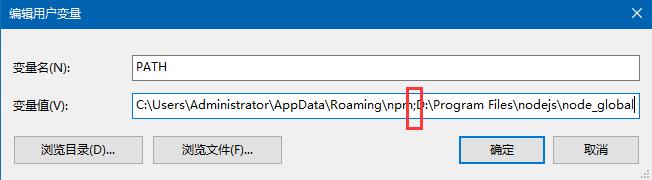
3、修改系统变量PATH:
选中PATH,点击编辑,在已有的变量后面,加入英文的";",然后把“D:\\Program Files\\nodejs\\node_global”加到后面

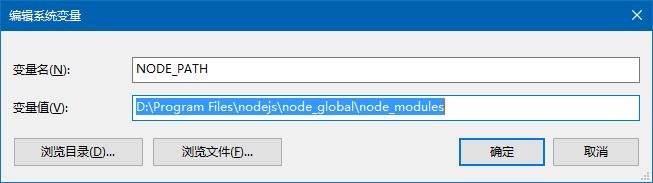
4、新增系统变量NODE_PATH:
在下面的系统变量中点击新建,弹出下框,把变量值设置成“D:\\Program Files\\nodejs\\node_global\\node_modules”

四、用cnpm安装vue
cnpm install vue -g
五、安装vue命令行工具
cnpm install vue-cli -g
六、创建工程
1、用cd命令来到你将要新建工程的目录,如“C:\\Users\\Administrator\\Desktop\\birdhelper>”
创建一个基于 webpack 模板的新项目,工程名为birdhelper。
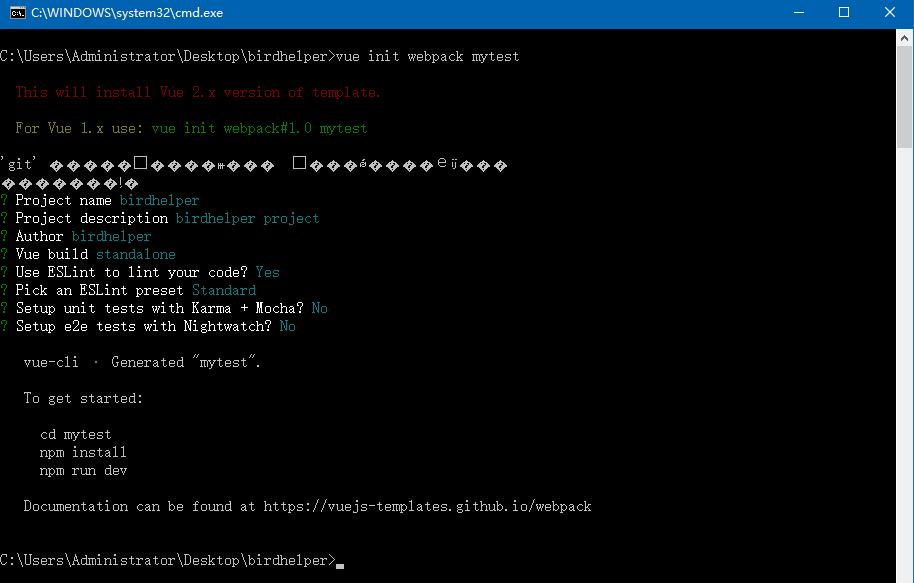
1、vue init webpack mytest,具体步骤如下图所示:

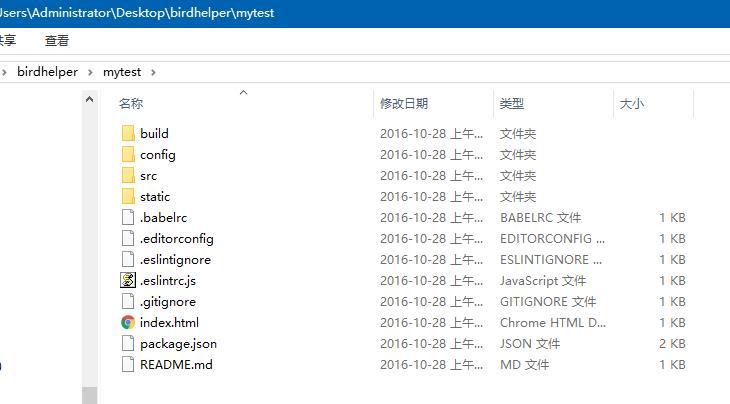
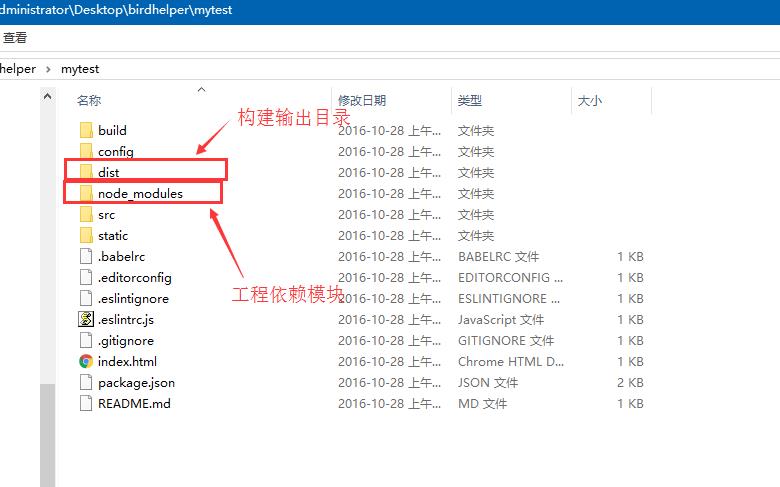
2、初始化完成后的目录结构如下:

3、定位到mytest的工程目录下
cd mytest
4、安装该工程依赖的模块,这些模块将被安装在:mytest\\node_module目录下,node_module文件夹会被新建,而且根据package.json的配置下载该项目的modules
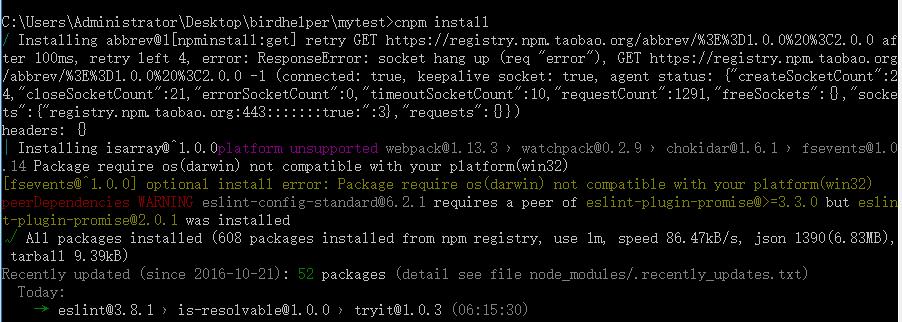
cnpm install

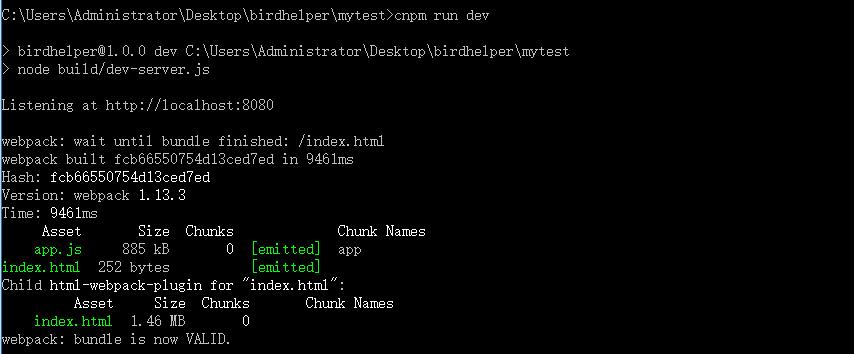
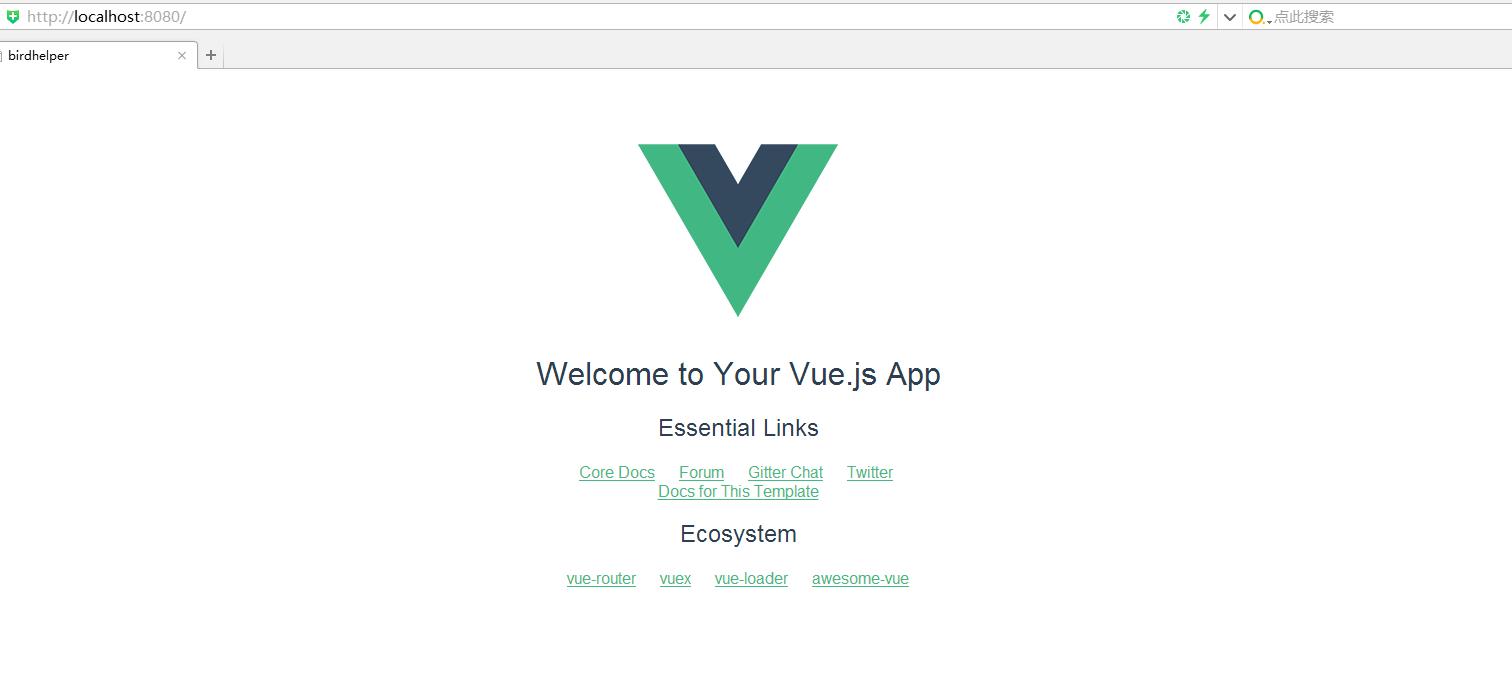
5、运行该项目,测试一下该项目是否能够正常工作,这种方式是用nodejs来启动。
cnpm run dev


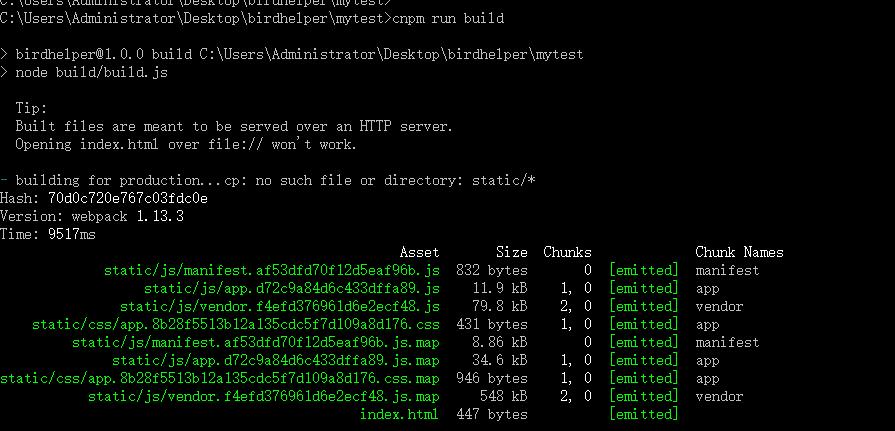
6、有时我们的服务器并不一定是node,也许是IIS,这样我们就需要把工程构建出来,与IIS集成。
构建该项目的命令如下
cnpm run build


将dist文件夹拷贝出来,放到IIS的发布目录,在浏览器中输入IIS设置的本机ip和端口进行访问即可。Good Luck, guys!
至此,我们已经在win10下搭建成功了vue,并能和iis服务器进行集成。为.net框架开发web应用带来了棒棒的vue。
如果大伙认为这篇文章对您有帮助,麻烦访问一下我朋友的创业项目——鸟人网www.birdhelper.com,网上兼职、家庭创业平台。
以上是关于原创win10下搭建vue开发环境+IIS部署的主要内容,如果未能解决你的问题,请参考以下文章