为html表格中重复的图片按钮设置监听,让菜单跑到按钮右边
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了为html表格中重复的图片按钮设置监听,让菜单跑到按钮右边相关的知识,希望对你有一定的参考价值。
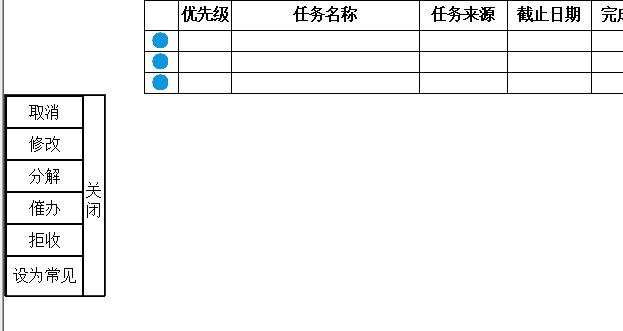
为html表格中重复的图片按钮设置监听,让菜单跑到按钮右边,图上动态为按钮设置监听后,菜单都在一个位置,而不是在每个按钮后面,而且获取的i最后都是3,x,y都是最后一个按钮的坐标,而不是对应的按钮的坐标。<title>无标题文档</title><style type="text/css">body margin:0px; padding:0px;td text-align:center; border:#000 solid 1px; img width:20px; height:20px; .cdiv width:100%; height:24px; border:1px solid #000; text-align:center; padding-top:6px; </style><script type="text/javascript">window.onload=init;function init() var imgs=document.getElementsByTagName('img'); for(var i=0;i<imgs.length;i++) alert(i); //if (document.documentElement.getBoundingClientRect) //alert("left:"+imgs[i].getBoundingClientRect().left) var X= imgs[i].getBoundingClientRect().left+document.documentElement.scrollLeft; var Y = imgs[i].getBoundingClientRect().top+document.documentElement.scrollTop; alert(Y); //alert("Demo的位置是X:"+X+";Y:"+Y) ; //alert("---"+i); imgs[i].onclick=function () alert(X+"--"+Y+"---"+i); document.getElementById('movediv').style.position='absolute'; document.getElementById('movediv').style.left=X+'px'; document.getElementById('movediv').style.top=Y+'px'; // </script></head><body><table style="border-collapse:collapse; margin:auto;" cellpadding="0" cellspacing="0" width="720" border="1"> <tr style=" font-weight:bold" height="30"> <td width="31" > </td> <td width="49" >优先级</td> <td width="175" >任务名称</td> <td width="81">任务来源</td> <td width="78">截止日期</td> <td width="62">完成率</td> <td width="62">分解人</td> <td width="65">负责人</td> <td width="59">考核人</td> </tr> <tr> <td><img name="blueimg" src="img/circleblue.png" /></td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td><img name="blueimg" src="img/circleblue.png" /></td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td><img name="blueimg" src="img/circleblue.png" /></td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr></table><div id="movediv" style="width:100px; border:1px #333333 solid; height:200px"><div style="float:left; width:76%; height:100%; border:1px #000000 solid;"> <div class="cdiv">取消</div> <div class="cdiv">修改</div> <div class="cdiv">分解</div> <div class="cdiv">催办</div> <div class="cdiv">拒收</div> <div class="cdiv" style="height:30px; padding-top:9px;">设为常见</div></div><div style="float:left; text-align:center; width:20%; height:115px;;border:1px #000000 solid; padding-top:85px;">关闭</div></div>
我感觉就是这个监听的问题,但是我就不知道这个动态设置监听怎么解决
imgs[i].onclick=function ()
alert(X+"--"+Y+"---"+i);
document.getElementById('movediv').style.position='absolute';
document.getElementById('movediv').style.left=X+'px';
document.getElementById('movediv').style.top=Y+'px';

xy我都计算出来了,但是菜单定位位置最后都变成最后一个按钮的了
以上是关于为html表格中重复的图片按钮设置监听,让菜单跑到按钮右边的主要内容,如果未能解决你的问题,请参考以下文章