css实现iPhone的切换按钮
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css实现iPhone的切换按钮相关的知识,希望对你有一定的参考价值。
http://jingyan.baidu.com/article/7c6fb4281e225680642c90c4.html
为什么我做的没有绿色背景
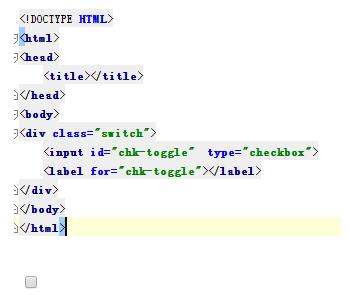
新建一个页面,如下图。

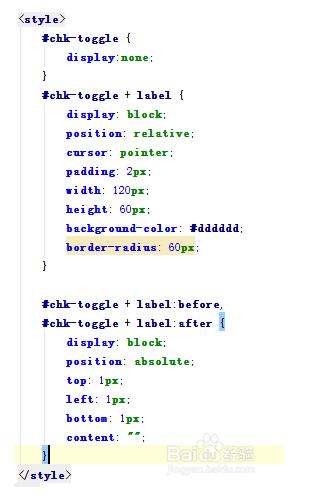
把checkbox藏起来,切换按钮主要用label实现。给label加上适当的css属性

给label加上before和after伪类。before作为下面的横槽,after作为切换的圆按钮
先给label加上定位的css
#chk-toggle + label:before,
#chk-toggle + label:after
display: block;
position: absolute;
top: 1px;
left: 1px;
bottom: 1px;
content: "";
如果不写bottom,那before和after还需要分别写高度

加上原型按钮
#chk-toggle + label:after
width: 58px;
background-color: #fff;
border-radius: 100%;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.3);
transition: margin 0.4s;

加底
#chk-toggle + label:before
right: 1px;
background-color: #f1f1f1;
border-radius: 60px;
transition: background 0.4s;
注意,after和before中的transition都是为了之后的切换动作用的

现在只差最后的checked了
#chk-toggle:checked + label:before
background-color: #8ce196;
#chk-toggle:checked + label:after
margin-left: 60px;

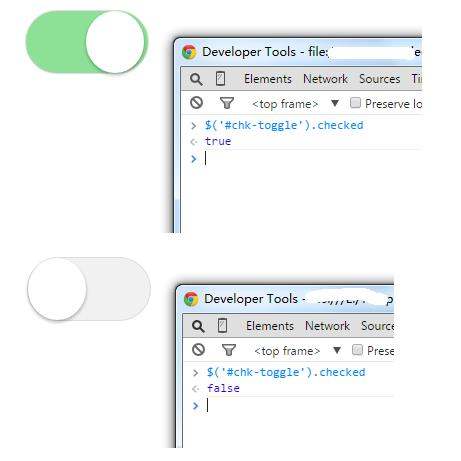
在console中可以看到切换时,checkbox的状态

我也试了下,有绿色的
<style type="text/css">
#chk-toggledisplay: none;
#chk-toggle + labeldisplay: block; position: relative; cursor: pointer; padding: 2px; width:120px; height:60px;background-color: #ddd; border-radius: 60px;
#chk-toggle + label:before,#chk-toggle + label:afterdisplay: block; position: absolute; top: 1px; left: 1px; bottom: 1px; content: "";
#chk-toggle + label:afterwidth: 58px; background-color: #fff; border-radius: 100%; box-shadow: 0 2px 5px rgba(0, 0, 0, 0.3); transition: margin 0.4s;
#chk-toggle + label:beforeright: 1px; background-color: #f1f1f1; border-radius: 60px; transition: background 0.4s;
#chk-toggle:checked + label:beforebackground-color: #8ce196;
#chk-toggle:checked + label:aftermargin-left: 60px;
</style>
<div class="switch">
<input id="chk-toggle" type="checkbox" />
<label for="chk-toggle"></label>
</div>本回答被提问者和网友采纳
以上是关于css实现iPhone的切换按钮的主要内容,如果未能解决你的问题,请参考以下文章